Zusammenfassung:
- WebP ist ein innovatives Bildformat von Google
- Bietet schnellere Ladezeiten und bessere Bildqualität
- Verlustbehaftete und verlustfreie Komprimierung möglich
- Unterstützt von vielen modernen Browsern
- Tools und Plugins zur WebP-Konvertierung verfügbar
In diesem Artikel werden wir das WebP-Bildformat näher betrachten, seine Vorteile und Kompatibilität mit verschiedenen Browsern untersuchen sowie die verfügbaren Tools und Plugins zur WebP-Konvertierung vorstellen. Abschließend zeigen wir die Apache sowie Nginx Serverkonfiguration.
WebP-Bilder bieten eine effiziente Lösung zur Optimierung von Bildern auf Websites, insbesondere in Bezug auf Ladezeiten und Dateigröße, ohne die Bildqualität zu beeinträchtigen. Die verlustbehaftete Komprimierung und die verlustfreie Komprimierung erlauben es, das Bild automatisch anzupassen, um die bestmögliche Qualität und Dateigröße für die jeweilige Anwendung zu erreichen.
Was ist WebP?
WebP ist ein modernes Bildformat, das von Google entwickelt wurde. Es bietet sowohl verlustbehaftete als auch verlustfreie Komprimierung, was zu kleineren Dateigrößen bei gleichbleibender oder besserer Bildqualität führt. Dies kann zu schnelleren Ladezeiten und einer besseren Nutzererfahrung beitragen.
| Einsparung gegenüber JPEG | Einsparung gegenüber PNG | Einsparung gegenüber GIF |
|---|---|---|
| 25-34% (laut Google) | 26-80% (laut Google) | 19-64% (laut Google) |
Technisch gesehen basiert das WebP-Format auf dem VP8-Codec für Videokompression und nutzt eine ähnliche Technologie für die Kompression von Standbildern. Es implementiert eine Reihe von fortschrittlichen Kompressionsalgorithmen, um effizientere und qualitativ hochwertige Bilder zu erzeugen.
- Verlustbehaftete Kompression: WebP verwendet einen prädiktiven Codec, der die Farbinformationen aus benachbarten Blöcken extrahiert, um redundante Informationen zu eliminieren. Dieser Ansatz ermöglicht es WebP, bessere Kompressionsergebnisse zu erzielen als JPEG bei vergleichbarer Bildqualität.
- Verlustfreie Kompression: WebP nutzt fortschrittliche Techniken wie die räumliche Vorhersage und die Entropiekodierung, um eine verlustfreie Kompression zu erreichen. Im Vergleich zu anderen verlustfreien Formaten wie PNG erreicht WebP in der Regel kleinere Dateigrößen bei vergleichbarer Qualität.
- Alpha-Kanal-Unterstützung: WebP unterstützt auch die Transparenz durch Alpha-Kanäle, sowohl für verlustfreie als auch für verlustbehaftete Kompression. Dies ermöglicht es, Bilder mit variabler Transparenz zu erzeugen, ohne die Dateigröße signifikant zu erhöhen.
- Animation: WebP kann auch animierte Bilder erstellen, indem es mehrere Standbilder in einer einzigen Datei kombiniert. Die Animationen können verlustbehaftet oder verlustfrei komprimiert werden und sind in der Regel kleiner als äquivalente animierte GIFs.
Für Entwickler gibt es mehrere Bibliotheken und Tools, um das WebP-Format in Anwendungen und Websites zu implementieren. Google hat vorkompilierte Dienstprogramme wie zum Beispiel cwebp, dwebp und gif2webp, die es zur Verfügung stellt.
WebP kann typischerweise von Kameras erzeugte EXIF- und XMP-Metadaten enthalten. Dies ist vor allem im Bezug auf Local SEO mit EXIF-Änderungen sehr wertvoll.
WebP im Vergleich zu JPG und PNG
| Merkmal | WebP | JPEG | PNG |
|---|---|---|---|
| Veröffentlichung | 2010 | 1992 | 1996 |
| Dateiendung(en) | .webp | .jpeg, .jpg | .png |
| Maximale Auflösung (in Pixel) | 16.383 x 16.383 | 65.535 x 65.535 | 65.535 x 65.535 |
| Komprimierung (verlustfrei) | ja | ja (JPEG-2000) | ja |
| Komprimierung (verlustbehaftet) | ja | ja | nein |
| Transparenz (Alphakanal) | ja | nein | ja |
| RGB-Farbraum | ja | ja | ja |
| Animationen möglich | ja | nein | ja (APNG-Format) |
JPEG für Fotos / Bilder und PNG für transparente Elemente.
WebP zusätzlich für Clients generieren, die WebP unterstützen.
Wer richtig tief in das Thema versinken möchte, sollte dieses Video von Google schauen.
Browser-Kompatibilität von WebP
WebP wird von vielen modernen Browsern unterstützt (Browser Support), darunter Google Chrome, Firefox, Edge und Opera. Bei Browsern, die WebP nicht unterstützen, wie z.B. ältere Versionen von Internet Explorer oder Safari, sollten alternative Bildformate wie JPEG oder PNG verwendet werden.
| Browser | Version | WebP-Unterstützung |
|---|---|---|
| Google Chrome | 4 – 8 | Nicht unterstützt |
| 9 – 22 | Teilweise | |
| 23 – 31 | Teilweise | |
| 32 – 115 | Unterstützt | |
| Microsoft Edge | 12 – 17 | Nicht unterstützt |
| 18 – 111 | Unterstützt | |
| Safari | 3.1 – 13.1 | Nicht unterstützt |
| 14 – 15.6 | Teilweise | |
| 16.0 – 16.3 | Unterstützt | |
| 16.4 – TP | Unterstützt | |
| Mozilla Firefox | 2 – 64 | Nicht unterstützt |
| 65 – 113 | Unterstützt | |
| Opera | 10.1 | Nicht unterstützt |
| 11.5 | Teilweise | |
| 12.1 – 18 | Teilweise | |
| 19 – 95 | Unterstützt | |
| Internet Explorer | 6 – 11 | Nicht unterstützt (Alternativ ab IE11 picturefill) |
| Chrome für Android | 111 | Unterstützt |
| Safari auf iOS | 3.2 – 13.7 | Nicht unterstützt |
| 14 – 16.3 | Unterstützt | |
| 16.4 – 16.5 | Unterstützt | |
| Samsung Internet | 4 – 20 | Unterstützt |
| Opera Mini | Alle | Unterstützt |
| Opera Mobile | 12 – 12.1 | Unterstützt |
| 73 | Unterstützt | |
| UC Browser für Android | 13.4 | Unterstützt |
| Android Browser | 2.1 – 3 | Nicht unterstützt |
| 4 – 4.1 | Teilweise | |
| 4.2 – 4.4.4 | Unterstützt | |
| 111 | Unterstützt | |
| Firefox für Android | 110 | Unterstützt |
| QQ Browser | 13.1 | Unterstützt |
| Baidu Browser | 13.18 | Unterstützt |
| KaiOS Browser | 2.5 | Nicht unterstützt |
| 3.1 | Unterstützt |
WebP-Konvertierung
Um WebP-Bilder in WordPress zu verwenden und Bilder online in WebP umzuwandeln, kannst Du die folgenden Methoden nutzen:
WordPress-Plugins zur WebP Umwandlung
Es gibt verschiedene Plugins, die Dir dabei helfen können, Bilder automatisch in WebP umzuwandeln und sie in Deiner WordPress-Installation zu verwenden.
Nutze Imsanity, um die Bilder nachträglich und beim Upload in Dein WordPress zu verkleinern. Gamechanger.
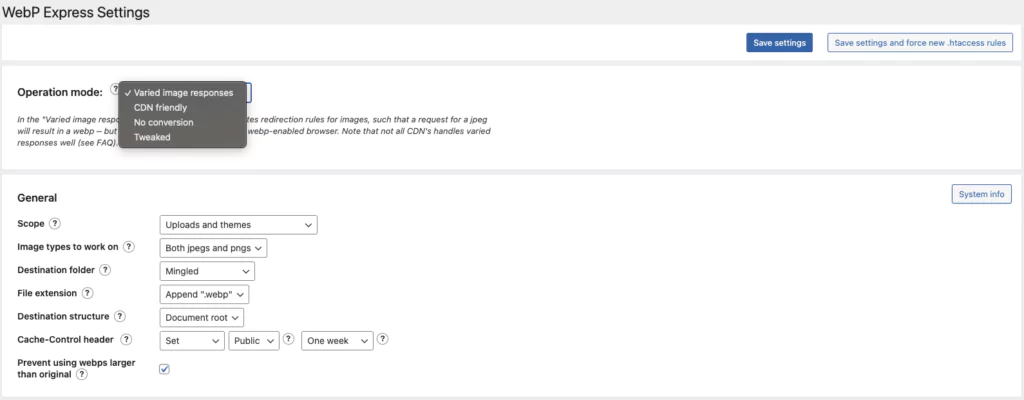
WebP Express
WebP Express konvertiert automatisch Deine hochgeladenen Bilder in das WebP-Format und stellt sie den unterstützenden Browsern zur Verfügung. Es bietet auch die Möglichkeit, vorhandene Bilder auf Deinem Server in WebP umzuwandeln.

EWWW Image Optimizer
EWWW Image Optimizer ist ein leistungsstarkes Bildoptimierungs-Plugin, das auch WebP-Konvertierungsfunktionen unterstützt. Du kannst es so einstellen, dass es automatisch Bilder in WebP umwandelt, wenn sie auf Deiner Website hochgeladen werden. Hier gibt es übrigens gerade (15.04.2023) ein AppSumo-Lifetime-Deal.
Imagify
Imagify ist ein WordPress-Plugin, das die Größe von Bildern reduziert und WebP unterstützt. Wenn eine Webseite mit Imagify und WebP optimiert wurde, wird das Bild automatisch im WebP-Format geladen, falls der Browser des Besuchers WebP unterstützt. Dies verkürzt die Ladezeit der Webseite und verbessert die Benutzererfahrung.
Shortpixel
Shortpixel ist ein Plugin zur Bildkompression, welches auch WebP-Unterstützung bietet. Du kannst es verwenden, um Bilder automatisch in WebP umzuwandeln oder WebP-Bilder für bereits hochgeladene Bilder zu generieren.
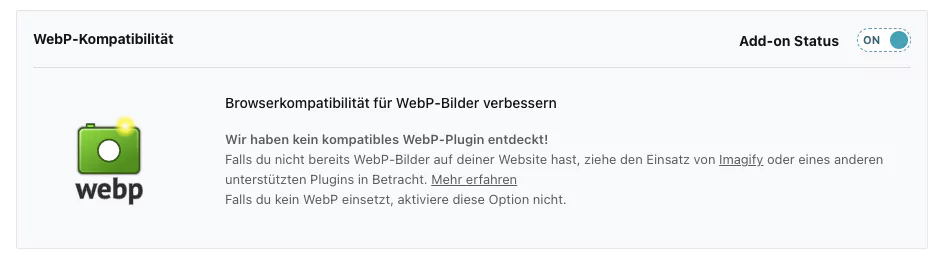
Alle 4 sind mit WP-Rocket vollständig kompatibel – vergiss es nur nicht unter Add-Ons einzustellen. WebP Express reicht meines Erachtens völlig in der kostenfreien Version aus.

Benötigst Du Hilfe bei der Pagespeed-Optimierung?
Online-Konvertierungsdienste für WebP
Wenn Du keine WordPress-Plugins verwendst oder nur einzelne Bilder in WebP konvertieren möchtest, kannst Du Online-Konvertierungsdienste nutzen.
Squoosh
Squoosh ist ein Online-Bildoptimierungstool von Google, das die Konvertierung von Bildern in verschiedene Formate, einschließlich WebP, unterstützt. Lade einfach Dein Bild hoch, wähle das WebP-Format aus und stelle die gewünschten Kompressionseinstellungen ein.
Convertio
Convertio ist ein Online-Dateikonverter, der eine Vielzahl von Dateiformaten unterstützt, einschließlich WebP. Lade einfach Dein Bild hoch oder gib eine URL an, und Convertio konvertiert es in das gewünschte Format.
WebP auf anderen Systeme konvertieren
Um WebP in verschiedenen Shop- und Blogsystemen zu konvertieren, musst Du in der Regel ein Plugin oder eine Erweiterung installieren.
- Shopware: Installiere das kostenlose WebP-Plugin von Tinify. Das Plugin ist mit Shopware 5 und 6 kompatibel.
- Joomla: Konvertiere JCH Optimize oder Optimole.
- Drupal: Installiere das WebP-Modul von Drupal.
- TYPO3: Nutze das WebP-Plugin von Pixelant.
- Gambio: Installiere das WebP-Plugin von e-marks.
- Magento: Installiere das kostenlose WebP-Plugin von PotatoCommerce. Das Plugin ist mit Magento 1 und 2 kompatibel.
- PrestaShop: Konvertiere mittels des kostenlosen WebP-Plugins von ImageRecycle. Das Plugin ist mit PrestaShop 1.6 und 1.7 kompatibel.
- OpenCart: Hol Dir das kostenlose WebP-Plugin von iSenseLabs. Das Plugin ist mit OpenCart 2 und 3 kompatibel.
Shopify + BigCommerce unterstützten standardmäßig das WebP-Format, sodass keine zusätzlichen Plugins oder Erweiterungen erforderlich sind.
ShortPixel ist für alle PHP-Systeme verfügbar. Damit lässt sich eine automatische Konvertierung von Bildern in das WebP-Format ermöglichen.
Wenn Du die WebP-Konvertierung direkt im Browser durchführen möchtest, kannst Du JavaScript-Bibliotheken wie webp-hero oder webpjs verwenden. Diese Bibliotheken ermöglichen es Dir, WebP-Bilder dynamisch zu konvertieren und anzuzeigen, wenn der Browser des Benutzers WebP-Unterstützung bietet.
XNConvert ist ein Offline OpenSource Programm, dass Stapelverarbeitung und noch vieles mehr kann.
WebP immer mit Fallback laden
..Kompatibilitäts- und Fallback-Optionen für Browser bereitzustellen, die das WebP-Format möglicherweise nicht unterstützen. Nutze dazu bestenfalls den picture-Tag/srcset, da ist immer der Fallback mit jpg/png drin.
Alle oberen Plugins haben diese Fallback-Möglichkeiten integriert.
<picture>
<source srcset="images/beispiel.webp" type="image/webp"/>
<img src="images/beispiel.jpg" alt="beispiel"/>
</picture>
Aktivieren von WebP auf Apache Webservern
Wenn Du WebP auf einem Apache Webserver einsetzen möchtest, gibt es zwei Schritte, die Du ausführen musst.
Aktivieren der WebP-Unterstützung für Apache:
Um WebP auf einem Apache Webserver zu aktivieren, musst Du das Modul mod_webp installieren und aktivieren.
LoadModule webp_module modules/mod_webp.so
Verwendung von WebP-Bildern auf Deiner Website:
Sobald die WebP-Unterstützung für Apache aktiviert ist, kannst Du WebP-Bilder auf Diner Website verwenden.
<IfModule mod_rewrite.c>
RewriteEngine On
# Bedingung für WebP-Unterstützung des Browsers
RewriteCond %{HTTP_ACCEPT} image/webp
# Wenn Originalbild vorhanden und WebP-Datei existiert
RewriteCond %{REQUEST_FILENAME} (.+)\.(jpe?g|png|gif)
RewriteCond %1.webp -f
# Serviere die WebP-Datei statt des Originalbildes
RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp
</IfModule>
Dieser Code leitet WebP-Bilder um, wenn sie auf dem Server verfügbar sind und der Browser des Benutzers das WebP-Format unterstützt. Andernfalls werden die Originalbilder geladen.
WebP Express und WP-Rocket aktivieren in der .htaccess auf Knopfdruck WebP, sodass Du nichts weiter machen musst.
Aktivieren von WebP auf NGINX Webservern
Im HTTP- sowie im SERVER-Config-Block wird die nginx.conf an jeweils erweitert.
server {
...
location / {
try_files $uri$webp_suffix $uri =404;
add_header Vary Accept;
}
location ~* \.(png|jpe?g)$ {
add_header Cache-Control "public, max-age=31536000, immutable";
expires 31536000s;
try_files $uri$webp_suffix $uri =404;
add_header Vary Accept;
}
...
}
map $http_accept $webp_suffix {
default "";
"~*webp" ".webp";
}
Was kommt nach WebP?
Die Zukunft von WebP erscheint ungewiss, nachdem Google die Entwicklung von WebP 2 gestoppt hat und es lediglich als Experimentierfeld für Bildkompression verwendet. Als mögliche Nachfolger stehen AVIF und JPEG-XL zur Diskussion, wobei AVIF aufgrund seiner langsamen AV1-Codierung und fehlenden Hardware-Unterstützung auf Smartphones noch einige Hürden zu überwinden hat. Obwohl AV1 in der Streaming-Szene populär ist und von Plattformen wie YouTube, Netflix und Twitch sowie Grafikkarten der nächsten Generation unterstützt wird, bleibt abzuwarten, ob sich AVIF als Bildformat durchsetzen kann. In Bezug auf JPEG-XL haben Google und Mozilla die Implementierung in ihren Browsern vorerst auf Eis gelegt, was die Verbreitung dieses Formats ebenfalls behindern könnte.
Du hast Fragen oder Anmerkungen? Hinterlass gerne ein Kommentar!