WordPress ist schon über ein Jahrzehnt alt und hat im Laufe der Jahre viele Änderungen mitgemacht. Aus dem reinen Blog-Baukasten ist ein Website und Landing-Page Builder sondergleichen entstanden. Heutzutage laufen die meisten Unternehmenswebseiten über WordPress. Das hat WordPress hauptsächlich auch seinen vielen Plugins und diversen Features im Laufe des letzten Jahrzehnts zu verdanken.
Seit der WordPress Version 5.0 wurde ein neuer Standard Blockeditor eingeführt: Wir dürfen vorstellen – der Gutenberg Blockeditor. Seit einiger Zeit ist dieser neue Editor jedoch in Verruf geraten und wird im Internet vielfach gehatet. Nun ja, jeder Anfang ist schwer – selbst für einen neuen Blockeditor und so schlecht ist er nun auch wieder nicht, sondern bringt einige Vorteile mit sich. Der folgende Beitrag wird Dir genau verdeutlichen was es mit dem Gutenberg Blockeditor auf sich hat, wieso es ihn gibt, wie er verwendet wird und was seine Vorzüge sind.
Was ist der Gutenberg Editor
Zu Beginn lass uns doch mal erklären was der Gutenberg Editor ist. Immer weniger Menschen schreiben Ihre Beiträge und Blogs auf Word vor und formatieren später, im Gegenteil, sie arbeiten vermehrt direkt auf WordPress an ihren Beiträgen. Demnach stellt sich nun folgende Frage – „Wieso nicht einen Blockeditor für die einfachere Arbeitsweise auf WordPress einführen?“ Gesagt getan und der Gutenberg Editor war geboren. Der Blockeditor ist jedoch keine neue Technik, denn der Gutenberg Editor ersetzt lediglich den bestehenden TinyMCE-Editor. Gutenberg ist letztendlich ein Page-Builder. Demnach kannst Du komplexere Post-Layouts mit Spalten, Bildern und so weiter mittels Drag-and-Drop erstellen. Ergo bist Du nicht mehr auf HTML und CSS angewiesen.

Das erste Mal sah der Gutenberg Editor auch für mich etwas befremdlich aus, Du gewöhnst Dich aber schnell an ihn. Wieso die Änderung fragst Du Dich? Content kann durch das neue Blockformat einfacher uns sinnvoller in das Design Deiner Webseite eingebaut werden – die Gestaltung eines Blocks ist nämlich wesentlich einfacher. Vor Gutenberg haben wir auf unserem Text wild drauf losgeschrieben, hier und da ein Video und ein Bild eingefügt, da eine Quote und fertig war unser Beitrag. Objektiv kam dann schnell die Enttäuschung, denn viele Videos, spezieller Content etc. wurden nicht richtig ausgespielt. Gutenberg schafft dieses Problem aus der Welt, denn durch seine verschiedenen Blocks passieren Dir keine Fehler mehr, Du weißt immer genau welchen Inhalt Du gerade bearbeitest und Deine Seite wird automatisch auf Deine jeweiligen Blöcke angepasst.

Klingt anfangs zwar nach mehr Aufwand, ist es aber nicht, Du gewöhnst Dich schnell daran und im Laufe der Zeit wirst Du nur noch die Vorteile sehen.
Wie installierst Du den Gutenberg Editor?
Die Installation des Gutenberg Plugins funktioniert ebenso leicht wie bei jedem anderen Plugin – einfach nach dem Gutenberg-Plugin suchen. Ab Version 4.9.8 erhältst Du ohnehin einen Vorschlag von WordPress, den Gutenberg Editor zu testen. Nachdem Du Gutenberg installiert hast, gehe auf Beiträge und erstelle einen neuen Beitrag. Du wirst sofort merken, wie sich das Layout verändert hat. Das Design ist klarer und aufgeräumter.
Die Neuheiten des Gutenberg Editors
Wie Du mittlerweile verstanden haben solltest, ist das Design Deines Backend beim Erstellen von neuen Beiträgen etc. durch den Gutenberg Blockeditor anders. Was bedeutet das konkret für Dich?
Obere Editor Leiste des Gutenberg Editors
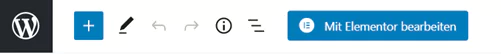
Wenn Du Gutenberg installiert hast, sollte Deine obere Leiste wie folgt aussehen:

Wir gehen Schritt für Schritt alle Punkte durch:
- Hier wählst Du Deine Art des Blocks aus – was Du eben in Deinem Beitrag einarbeiten möchtest.
- Bearbeiten eines bestimmten Blocks
- Wiederholen bzw. ungeschehen machen
- Hier wird Dir die inhaltliche Struktur angegeben – Wortanzahl, Absätze, Blöcke, Überschriften und die Gliederung Deines Dokuments
- Hier findest Du die Block-Navigation
- Einstellungen sind selbsterklärend
- Rank Math und Yoast SEO: Beide Plugins können mit dem neuen Gutenberg Editor gekoppelt werden und helfen Dir bei der Performance Deiner Beiträge.
- Zusätzliches, wie beispielsweise das Umschalten in den Code-Editor.
Seitliche Editor Leiste des Gutenberg Editors
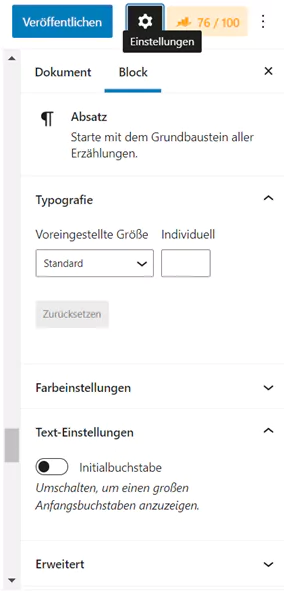
Wenn Du einen Block erstellst, kannst Du in der Sidebar die Option für Deinen jeweiligen Block-Typ sehen. So kannst Du die Hintergrundfarbe eines einzelnen Blocks ändern, damit Du beispielsweise einem Video oder einer „Merke Dir“-Box eine gewisse Wichtigkeit verleihst.
Blöcke im Gutenberg Editor und wie verwendest Du sie?
In den folgenden Unterpunkten klären wir ab wie Blöcke verwendet werden können und welche Blöcke es im Gutenberg Editor gibt.
Verwendung von Blöcken im Editor
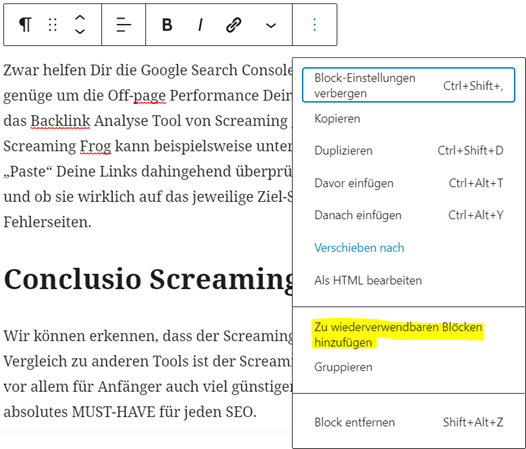
Blöcke hinzufügen: Es gibt drei Arten wie Du einen Block hinzufügen kannst.
- Ganz links oben im Editor auf dem „Plus“-Zeichen: Dann poppt ein Fenster auf, in welchem Du die Block-Art wählen kannst.

- Indem Du nach einem vollständigen Block auf die „Enter-Taste“ klickst: Dann kannst Du rechts daneben auf das „Plus“ drücken und die Block-Art wählen.

- Unterhalb eines anderen Blocks das „Plus“ Zeichen drücken und die Art des Blocks bestimmen.

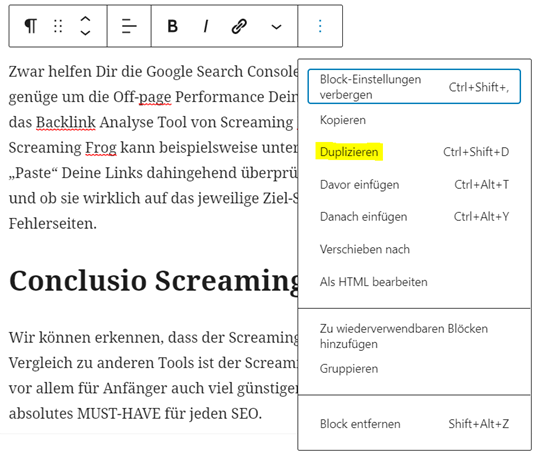
Blöcke duplizieren: Falls Dir ein bestimmter Blog irrsinnig gut gefallen hat, kannst Du ganz einfach Deinen Block duplizieren, anstatt Ihn mühsam wieder auszuwählen etc.
- Hierfür verwende einfach den Shortcode: Strg + D.
- Alternativ kannst Du auch in der oberen Blockleiste rechts unter den „Block-Optionen“ Deinen Block duplizieren.

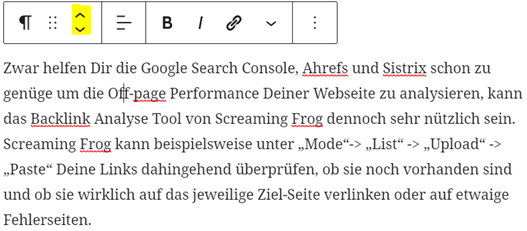
Blöcke verschieben: Konkret Deine Blöcke mit Drag-and-Drop zu verschieben funktioniert nicht! Gutenberg macht es Dir dennoch leicht, indem er Dir die Pfeile „rauf“ und „runter“ bereitstellt.

Blöcke wiederverwenden: Rechts unter „Block-Option“ kannst Du einen Block aus einem anderen Beitrag speichern und ihn in einem neuen Beitrag einfügen, indem Du beim neuen Beitrag beim Hinzufügen Deines Blocks ganz unten auf „Wiederverwendbar“ klickst und den gespeicherten Block aufrufst.

Das Styling Deines Blocks ändern: Das Styling änderst Du rechts im Seitenbereich unter „Block“. Nun kannst Du Deine Schriftart, Deine Hintergrundfarbe und vieles mehr nach Deinen Wünschen anpassen.

Welche Arten von Blöcken gibt es?
Nachdem die Verwendung der Blöcke nun abgeklärt ist, wenden wir uns den verschiedenen Arten von Blöcken. Bei den Arten von Blöcken unterscheiden wir zwischen 5 Arten:
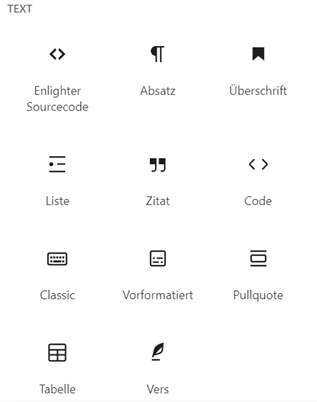
Text-Blöcke
Kommen wir zu den Text-Blöcken. Diese werden auch Allgemeine Blöcke, da Sie alle allgemeinen Text-Funktionen wie Absätze, Listen, Tabellen, Überschriften, Zitate und dergleichen enthalten. Sie lassen Deinen Beitrag strukturierter wirken und sorgen für eine einfachere Lesbarkeit.

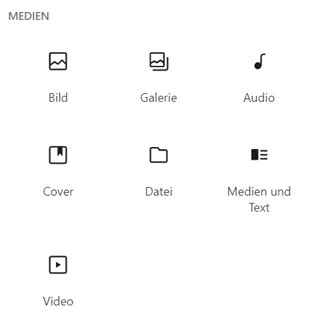
Medien Blöcke
Medien-Blöcke hingegen werden auch kreative Blöcke genannt. Sie enthalten alles was im Zusammenhang mit Bilder, Videos, Audios und Galerien steht. Diese lassen Deinen Beitrag lebendiger wirken und sorgen für einen schöneren und kreativeren ersten Eindruck.

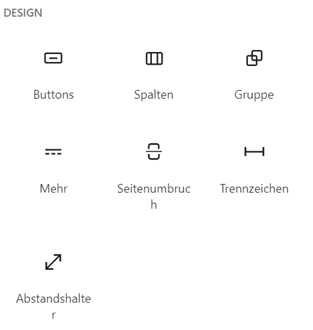
Design-Blöcke
Design-Blöcke verleihen Deinem Beitrag das gewisse Etwas, indem Seitenumbrüche und diverse Buttons eingebaut werden können und Spalten die Relevanz von Argumenten bekräftigen.

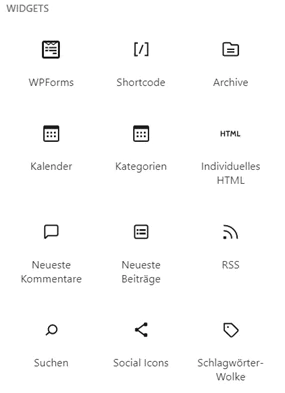
Widget-Blöcke
Mit Widgets kannst Du Dich austoben, indem Du zum Beispiel Kontaktformulare mittels WP-Forms einbaust, personalisierte Shortcodes integrierst und Kommentare darstellst. Zudem kannst Du, wenn Du Dich gut genug mit HTML auskennst, Deinem Beitrag einen persönlichen Touch verleihen.

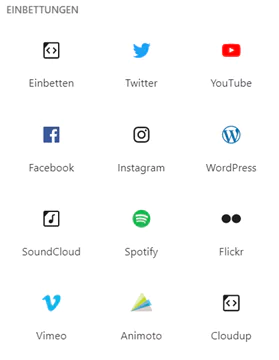
Einbettungs-Blöcke
Die Art der Default Blöcke, sind die Einbettungs-Blöcke. Diese helfen Dir beispielsweise Social Media Ressourcen, Spotify, Vimeo oder auch Kickstarter Links richtig einzubauen.

Ganz gleich welche Art von Blöcken Du für Deine Beiträge und Seiten verwendest, der Gutenberg Blockeditor nimmt Dir viel Arbeit ab und lässt sowohl für Dich im Backend als auch für Deine Leser im Frontend alles visuell anschaulicher und strukturierter erscheinen. Es wird eventuell ein wenig Zeit brauchen, bis Du den Dreh raus hast, hast Du ihn dann aber raus wirst Du nicht mehr zum alten Design zurückwechseln wollen.
Vom klassischen WP-Editor zu Gutenberg switchen – wie funktioniert das?
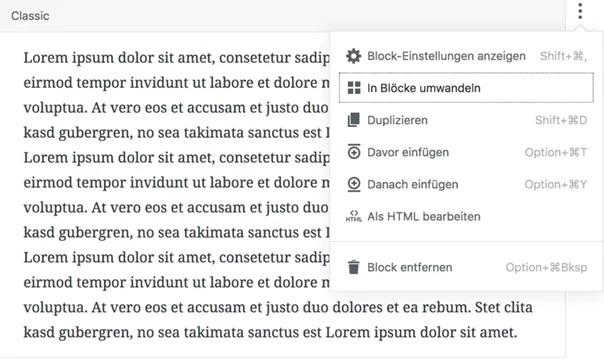
Vielleicht konnten wir Dich schon vom Gutenberg Editor überzeugen. Nun fragst Du Dich womöglich, wie Du Deine alten Beiträge umswitchen kannst, sodass Sie nicht mehr im klassischen Editor, sondern im Gutenberg Editor angezeigt werden? Mit der reinen Installation des Gutenberg Plugins ist es nämlich noch nicht getan. Gutenberg hat sich hierfür etwas Besonderes einfallen lassen – den „Classic Block“. Das bedeutet, dass Du alte Beiträge trotz dem Gutenberg Plugin weiterhin klassisch bearbeiten kannst. Solltest Du doch migrieren wollen, kannst Du unter der Block-Option den Button „In Blöcke umwandeln“ anklicken. Und schon nutzt Du die Gutenberg Blöcke! Lass Dir aber ruhig Zeit damit, Du hast es schließlich auch nicht eilig.

Wie kannst Du vom Visuellen Editor auf den Code Editor umsteigen, damit Du Deinen Code bearbeitest?
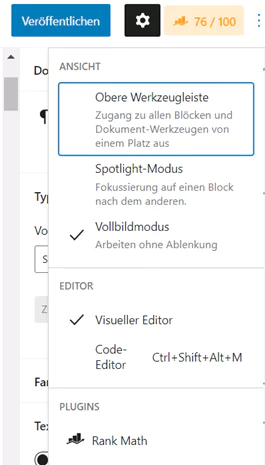
Ebenso wichtig wie die Migration vom klassischen WP-Editor zum Gutenberg Editor ist die Option des Wechsels vom Visuellen auf den Code Editor. Das geht selbstverständlich ebenso im Handumdrehen, und zwar in der Seitenleiste unter den erweiterten Optionen (drei Punkte) -> unter Editor kannst Du nun auswählen, wie Du Deinen Beitrag bearbeiten möchtest.

Doch weiter den klassischen Editor nutzen
Ab WP 5.0 ist der Gutenberg Editor standardmäßig eingestellt, das heißt den klassischen Editor gibt es dann „by Default“ nicht mehr. Einige von euch haben Probleme mit dem Gutenberg Editor, da jener schlecht auf Ihrem jeweiligen Theme funktioniert. Kein Grund zur Sorge, denn dafür gibt es einige Plugins, die Abhilfe schaffen.
- „Disable Gutenberg“ & „Gutenberg Manager“: Diese Plugins ersetzten den Gutenberg Blockeditor mit dem klassischen Editor. Hier kannst Du sogar auswählen welche Bereiche oder Beiträge mit dem klassischen Editor bearbeitet werden sollen und welche mit dem Gutenberg Editor.
- Möchtest Du den Gutenberg Editor ganz weg haben, kannst Du Dir das Plugin „Classic Editor“ herunterladen. Dann ist alles wieder beim Alten und Du kannst wie gewohnt Deine Beiträge erstellen.
Wie wirkt sich der Gutenberg-Editor auf die Ladezeit Deiner Website aus?
Die Ladezeit ist ein immer größerer Faktor für die Performance Deiner Webseite in den Suchmaschinen. Einige Kritiker meinten zu Beginn, dass die Ladezeit Deiner Webseite massiv unter dem Gutenberg Editor leiden wird. Wir haben das näher überprüft und sind nicht zum selben Entschluss gekommen. Die Theorie dahinter war, dass durch die zusätzlichen Javascript und CSS-Dateien Deine Seite schlechter lädt. In der Realität wird aber nur eine CSS-Datei zusätzlich geladen. Diese ist noch dazu enorm klein – 3,4KB. Für Deine Ladezeit bedeutet das letztendlich kaum etwas, denn die Änderung ist minimal.
Datenschutz vs. Gutenberg-Editor
Des Öfteren hören wir, dass Datenschutz und Gutenberg nicht kompatibel sind. Das stimmt so nicht, denn grundsätzlich werden personenbezogene Daten in der Datenbank von Gutenberg nicht gespeichert und verarbeitet. Das einzig knifflige sind „Einbettungen“ wie YouTube und Social Media, denn jene können unter Umständen personenbezogene Daten an Drittanbieter verarbeiten und abspeichern. Überprüfe hierfür vorab, ob der Gutenberg Editor mit Double-Opt-In Lösungen kompatibel ist.
Wie kompatibel ist der Gutenberg Editor mit anderen Plugins, Themes und Page-Buildern?
Zu Beginn hat der Gutenberg Editor wie jede Neuerung einige Schwachstellen bezüglich der Komptabilität mit Plugins aufgewiesen. So waren WooCommerce, Yoast SEO und ähnliches nur teilweise mit Gutenberg kompatibel. Heute gehört das Ganze der Vergangenheit an und die Fehler sind behoben. Zwar kann es sein, dass, das eine oder andere Plugin immer noch nicht vollständig mit Gutenberg kompatibel ist, die gängigen sind es jedoch! Auch diverse Page-Builder wie Elementor und Beaver Builder sind vollständig mit Gutenberg kompatibel. Jene können demnach vorgeschrieben werden und dann mit den Page-Buildern auf der Webseite angepasst werden. Für Themes gilt ähnliches, zwar sind nicht alle Themes absolut kompatibel, aber mittlerweile die meisten.
Zusammengefasst – die Vorteile, wenn Du den Gutenberg Editor verwendest?
Der wesentliche Vorteil ist das Blocksystem. Blöcke können einzeln bearbeitet werden, ihnen können unterschiedliche Farben gegeben werden, sie können hin und her geschoben werden und an das Design Deiner Webseite angepasst werden. Ein weiterer Vorteil des Gutenberg Editors ist die Wartung Deiner einzelnen Inhalte. Wenn gewisse Shortcodes plötzlich nicht mehr verfügbar sind, wird der Code, wenn kein Gutenberg Editor vorhanden ist, mitten im Text angezeigt. Anders bei den Blöcken, denn jene sind unabhängig von den anderen Blöcken. Das bedeutet, wenn ein Block plötzlich nicht mehr verfügbar ist, wird er einfach nicht mehr angezeigt. Das sorgt weiterhin für eine schöne Optik und lässt im Backend einfacher den Fehler finden und beheben. Ebenso wichtig ist die genaue Aufschlüsselung Deiner Dokumenten Statistik – diese zeigt Dir an wie viele Wörter, Absätze und dergleichen Du in Deinem Beitrag verwendet hast. Ein weiteres Pro ist, dass fast alle Plugins, Themes und Page-Builder mittlerweile mit dem Gutenberg Plugin kompatibel sind und Du diverse Widgets ganz einfach in Deinen Beitrag hinzufügen kannst, ohne auf diverse Zusatzplugins zurückgreifen zu müssen. Zumindest ausprobieren sollte jeder den Gutenberg Blockeditor – schadet letztendlich auch nicht. Zurück kannst Du sowieso immer wieder.
Ein Ausblick in die Zukunft und die Empfehlung für Dich
Gutenberg vereinfach die Gestaltung Deiner Posts wesentlich, ganz gleich ob kleine Beiträge oder lange Texte. Klar musst Du zuerst damit warm werden und Dich im Gutenberg Editor einleben, sollte aber kein Problem sein. Wir finden es toll, wie sich WordPress immer mehr auf die Content-Erstellung von Blog-Beiträgen fokussiert und sind sehr gespannt was sich in dieser Richtung in Zukunft noch tun wird. Zwar sind wir etwas skeptisch, ob Gutenberg langfristig mit Elementor und Ähnlichem mithalten wird, lassen uns aber gerne überraschen. Nun bist Du an der Reihe – probiere den Gutenberg Editor aus, lass ihn auf Dich wirken und berichte uns in den Kommentaren von Deiner Erfahrung.


