Die Responsiveness von Webseiten ist heutzutage essenziell. Leider wird sie dennoch von vielen Webseitenbetreibern sträflich vernachlässigt. Wir zeigen Dir, wie Du die Responsiveness Deiner Website testen kannst. So kannst Du Deine Website optimieren, um ein noch besseres Nutzererlebnis schaffen zu können.

Website Responsiveness – was bedeutet das überhaupt?
Webseiten werden schon lange nicht mehr nur an stationären PCs aufgerufen. Ein Großteil der Zugriffe erfolgt über verschiedenste mobile Endgeräte wie Smartphones oder Tablets. Genau hier setzt das Responsive Webdesign an. Bei diesem „reagierenden Webdesign“ gilt das Credo: „Form follows function“.
Das bedeutet, dass sich der strukturelle Aufbau einer Webseite sowie die Navigations- und Inhaltselemente an die Bildschirmauflösung des jeweiligen Endgeräts anpassen. So kann auf jedem mobilen Endgerät ein optimales Nutzererlebnis beim Besuch der Webseite geschaffen werden. Starr konstruierte Webseitenlayouts können auf den unterschiedlichen mobilen Endgeräten hingegen oft nur fehlerhaft wiedergegeben werden. Das führt nicht selten dazu, dass Nutzer die Webseite verlassen, wodurch potenzielle Kunden verlorengehen können.
Touch-Ziele von mindestens 48px: Auf mobilen Geräten sollte das minimale Touch-Ziel 48×48 Pixel betragen. Dies entspricht etwa 9 mm und bietet ausreichend Platz für die Fingerspitze einer durchschnittlichen Person.
Kein Inhalt breiter als der Bildschirm: Achte darauf, dass Dein Webinhalt sich dynamisch an die Bildschirmgröße anpasst und nicht über die Bildschirmgrenzen hinausläuft.
Vermeidung von absoluten Einheiten in CSS-Deklarationen: Nutze flexible Maßeinheiten wie Prozent, em und rem, um eine bessere Skalierbarkeit Deiner Website zu gewährleisten.
Maximale Bildbreite von 100%: Um zu verhindern, dass Bilder über die Bildschirmgrenzen hinausragen, weise ihnen eine maximale Breite von 100% zu.
Verwendung von Meta Viewport Tags: Diese Tags ermöglichen es Deiner Website, sich an unterschiedliche Bildschirmgrößen anzupassen. Sie werden bei vielen Systemen wie Google Publisher oder WordPress automatisch hinzugefügt.
Einsatz von CSS Media Queries: Mit Media Queries kannst Du Stile für bestimmte Bildschirmgrößen definieren. Sie sind für ein responsives Design unerlässlich.
Wir unterstützen gerne
Webseite testen – das sollte beachtet werden
Gutes responsive Webdesign gehört heutzutage zu jeder guten Webseite. Dennoch sind längst nicht alle Webseiten dementsprechend konzipiert. Dabei verschenken Webseitenbetreiber damit erhebliches Potenzial und können durch schlecht konzipierte Webseite potenzielle Kunden vergraulen. Nicht selten wird einfach zu wenig getestet, nachdem eine Webseite entwickelt wurde. Dabei sollten immer folgende Punkte einer Webseite ausführlich getestet werden, um eine hohe Qualität zu gewährleisten:
- Responsive Check
- Test aller Funktionen, z.B. mit Selenium Automationen
- Pagespeed Check
- OnPage Check
- Überprüfung und Analyse der Texte und Inhalte
- Usability Test
Da es heutzutage viele verschiedene mobile Endgeräte gibt, sollte auch eine Webseite auf möglichst vielen Geräten und in unterschiedlichsten Browsern getestet werden. So kannst Du erreichen, dass möglichst viele Nutzer Deine Webseite optimal dargestellt bekommen. Eine Webseite kann natürlich nicht auf jedem der sich heutzutage im Umlauf befindlichen Geräte getestet werden.
Es ist daher sinnvoll, sich im Vorfeld mit Statistiken der meistgenutzten mobilen Endgeräte auseinanderzusetzen, um beim Testen der eigenen Webseite ein möglichst breites Nutzerspektrum abbilden zu können. Möchtest Du den Responsiveness Test für Deine Webseite an erfahrene Profis auslagern, stehen wir Dir als erfahrene Agentur für WordPress und Webentwicklung gerne zur Seite.
Website Responsiveness testen – diese Tools sind geeignet
Für den Responsive Check müssen nicht verschiedenste mobile Geräte angeschafft werden, um die Darstellung auf diesen zu testen. Dafür gibt es nützliche Tools, die Du teilweise sogar kostenfrei nutzen kannst. Solltest Du nicht auf Tools vertrauen wollen, kannst Du auch gerne uns den manuellen Check übernehmen lassen.
| Testmethode | Vorteile | Nachteile |
|---|---|---|
| Responsinator | – Einfach und elegant – Darstellung in gängigen Bildschirmformaten und -größen – Kostenlose Nutzung | – Virtuelle Darstellung, kann bestimmte Fehler nicht komplett nachstellen |
| Screenfly | – Gute Darstellung auf verschiedenen Bildschirmgrößen und -formaten – Kostenlose Nutzung | – Virtuelle Darstellung, kann bestimmte Fehler nicht komplett nachstellen |
| Google Developer Tools | – Direkte Darstellung im Google-Chrome-Browser – Simulation der Darstellung auf verschiedenen Geräten | – Begrenzte Auswahl an simulierten Geräten |
| BrowserStack | – Umfassender Responsiveness – Test auf verschiedenen Geräten und Browsern – Zusätzliche Funktionen wie Real-Time-Debugging | – Kostenpflichtig, erfordert Abonnement – Einige Funktionen sind möglicherweise überdimensioniert für kleinere Websites |
| CrossBrowserTesting | – Breite Auswahl an Geräten und Browsern – Möglichkeit zur Automatisierung und parallelen Durchführung von Tests | – Kostenpflichtig, erfordert Abonnement – Einige Funktionen sind möglicherweise überdimensioniert für kleinere Websites |
| Ghostlab | – Umfangreiche Funktionen zum Testen der Funktionalität und Darstellung – Erstellung von Screenshots mit Anpassungsnotizen | – Kostenpflichtig, erfordert Abonnement – Einige Funktionen sind möglicherweise überdimensioniert für kleinere Websites |
| Tests mit echten Testpersonen | – Ehrliches Feedback aus Nutzersicht – Wichtige Einblicke in die tatsächliche Nutzung der Webseite | – Kann aufwendig und kostspielig sein – Möglicherweise nicht für kleinere Webseitenbetreiber praktikabel |
Website Responsiveness testen mit Responsinator
Das Tool Responsinator hat trotz der Ähnlichkeit des Namens nichts mit den zerstörerischen Kräften des Terminators zu tun. Es eignet sich hervorragend, um möglichst einfach und elegant einen Responsive Check der eigenen Webseite durchzuführen. Außerdem ist das Tool kostenlos. Dazu gibst Du einfach die URL Deiner Webseite ein und Dir wird Deine Webseite direkt in den gängigsten Bildschirmformaten und -größen dargestellt.
Durch die virtuelle Darstellung lässt sich die Webseite dann wie auf einem Smartphone oder Tablet bedienen. Für noch besseres Testen kannst Du auch auf die Suchfelder und Links klicken. Allerdings solltest Du dabei bedenken, dass es sich hierbei nicht um echtes Gerät handelt, sondern nur um eine virtuelle Darstellung. Bestimmte Fehler können daher nicht komplett nachgestellt werden.
Website Responsiveness testen mit Screenfly
Auch das Tool Screenfly eignet sich sehr gut, um die Darstellung einer Webseite auf verschiedenen Bildschirmgrößen und -formaten zu testen und mögliche Darstellungsfehler herauszufinden. Auch hier musst Du nur die zu testende URL eingeben und kannst anschließend auswählen, für welche Geräte und Auflösungen getestet werden soll. Screenfly kann kostenlos genutzt werden, um die Responsiveness einer Webseite zu testen.
Website Responsiveness testen mit Google Developer Tools
Das responsive Design einer Webseite kannst Du auch direkt im Google-Chrome-Browser testen. Hierzu startest Du den Browser ganz normal und gehst dann unter „Anzeige“ auf „Entwickler“ und anschließend auf „Entwicklertools“. Dort hast Du die Möglichkeit, die Darstellung der aufgerufenen Webseite auf verschiedenen Mobilgeräten zu simulieren. Dieses Google Developer Tool kann kostenfrei genutzt werden.
Übrigens: Die Safari-Entwicklerkonsole bietet ebenfalls ein Tool zum Testen der Responsiveness Deiner Webseite.
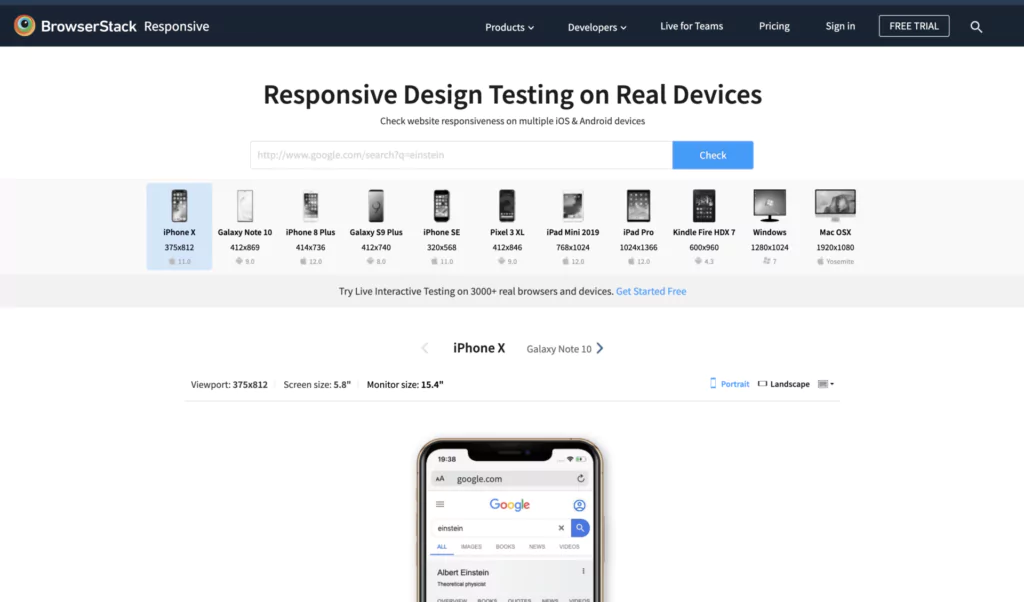
Website Responsiveness testen mit BrowserStack
Für einen ausführlichen Responsiveness-Test ist das Tool Browser Stack bestens ausgestattet. Hier kannst Du nicht nur die Darstellung auf verschiedenen Mobilgeräten, sondern auch in unterschiedlichen Browsern testen. Außerdem bietet das kostenpflichtige Programm noch viele weitere Funktionen wie beispielsweise ein Real-Time-Debugging.

Website Responsiveness testen mit CrossBrowserTesting
Auch CrossBrowserTesting eignet sich sehr gut, wenn du die Responsiveness Deiner Webseite testen willst. Die kostenpflichtige All-in-one-Plattform bietet eine breite Auswahl sehr vieler verschiedener Geräte, auf denen die Darstellung und Funktionalität der Webseite getestet werden kann. Dabei können sogar mehrere Tests automatisiert und parallel durchgeführt werden.
Website Responsiveness testen mit Ghostlab
Auch mit dem kostenpflichtigen Programm Ghostlab bist Du in der Lage, die Funktionalität und Darstellung Deiner Webseite auf mehreren Geräten und Browsern ausgiebig zu testen. So bietet auch Ghostlab die Möglichkeit, Formulare parallel auszufüllen, Buttons zu klicken oder Farben anzupassen. Außerdem können Screenshots erstellt und gleichzeitig mit Anpassungsnotizen versehen werden. Diese lassen sich auch ziemlich einfach per Drag & Drop in den Bugtracker ziehen.
Website Responsivness testen mit echten Testpersonen
Nicht direkt ein Tool, aber oft eine der wirkungsvollsten Methoden, um die Responsiveness einer Webseite zu testen, ist es, diese von verschiedenen Testpersonen mit unterschiedlichen Geräten testen zu lassen. Hierbei erhältst Du ein ehrliches Feedback aus Nutzersicht, welches sehr wertvoll für die Gestaltung Deiner Webseite sein kann.
Ein groß angelegter Webseitentest mit echten Testpersonen kann ziemlich aufwendig und kostspielig sein. Gerade für kleinere Webseitenbetreiber kann es aber auch eine Möglichkeit sein, Freunde, Bekannte oder Familienangehörige darum zu bitten, die Funktionalität der Webseite auf dem eigenen Mobilgerät einmal zu testen.
Wir unterstützen gerne

