Gutenberg hier, Gutenberg da. Seit der Version WP 5.0 gehört der Gutenberg Editor zur Grundausstattung einer jeden neuen WordPress Installation. So ganz scheint dieses Update allerdings nicht jeden zu erfreuen. Einige verstehen ihn noch nicht so ganz und andere möchten lieber wieder zurück zum Classic Editor. Während wir diesen Artikel für Dich verfassen, befinden wir uns schon in der Version WP 6.0. Das bedeutet, dass mittlerweile fast jeder Developer und Hobby-Entwickler über Gutenberg gestolpert ist.
Über Kurz oder Lang wird Gutenberg das WordPress Universum mit seinen Features und Designmöglichkeiten positiv verändern. Zum heutigen Stand der Dinge spalten sich die Meinungen der Nutzer allerdings noch.
Wir nutzen bevorzugt Gutenberg Blöcke in unserer Plugin & Themeprogrammierung.
Im folgenden Beitrag erfährst Du wie Du den Gutenberg Editor sowohl deaktivieren als auch (re)-aktivieren kannst.
So aktivierst bzw. installierst Du den Gutenberg Editor
Dieser Abschnitt ist für all jene, die noch immer bei oder vor WP 4.9.8 feststecken und nicht updaten möchten, trotzdem den Gutenberg Editor testen wollen. Hierfür gehst Du links oben auf „Dashboard“. Seit WP 4.9.8 solltest Du eine Meldung mit der Überschrift „Teste den neuen Editor heute“ sehen. Dann klickst Du auf „Gutenberg installieren“. Das öffnet Dir einen Demo-Beitrag unter „Beiträge“.
Bevor Du Gutenberg testest, empfehlen wir Dir – wie sonst auch immer – einen Backup zu machen. Zwar handelt es sich nur um einen Test, mit einem Backup bist Du aber garantiert auf der sicheren Seite.
Wenn der Gutenberg Editor Probleme bereitet
Betrachten wir zu Beginn die Gründe, warum Du den Gutenberg Editor deaktivieren könntest bzw. solltest. Grundsätzlich gilt: Wer problemlos mit dem Gutenberg Editor arbeiten kann und keinerlei Probleme auftreten, sollte dies auch machen. Hast Du keine Probleme mit Gutenberg, findest aber dennoch kein Gefallen daran mit ihm zu arbeiten, dann kannst Du ihn natürlich trotzdem deaktivieren. Zu den häufigsten Problemen, die mit Gutenberg einhergehen zählen unter anderem:
- Probleme mit dem verwendeten Theme
- Probleme mit einzelnen Plugins
- Zu kompliziert und langsam in der Ausführung
An den genannten Problemen wird laufend gearbeitet, nicht zuletzt auch von den einzelnen WordPress Theme Entwicklern Inhouse. Seit WP 5.9 wird die User Experience – nicht zuletzt durch das Eintreten der zweiten von vier Phasen von Gutenberg – verbessert und auch die Kompatibilität mit vielen Themes und Plugins wurde angepasst. Dennoch, es bleibt jedem Entwickler selbst überlassen, ob und in welchem Ausmaß er den Gutenberg Editor nutzen möchte.
Deaktivieren des Gutenberg Editors
Du hast Dich dazu entschieden Gutenberg zu deaktivieren? Kein Problem, wir stellen Dir die gängigsten drei Arten vor, wie Du das umsetzen kannst.
Du kannst entweder das „Classic-Editor“ Plugin installieren, das „Disable Gutenberg“ Plugin aktivieren oder die Deaktivierung vom Gutenberg Editor direkt im Code Deiner Website vornehmen.
Variante 1: Den Classic Editor (re-)installieren:
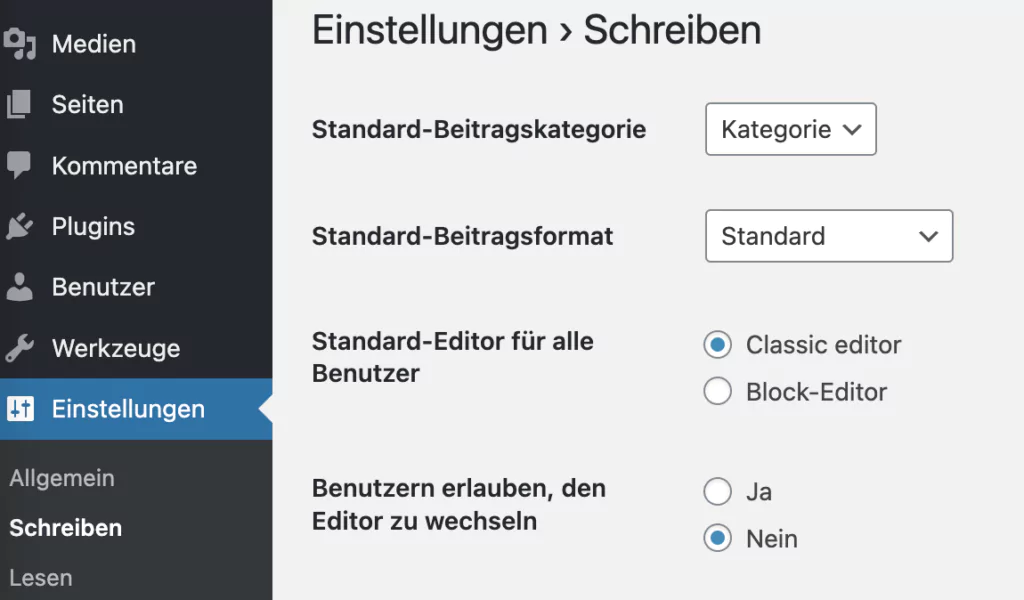
Das ist die einfachste und schnellste Methode. Vor allem wenn Du plötzlich Probleme mit Gutenberg hast und schnell handeln musst. Gehe hierzu auf „Plugins“ -> „Hinzufügen“ und gib in die Suchleiste „Classic Editor“ ein. Installiere und aktiviere es, damit Du die erweiterten Einstellungen bearbeiten kannst. Um das zu erledigen, gehe unter „Einstellungen“ in Deinem WordPress Backend auf „Schreiben“. Dort erscheint nun die Option zwischen dem Classic oder dem Block Editor zu wählen.

Oberhalb der Auswahl findest Du ein Dropdown-Feld, in welchem Du zwei Optionen zur Auswahl hast. Die erste Methode ist die Standardmethode, welche nur den Classic Editor in Deinen Seiten und Beiträgen zulässt. Die zweite Option lässt Dich bei jedem Beitrag individuell wählen, ob Du den Classic Editor oder den Block Editor verwenden möchtest.
Du kannst den Classic Editor und den Gutenberg Block Editor demnach auch gleichzeitig nutzen
Entscheidest Du Dich nach einiger Zeit wieder dafür den Gutenberg Editor zu verwenden, kannst Du ganz einfach das Plugin löschen und wie zuvor weiterarbeiten.
Wenn Du viele Blockbeiträge verfasst, hast Du mit dem Plugin zwei Möglichkeiten – entweder Du hältst sämtliche Beträge im gleichen Format oder Du spielst Dich ein wenig herum und begeisterst Deine Leser durch ein Zusammenspiel von Classic und Block Editor.
Variante 2: Den Gutenberg Editor mit dem „Disable Gutenberg“ Plugin deaktivieren
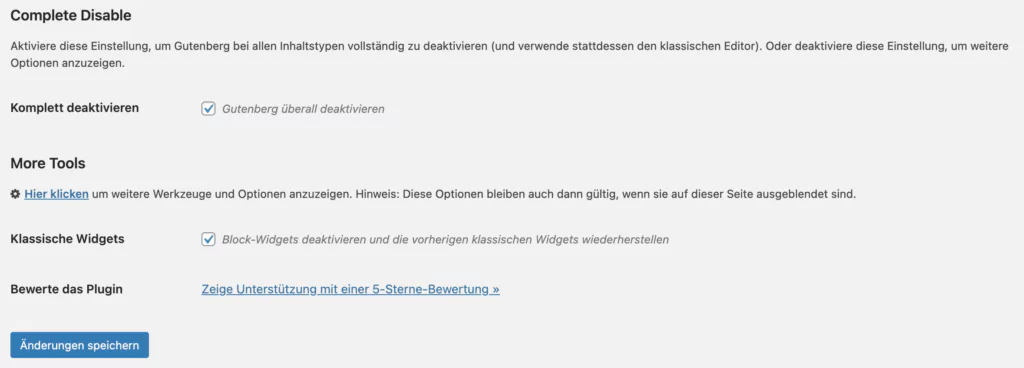
Die zweite Variante ist ähnlich einfach wie die erste Variante, bietet nur mehr Einstellungsoptionen. Die Installation des Disable Gutenberg Plugins gibt Dir neben der Möglichkeit den gesamten Gutenberg Blockeditor zu deaktivieren auch die Möglichkeit einzelne Einstellungen bzw. Inhaltstypen von Gutenberg zu deaktivieren und Nutzern bestimmte Rollen und Rechte beim Umgang mit Gutenberg zu gewähren.

Durch diese Deaktivierung einzelner Inhaltstypen und Einstellungen des Gutenberg Editors, kannst Du Dich langsam an Gutenberg herantasten. Früher oder später werden ohnehin die meisten mit Gutenberg arbeiten (müssen). Bis dahin – vor allem so lange einige Plugins etc. nicht vollständig mit Gutenberg kompatibel sind – kannst Du in jenen vereinzelt Gutenberg deaktivieren.

Das Plugin ist mit 5/5 Sternen ausgehend von über 650 Bewertungen und 700.000 Installationen sehr gut bewertet und haltet ein was es verspricht.
Variante 3: Gutenberg Editor direkt im Code deaktivieren
Kommen wir zu der letzten und gleichzeitig auch fortgeschritteneren Variante wie Du den Gutenberg Editor deaktivieren kannst – im Code direkt. Hierfür navigieren wir Dich zu Deiner functions.php Datei – diese findest Du unter „Design“ -> „Theme-Datei-Editor“ -> „functions.php“.

Bitte immer bevor Du den Code Deiner Website bearbeitest ein Backup machen. Oft kommt es vor, dass vor allem Hobby-Webdesigner einen Fehler machen und ihre Website dann gar nicht mehr funktioniert.
Falls Du ein Anfänger bzw. noch nicht ganz Code-sicher bist, empfehlen wir Dir das sogenannte „Code Snippet“ Plugin zu installieren. Mit diesem kannst Du kinderleicht Code hinzufügen und wieder rückstandslos entfernen, wenn Du ihn nicht mehr benötigst.
Entscheidest Du Dich dennoch für die traditionelle Variante, direkt in der functions.php Datei den Code zu bearbeiten und Gutenberg zu deaktivieren musst Du das folgende Code Snippet in Deine functions.php Datei einfügen. Wir empfehlen Dir das Snippet ganz unten einzufügen:
/* START DISABLE BLOCK/GUTENBERG EDITOR */
// disable for posts
add_filter('use_block_editor_for_post', '__return_false');
// disable for post types
add_filter('use_block_editor_for_post_type', '__return_false');
/* END DISABLE BLOCK/GUTENBERG EDITOR */
Du kannst gut erkennen, dass Du mit diesem Snippet sowohl Posts als auch Post Types von Gutenberg deaktivieren kannst. Entscheidest Du Dich dafür nur eines der beiden für Gutenberg auszuschließen, kannst Du den ungewollten Teil entfernen. Denselben Code kannst Du wie gesagt auch in das „Code Snippet“ Plugin einfügen. Hierbei wichtig: Setze einen Tick unter „Nur im Administrationsbereich ausführen“ und vergiss natürlich nicht Deine Änderung zu speichern.
Fassen wir zusammen
Nun solltest Du soweit alles Relevante bezüglich der Aktivierung und Deaktivierung des Gutenberg Block-Editors wissen. Es gibt einige Gründe, weswegen Du den Gutenberg Editor deaktivieren wollen würdest, wir empfehlen Dir dennoch langsam, aber sicher auf Gutenberg umzusteigen und dabei zu bleiben. Der Editor wird früher oder später zur Zukunft von WordPress werden. Es ist demnach wichtig sich mit seinen Funktionen und Einstellungen auseinander zu setzen. Um langsam mit Gutenberg warm zu werden legen wir Dir die Verwendung des Disable Gutenberg Plugins nahe. Dieses lässt Dich sukzessive immer weniger Funktionen von Gutenberg deaktivieren, wenn die Zeit für Dich reif ist.
Fragen? Nimm Kontakt auf!

