Ressourcen blockieren den First Paint Ihrer Seite. Versuchen Sie, wichtiges JS und wichtige CSS inline anzugeben und alle nicht kritischen JS und Stile aufzuschieben
PageSpeed Insights
Beim Rendering auf einer Website werden unter anderem HTML, CSS und JavaScript Codes in eine interaktive Form gebracht, die der Besucher der Seite erwartet. Einige Ressourcen können das Rendering blockieren. Darunter leidet die Geschwindigkeit, mit der Deine Seite lädt. Warum ist das für Dich interessant?
Die Ladegeschwindigkeit ist ein wichtiger Aspekt bei der Positionierung einer Webseite in den Ergebnissen der Suchmaschinenalgorithmen. Hier spielt vor allem die Bounce-Rate eine wichtige Rolle. Unbefriedigende Werte können hier die Konversionsrate auf Deiner Seite negativ beeinflussen.
Deshalb hast Du allen Grund, Dich mit dem Rendern und Render Blocking Ressourcen zu beschäftigen.
In diesem Beitrag erfährst Du, wie Du ohne vertiefte Kenntnisse von HTML Code, CSS, Javascript und anderen technischen Grundlagen blockierende Ressourcen beispielsweise auf Deiner WordPress-Seite eliminieren kannst.
Du musst in diesem Prozess nicht alles wissen und verstehen, aber verschiedene Tools kombinieren und anwenden. Damit kannst Du Deine Webseite zunächst auf blockierende Ressourcen testen und diese danach beseitigen. Du wirst sehen, dass das funktioniert. Du kannst in Eigenregie Ressourcen beseitigen, die das Rendering blockieren, ohne dass Dir immer Experten dabei helfen. Dir wird mit den hilfreichen Tools alles Wichtige angezeigt, bevor Du daran gehst, blockierende Ressourcen zu entfernen oder anzupassen.
Wir analysieren und Beheben Deine Pagespeed Probleme!
Was sind Ressourcen, die das Rendering blockieren?
Render Blocking Ressourcen sind Dateien. Diese muss Dein Browser laden und verarbeiten, bevor er die Seite in ihrer beabsichtigten Form dem Besucher anzeigen kann.
Hier ist unter anderem besonders interessant der Above-the-fold-Bereich, den der Besucher als erstes sehen soll. Above-the-Fold ist ein Konzept aus dem Zeitungswesen, das die wichtigsten Inhalte auf einer Zeitungsseite in das obere Drittel schiebt.
Von der Struktur her kannst Du Dir das Rendering und den gesamten Ladevorgang auf Seiten so vorstellen, dass nacheinander auf mehrere Dateien zugegriffen wird.
Der Browser geht nacheinander in der Ordnung von oben nach unten die gesamte HTML-Datei durch. Dabei lädt er die Ressourcen der Reihe nach. In diesem Kontext kommt es zu einer mehr oder minder großen Anzahl von Serveranfragen.
Prinzipiell können die verschiedensten Dateien und Vorgänge das Rendering blockieren. Hier sprechen wir zum Beispiel über CSS Dateien, über Javascript oder HTML Code. Wir meinen auch Bilder, die aufgrund ihrer Größe oder ihres Formats das Rendering blockieren können.
Aus unterschiedlichen Gründen werden Ressourcen zu Render Blocking Ressourcen. Dabei geht es um Ressourcen von CSS und Javascript wie auch HTML-Code.

Typische Render Blocking Ressourcen sind beispielsweise:
- CSS Dateien, die besonders groß sind und/oder bestimmte APIs wie CSSOM benötigen, um den Ladeprozess einer Seite zu initiieren. Eine API ist ein Befehlssatz, der bei der Programmierung und Interaktion Bedeutung hat.Sie werden leicht zu Render Blocking CSS, wenn die gesamte Seite erst angezeigt wird, nachdem alles geladen wurde.
- Wird Javascript im HEAD der Seite ausgeführt, kann es das Rendering blockieren und das Laden Deiner Website verlangsamt sich.
- Große Bilder benötigen lange Ladezeiten und können blockierende Ressourcen werden.
- Veraltete Dateiformate können zu zu Rendering Blocking Ressourcen werden.
- Greift Deine WordPress Webseite auf die Ressourcen einer anderen Seite zurück, die langsamer lebt, wird das auf Deiner Seite das Rendering blockieren.
- Ebenso kann ein Plugin das Rendering blockieren. Plugins haben häufig eigene CSS und Javascript Dateien, auf diese zugreifen müssen. Schnell entstehen hier Render Blocking Ressourcen.
- Bei Javascript kommt der jquery im Kontext von Rendering eine große Rolle zu. Diese kleine Javascript-Bibliothek, die von allen Java Scriptbibliotheken am meisten verwendet wird, macht bestimmte Manipulationen und Navigation auf der Webseite erst möglich. Ohne die jquery kann das HTML- Dokument nicht durchquert werden. Bei der Optimierung von Render Blocking Ressourcen gilt der jquery deshalb besondere Aufmerksamkeit.
Diese Aufzählung ist nicht abschließend. Es gibt individuell noch weitere Render Blocking Ressourcen. Prinzipiell kann alles, was Du in Deinem HTML hast, zu einer blockierenden Ressource werden.
Wie kannst Du also Ressourcen beseitigen, die die Geschwindigkeit beim Laden reduzieren und das Rendering blockieren? Zunächst einmal wird es dabei darum gehen, Render Blocking Ressourcen zu identizieren. Erst dann kannst Du sie in einem nächsten Schritt eliminieren und Deine Webseite mit optimieren.
Dein Problem ist, dass Du Dich mit der technischen Seitenstruktur, CSS und Javascript nicht auskennst? Auch beim HTML-Code verfügst Du kaum über Wissen? Bedeutet das, dass Du Render Blocking Ressourcen nicht selbstständig eliminieren kannst?
Musst Du Dich mit Einbußen beim Laden und einer verzögerten Geschwindigkeit abfinden? Oder viel Geld und Zeit in die Arbeit von Fachleuten investieren, die Dir bei der Beseitigung von Render Blocking Ressourcen helfen?
Du selbst hast viele Möglichkeiten, um das Rendering Deiner Webseite eigenständig zu optimieren. Du benötigst auch hier Deinen Browser, Google und einige feine Tools, die der weitestgehend kostenlos zur Verfügung stehen.
Wie überprüfe ich, ob meine Website über Ressourcen verfügt, die das Rendering blockieren?
Regelmäßig erkennst Du mit der Geschwindigkeit beim Laden Deiner Webseite, dass es mögliche Ressourcen gibt, die das Rendering blockieren. Mit diesem subjektiven Eindruck solltest Du Dich aber nicht zufrieden geben.
Es gehört zur regelmäßigen Analyse und Prüfung Deiner WordPress Webseite, sie auf Ressourcen zu testen, die beim Rendern stören. Damit geht einher einer Analyse der Geschwindigkeit beim Laden der Seite.
Darauf solltest Du niemals verzichten, weil es für Besucher Deiner Seiten relevant ist, wie schnell sie laden.
Die Ansprüche der Besucher die Ladegeschwindigkeit sind inzwischen hoch. Viele verlieren die Geduld, wenn sie auf das Herunterladen von Inhalten einer Website zu lange warten müssen. Dadurch kannst Du Besucher verlieren.
Du kannst die regelmäßige Prüfung der Ladegeschwindigkeit und auf Render Blocking Ressourcen auch als Vorsorge betrachten, um die Geschwindigkeit beim Laden auf einem befriedigenden Stand zu halten.
Häufig entwickeln sich Render Blocking Ressourcen allmählich und wirken sich erst mit der Zeit in Kombination negativ auf Deine Site aus.
Eine großes Bilddatei braucht lange Zeit zum Laden. Für sich allein genommen, ist diese Ressourcen vielleicht noch nicht entscheidend dafür, wie hoch die Geschwindigkeit Deiner Website insgesamt ist. Du musst Dir vielleicht nicht sofort etwas optimieren.
Vielleicht kommen aber weitere Render Blocking Ressourcen hinzu, etwa bei CSS und Javascript oder einem Plugin. Jetzt kann es wichtig und dringlich werden, diese Störungen zu beseitigen, die das Rendering blockieren.
Du kannst für die Prüfung unter verschiedenen Analyse-Tools wählen:
- Die naheliegendste Möglichkeit, Deine Seite auf Render Blocking Ressourcen überprüfen, steht hier bereits in Deinem Browser zur Verfügung. Mit der Option Inspect Element werden Dir in einem Wasserfalldiagramm Informationen dazu zur Verfügung gestellt, wie schnell bestimmte Ressourcen laden.Hierzu klickst Du mit der rechten Maustaste auf Deine Seite und und wählst Inspizieren aus. Jetzt suchst Du die Registerkarte Netzwerk. Hast Du diese gefunden, lädst Du Deine Seite neu. Ist sie geladen, wird Dir ein Wasserfalldiagramm angezeigt. Wenn es Dir als Anfänger noch schwerfällt, die Ergebnisse zu interpretieren, kannst Du auch auf komplexere Prüftools zurückgreifen.
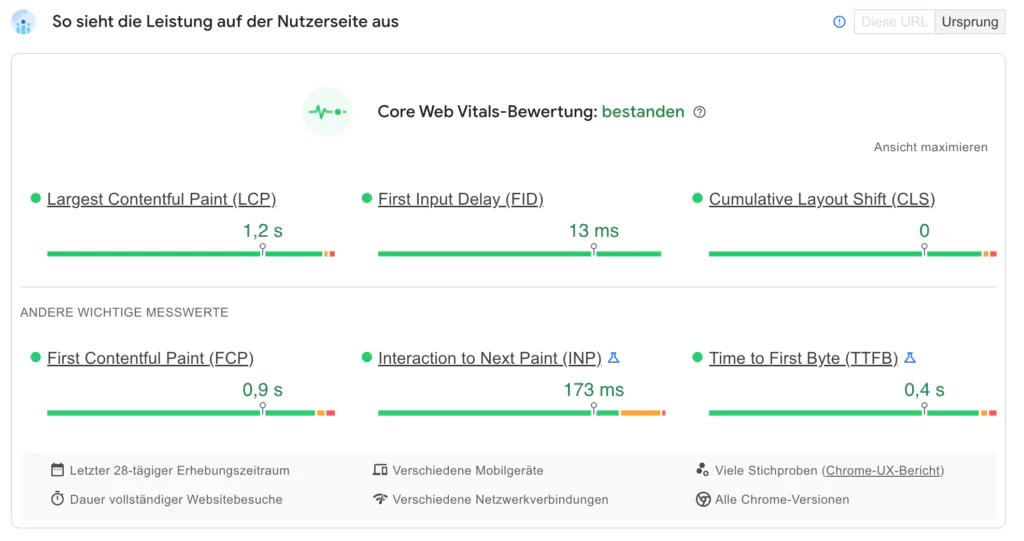
Google Pagespeed Insights ist ein bekanntes Analyse-Tool, das Dir kostenfrei über den Browser die relevanten Informationen über blockierende Ressourcen zur Verfügung stellt. Es eignet sich sehr gut zum analysieren Deiner WordPress Seite.

Google Pagespeed Insights machen es Dir einfach, die Schwächen beim Rendering zu sehen.
- Du kannst dabei mit vorgegebenen Einstellungen arbeiten, aber auch individuelle Einstellungen vornehmen. Wie das richtig geht, erfährst Du auch in dem einen oder anderen Online-Beitrag oder Experten-Blog.Die Pagespeed Insights bieten Dir sehr viele Informationen, die Du vielleicht anfänglich noch nicht alle verstehst und bewerten kannst. Jedoch macht Dir das Tool deutlich, welche Render Blocking Ressourcen du unbedingt eliminieren solltest.
- Online findest Du auch verschiedene Angebote für kostenpflichtige Testprogramme wie WebPageTest und andere.
Jetzt hast Du mögliche Probleme beim Rendern erkannt. Dadurch bist Du auch in die Lage versetzt worden, die blockierenden Ressourcen zu beseitigen. Was musst Du dafür tun?
Technischer Hintergrund, so entfernst du Javascript & CSS Ressourcen
Damit Du in der Lage bist einige grundsätzliche technische Fragen beim optimieren von Rendering Ressourcen zu verstehen, haben wir Dir hier in einfacher Form die wichtigsten Informationen zusammengestellt.
Wie unterscheiden sich die Async- und die Defer- Methode bei Javascript?
Javascript kann auf unterschiedliche Art und Weise in die Webseite eingebunden werden. Hier ist vor allem maßgeblich, wann genau beim Aufbau einer Webseite im Ladevorgang das Javascript ausgeführt wird.
Mit der Async-Methode lädt Dein Browser das Script gleichzeitig mit anderen Ressourcen. Er beginnt inzwischen schon mit dem Aufbau der Seite. Diese Methode wird die Geschwindigkeit beim Laden verringern. Dass es insbesondere wichtig, wenn externe Scripts heruntergeladen werden.
Bei der Defer-Methode führt die Verlangsamung und das warten auf das Herunterladen aller Elemente zu längeren Ladezeiten. Hier wird der Browser das Laden des Scripts so lange verschieben, und ausführen des Scripts so lange verschieben, bis alle anderen Elemente geladen sind.
Beide Methoden haben ihre Berechtigung und ihre Vorzüge. Beispielsweise wird mit Defer sichergestellt, dass die Webseite nicht durch Schreibanweisungen geändert wird. Es ist für Dich aber auch ohne vertieftes Wissen schnell erkennbar, dass auf diese Weise Defer schnell zu einer Render Blocking Ressource werden kann.
Andere Render Blocking Ressourcen haben andere technische Hintergründe. Du erhältst mit den Analyseprogrammen die wichtigsten Hinweise auch zur Anpassung von Einstellungen, Formaten und Dateien. Bei CSS ist es häufig bereits die Anzahl der zu lagernden Elemente, die die Ladegeschwindigkeit reduzieren und das Rendering erschweren kann.
Wie erfolgt die Optimierung?
Du könntest Dich händisch daran machen, Rendering Blocking Ressourcen zu eliminieren. Wenn ihr diese Aufgabe zu schwierig erscheint, unterstützen Dich die richtigen Plugins bei der Arbeit. Im folgenden Abschnitt stellen wir Dir diese Helfer vor.
Diese automatisch arbeitenden Plugins können als Tools ihre Limitierungen haben. Sie sind aber in der Regel so weit ausgereift, dass sie die wichtigsten Render Blocking Ressourcen beseitigen, die sich üblicherweise bei vielen Webseiten entwickeln.
Die Plugins sind auf verschiedene gängige Systeme wie WordPress oder Shopify abgestimmt. Nachdem Du Dir mit Pagespeed Insights die nötigen Informationen zu Render Blocking Ressourcen verschafft hast, geht es jetzt an das Optimieren.
Plugins, um Ressourcen zu beseitigen, die das Rendering blockieren
Besonders einfach ist die Optimierung der Render Blocking Ressourcen mit einem abgestimmten Plugin. Viele von ihnen arbeiten automatisiert im Hintergrund, nachdem Du bestimmte Einstellungen vorgenommen hast. Lerne jetzt zunächst zwei wichtige Plugins für WordPress kennen.
Welche WordPress Plugins sind empfehlenswert, um Ressourcen zu beseitigen, die das Rendering blockieren?
Autoptimize
Das Plugin Autoptimize ist eines der wichtigsten Lösungen für Rendering Probleme. Es wird in der WordPress Community mit Blick auf die Ladegezeit von WordPress Seiten zur Verfügung gestellt.
Diese Plugin ist dazu geeignet, die Usability und die Performance Deiner Website erheblich zu steigern.
Um es zu nutzen, installierst und aktivierst Du es. Gehe dann zu den Einstellungen. Dort öffnest Du den Tab JS, CSS & HTML.
Informiere Dich am besten in einem passenden Blog oder einem anderen Online-Beitrag zu den typischen Einstellungen. Du kannst diese von Experten im Regelfall übernehmen. Eine Garantie dafür, dass Du damit alle richtigen Einstellungen triffst, gibt es allerdings nicht.
Es kann sich deshalb lohnen, sich etwas intensiver mit dem Plugin Autoptimize zu beschäftigen. Hilfreich ist es außerdem, die Arbeit des Plugins besser zu verstehen. Darauf kommt es bei der der Hintergrundarbeit von Autoptimize an:
- Du erinnerst Dich, dass es beim Laden einer Website zu vielen Serveranfragen kommen kann, wenn die Reihe der verschiedenen Ladeelemente durchgegangen wird. Das Plugin wird hier versuchen, Anfragen zu kombinieren und diese dadurch in der Anzahl zu reduzieren.
- Das Plugin wird außerdem verschiedene Elemente aus dem Head der Seite in den Footer verschieben. Im Idealfall wird damit genau der Effekt erzielt, der das Rendering beschleunigt. Die Seite lädt, ohne das vorher jede Datei und Ressource heruntergeladen wurde. Einn großes Plus für die Ladezeit.
WP-Rocket
Dieses Plugin ist ebenfalls ein sehr hilfreiches Tool, um die Ladezeit zu beschleunigen. Es setzt bei seiner Arbeit unter anderem auf Caching. Warum kann dieses Verfahren die Ladezeit verbessern?
Beim Caching werden Daten im Cache, einem Hochgeschwindigkeitsspeicher hinterlegt. So können die hinterlegten Informationen bei einer weiteren Anfrage schneller bereitgestellt werden. Vereinfacht ausgedrückt, umgeht das Caching damit das Problem der Render Blocking Ressourcen, die Dir Pagespeed Insights vorher angezeigt hat.
WP-Rocket ist ein sehr populäres Plugin für WordPress und auch für technische Laien einfach anzuwenden.
Welche Plugins gibt es für Shopify?
Auch beim Shopsystem Shopify kannst Du mit Blick auf Ladezeit und Render Blocking Ressourcen auf das eine oder andere Plugin zurückgreifen. Für den Browser Chrome ist der Shopify Theme Inspector interessant. Du findest auch nützliche Beiträge im Internet, wie Du händisch Render Blocking Ressources in Shopify beseitigen kannst.
Fazit
An Render Blocking Ressourcen musst Du nicht verzweifeln. Du kannst Dir mit Analyse-Tools und Plugins zur Optimierung selbst helfen, ohne technisch alles zu wissen. Hier stehen für WordPress und Shopify auch Plugins zur Verfügung.
Einige von ihnen arbeiten automatisch im Hintergrund, um die Wirkung von Render Blocking Ressourcen abzuschwächen. Es geht dabei nicht immer darum, störende Ressourcen vollständig zu eliminieren, indem etwa Inhalte vernichtet werden.
Plugins und andere Hilfsmittel erzielen einen Effekt auch, indem sie beispielsweise zu ladende Elemente von oben nach unten verschieben. Vor allem Caching spielt hier eine Rolle.
Du benötigst Hilfe?

