Ich wurde heute gefragt, wie man die Entwickler-Ansicht mit Safari aktiviert. Grundgedanke war die Prüfung von Websites in der Mobilen Ansicht. Um Responsive Webdesign zu betreiben, kann man heute in den verschiedensten Browsern die sogenannte Entwicklerkonsole nutzen. Das erspart einem auf jedem Endgerät manuell das Design zu prüfen.
Da Websites zum Teil auf verschiedenen Browsern anders ausschauen, sollten wir auch den Umgang mit der Entwicklerkonsole in Safari kennen.
Entwicklerkonsole auf dem Safari aktivieren
- Gehe oben Links auf den Reiter Safari
- Einstellungen
- Erweitert
- Haken bei „Menü Entwickler in der Menüleiste anzeigen“
Jetzt wird oben in der Menüleiste der Reiter Entwickler angezeigt. Dort findest Du den Punkt „in Modus Responsive Design wechseln“.
Videoerklärung
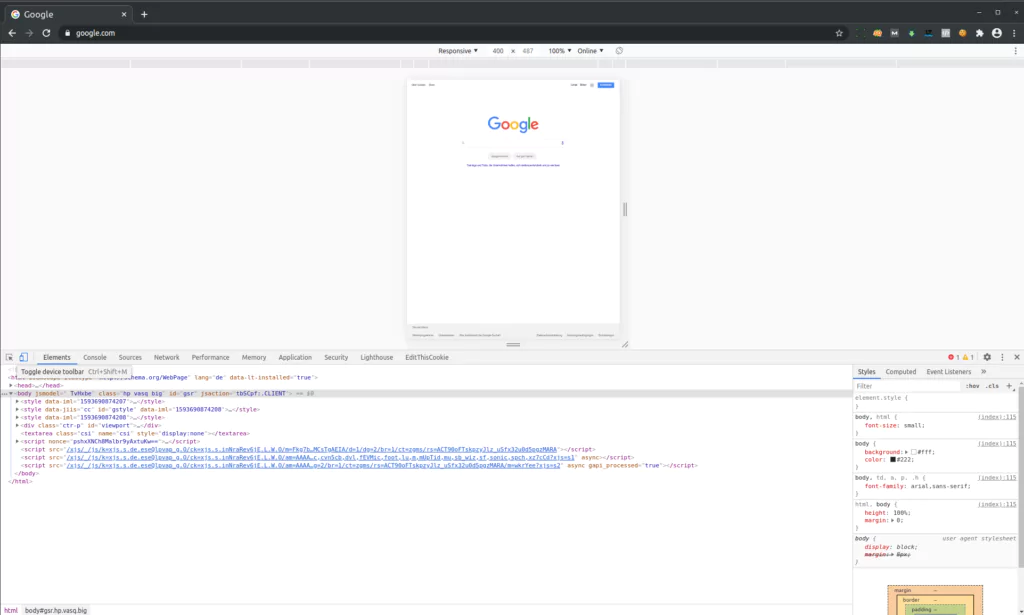
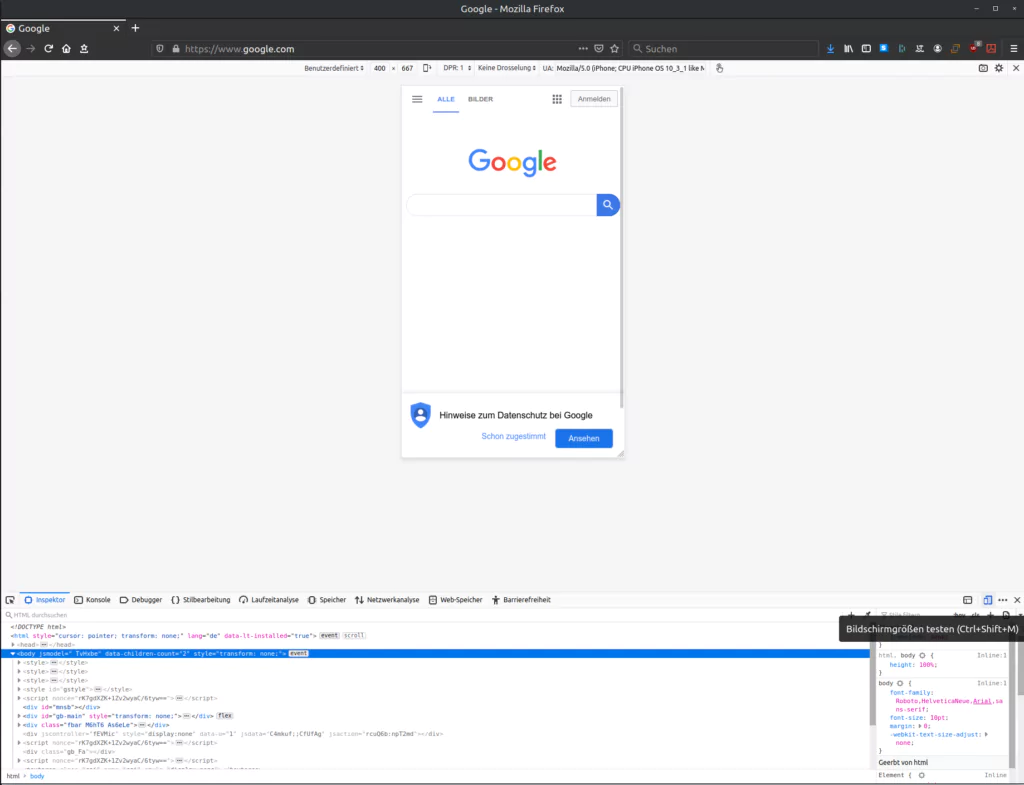
Entwicklerconsole in Firefox und Chrome
Vollständigkeitshalber: Bei Firefox und Chrome kommt man über die F12 Taste in die Entwicklerkonsole. Um zum Responsive Tab zu kommen, klickt man beim Chrome Links, beim Firefox Rechts auf die Schaltfläche „Bildschirmgrößen testen„.