Die Einführung von INP (Interaction to Next Paint) in Googles Core Web Vitals markiert einen Fortschritt in der Bewertung der Benutzerfreundlichkeit von Websites. Durch die gezielte Optimierung dieser Metrik können Webseitenbetreiber und Entwickler die Leistung ihrer Seiten verbessern und so eine optimale Benutzererfahrung gewährleisten.
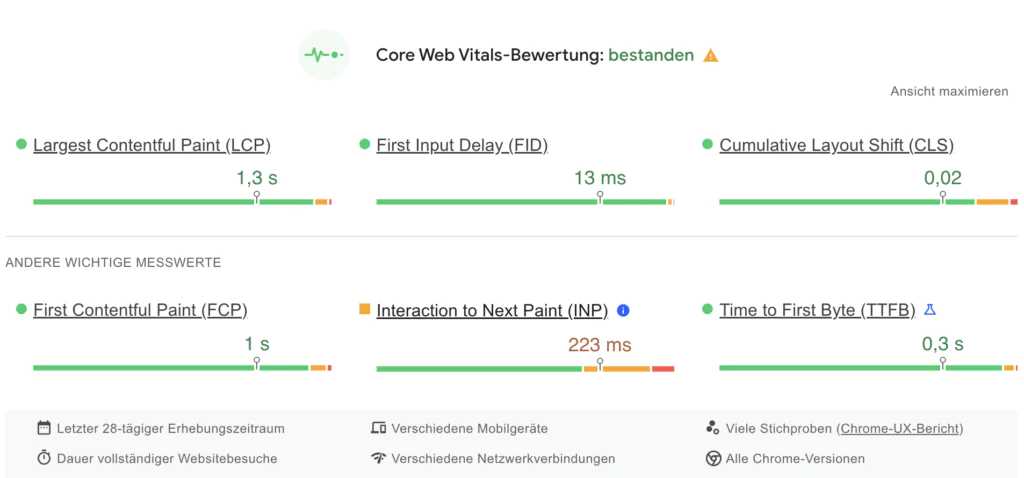
Interaction to Next Paint bzw INP ist eine neue, für Core Web Vitals vorgesehene Metrik, die im März 2024 an die Stelle des bisherigen Messwerts „First Input Delay (FID)“ treten wird. INP misst die Reaktionsgeschwindigkeit einer Webseite, basierend auf Daten aus der Event Timing API. Diese Metrik zielt darauf ab, die Verzögerung zu erfassen, die Nutzer bei der Interaktion mit einer Seite erleben.

INP: Eine neue Ära der Webmetriken
INP, eine Metrik zur Messung der Zeit zwischen Benutzeraktionen und visuellen Updates, revolutioniert die Bewertung der Webseiten-Reaktionsfähigkeit. Es ermöglicht eine genauere Bewertung der Benutzererfahrung, indem es nicht nur die Bearbeitungszeit von Interaktionen, sondern auch die damit verbundene visuelle Reaktion misst.

Ein hoher INP-Wert weist auf eine geringe Reaktionsfähigkeit hin und kann eine frustrierende Nutzererfahrung bedeuten. INP berechnet einen durchschnittlichen Wert, der die Latenz der Mehrheit der Nutzerinteraktionen auf der Seite widerspiegelt, wobei ein niedriger Wert auf eine durchgehend schnelle Reaktion der Webseite hindeutet.
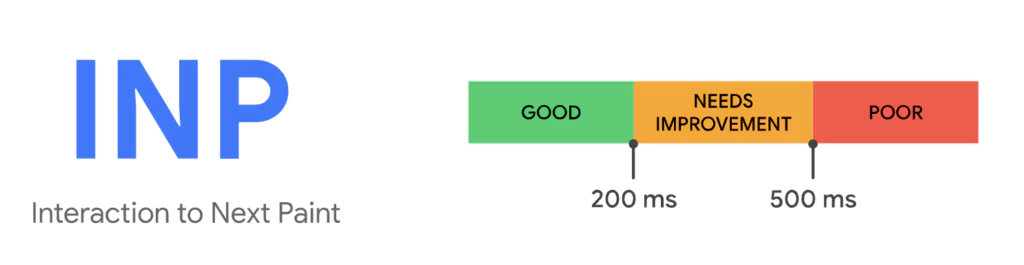
Laut Google sollten Webseiten innerhalb von 200 Millisekunden auf Benutzerinteraktionen reagieren, um als „gut“ eingestuft zu werden.
Wie INP funktioniert
INP (Interaction to Next Paint) besteht aus drei Schlüsselkomponenten: Eingabeverzögerung, Verarbeitungszeit und Präsentationsverzögerung. Jede dieser Komponenten trägt dazu bei, die Zeit zu messen, die eine Website benötigt, um auf Benutzereingaben zu reagieren und diese visuell darzustellen. Diese detaillierte Analyse ermöglicht es Entwicklern, spezifische Leistungsbereiche zu identifizieren und zu optimieren.
Eine Interaktion in Bezug auf INP ist ein Ereignis, das aus Benutzeraktionen wie Klicken, Tippen oder Tastendrücken resultiert. Diese Interaktionen werden durch JavaScript-Event-Handler verarbeitet und können Verzögerungen aufgrund von lang laufenden Aufgaben im Hauptthread erleiden. Dabei wird die Zeitdauer gemessen, die von der Benutzereingabe bis zum Beginn der Verarbeitung durch Event-Handler und bis zum Abschluss des darauffolgenden Frames (visuelles Update) verstreicht.
Technische Aspekte der INP-Berechnung:
- Lebensdauer einer Interaktion: Eine Interaktion beginnt mit einer Benutzereingabe und endet mit dem Rendering des nächsten Frames. Lange Aufgaben im Hauptthread können die Verarbeitungszeit der Event-Handler verzögern.
- Hauptfaktor JavaScript: JavaScript spielt eine zentrale Rolle in der Interaktivität, aber auch browserseitige Steuerelemente wie Checkboxen, Radiobuttons und CSS-Steuerelemente tragen dazu bei.
- Beobachtete Interaktionstypen: INP beobachtet Mausklicks, Touchscreen-Taps und Tastendrücke auf physischen oder Bildschirmtastaturen. Bewegungen des Mauszeigers und Scrollen werden nicht berücksichtigt, es sei denn, sie lösen einen Tastenanschlag aus, der wiederum andere INP-relevante Ereignisse auslöst.
- Interaktionen in iFrames: INP erfasst Interaktionen sowohl im Hauptdokument als auch in eingebetteten iFrames, da Endnutzer den Unterschied oft nicht erkennen. JavaScript Web APIs haben jedoch möglicherweise keinen Zugriff auf iFrame-Inhalte, was zu Diskrepanzen in der Messung führen kann.
- Mehrteilige Interaktionen: Manche Interaktionen bestehen aus mehreren Ereignissen (z.B. keydown, keypress, keyup bei einem Tastenanschlag). Für die INP-Messung wird das Ereignis mit der längsten Dauer innerhalb der Interaktion herangezogen.
INP und Mobile Performance
Die Performance von INP auf mobilen Geräten, besonders bei Android, ist oft suboptimal. Die Herausforderungen liegen in der Geräteleistung und den unterschiedlichen Interaktionsmustern. Eine gezielte Optimierung, einschließlich der Reduzierung von JavaScript-Überladung und der Verbesserung der Effizienz von Event-Handlern, kann die mobile INP-Performance erheblich verbessern.
Technische Analyse von INP für Entwickler
Webseitenbetreiber und Entwickler sollten sich proaktiv auf den Übergang zu INP vorbereiten. Dies umfasst die Nutzung von Analysetools zur Überwachung der INP-Leistung und die Implementierung von Verbesserungen basierend auf diesen Daten.
Verständnis der INP-Metrik
INP ist eine progressive Metrik, die drei Hauptphasen der Interaktion umfasst: die Verzögerung bis zum Start der Verarbeitung, die Verarbeitungszeit selbst und die Zeit bis zur visuellen Darstellung der Änderung. Diese Metrik ist für das Verständnis der Benutzererfahrung entscheidend, da sie nicht nur die Zeit bis zur ersten Reaktion, sondern die gesamte Dauer bis zur sichtbaren Antwort misst.
Optimierung der INP-Leistung
Die Optimierung von INP erfordert eine detaillierte Betrachtung der Website-Performance. Besondere Aufmerksamkeit sollte der Reduzierung von Eingabeverzögerungen und der Effizienz von Event-Handlern gewidmet werden. Entwickler sollten analysieren, wie schnell ihre JavaScript-Event-Handler reagieren und wie effizient diese die notwendigen UI-Updates ausführen.
Praktische Schritte zur Verbesserung von INP
- Analyse von JavaScript und Event-Handlern: Identifiziere lange Aufgaben und optimiere sie, um die Verarbeitungszeit zu verkürzen. Nutze zB den INP Debugger.
- Optimierung der Renderleistung: Achte darauf, dass die visuellen Updates effizient und schnell sind, indem Du Render-Blockierungen vermeidest und das Rendern priorisierst.
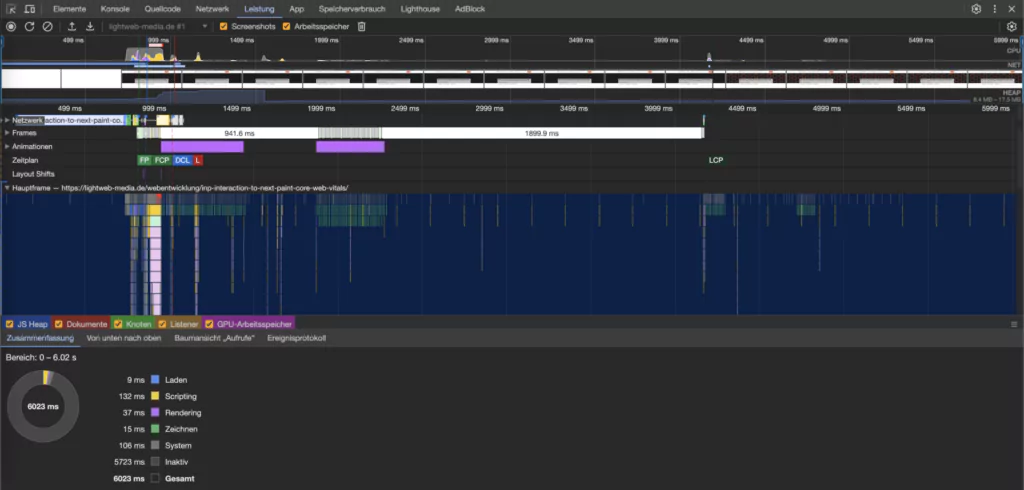
- Verwendung von Performance-Monitoring-Tools: Setze Tools wie Lighthouse und Chrome DevTools (Performance Tab) ein, um Leistungseinbußen zu identifizieren und gezielt anzugehen.

Zukunft der Web Performance Analyse
Mit der Einführung von INP zeigt Google ein klares Engagement für eine realistischere und umfassendere Bewertung der Benutzererfahrung. Für Entwickler bedeutet dies, dass sie sich zunehmend auf eine umfassende Performance-Analyse konzentrieren müssen, die über traditionelle Metriken hinausgeht und die tatsächliche Benutzererfahrung in den Vordergrund stellt. Wir hoffen Dir hat dieser Beitrag weitergeholfen und stehen für Fragen jederzeit zur Verfügung.
Hast Du Fragen?

