Zusammenfassung:
- Die Core Web Vitals sind eine Sammlung von Metriken, die von Google entwickelt wurden, um die Benutzerfreundlichkeit von Websites zu bewerten.
- Diese Metriken messen die Ladezeit, die Interaktivität und die visuelle Stabilität einer Website. Seit Mai 2021 fließen die Core Web Vitals in das Ranking von Websites auf Google ein.
- Daher ist es für Website-Betreiber von großer Bedeutung, die Core Web Vitals zu verstehen und zu optimieren, um ihre Sichtbarkeit in den Suchergebnissen zu verbessern und die Nutzererfahrung zu optimieren.
Was sind Core Web Vitals?
Core Web Vitals sind eine Reihe von Metriken, die von Google entwickelt wurden, um die Benutzerfreundlichkeit von Websites zu messen. Diese Metriken messen die Ladezeit, die Interaktivität und die visuelle Stabilität einer Website.
Den Bericht findest Du in der Google Search Console unter folgendem Link.

Warum sind Core Web Vitals wichtig?
Die Core Web Vitals sind wichtig, da sie dazu beitragen, die Nutzererfahrung auf Websites zu verbessern. Wenn eine Website schnell lädt, interaktiv ist und eine stabile visuelle Darstellung aufweist, führt dies zu einer positiven Erfahrung für den Benutzer. Da Google die Core Web Vitals in das Ranking von Websites auf Google einbezieht, ist es für Website-Betreiber von großer Bedeutung, diese Metriken zu verstehen und zu optimieren, um ihre Sichtbarkeit in den Suchergebnissen zu verbessern.
Eine Verbesserung der Core Web Vitals hat einen positiven Einfluss auf die Unternehmensmesswerte. Einige Beispiele hierfür sind eine höhere Web-Conversion-Rate, eine höhere Seitenaufrufzahl pro Sitzung und eine niedrigere Absprungrate.
Zum Beispiel hat laut Google eine Reduzierung des Largest Contentful Paint (LCP) um 100 ms zu einer Steigerung der Web-Conversion-Rate um 1,3 % geführt. Eine Reduzierung der Cumulative Layout Shift (CLS) um 0,2 hat zu 15 % mehr Seitenaufrufen pro Sitzung, einer um 13 % längeren Sitzungsdauer und einer um 1,72 % niedrigeren Absprungrate geführt.
Wann lohnt sich die Optimierung?
Ob sich die Optimierung lohnt, hängt von verschiedenen Faktoren ab:
Solltest Duu bisher keine oder nur wenige Top-10-Rankings besitzen, fokussiere Dich eher auf andere Aspekte wie Link-Building, Keyword-Recherche/-Optimierung und Content-Qualität.
Bei vielen Top-10-Rankings und starker Konkurrenz (z. B. Finanzen, Webhosting, Fitness, Online-Marketing, Ernährung) kann die Optimierung der Core Web Vitals lohnenswert sein.
Angenommen, Deine Seite ist auf Platz 4 für ein wertvolles Keyword, in E-A-T und Relevanz fast gleichauf mit Platz 3 – ein kleiner Boost durch Core Web Vitals könnte Dich auf Platz 3 bringen, was Umsatzsteigerungen bedeuten kann.
Wir entwickeln hoch performante WordPress Themes, die bereits bei Auslieferung alle Web Core Vitals bestehen. Weitere Informationen findest Du hier.
Wir optimieren auch Pagespeed
Wie werden Core Web Vitals gemessen?
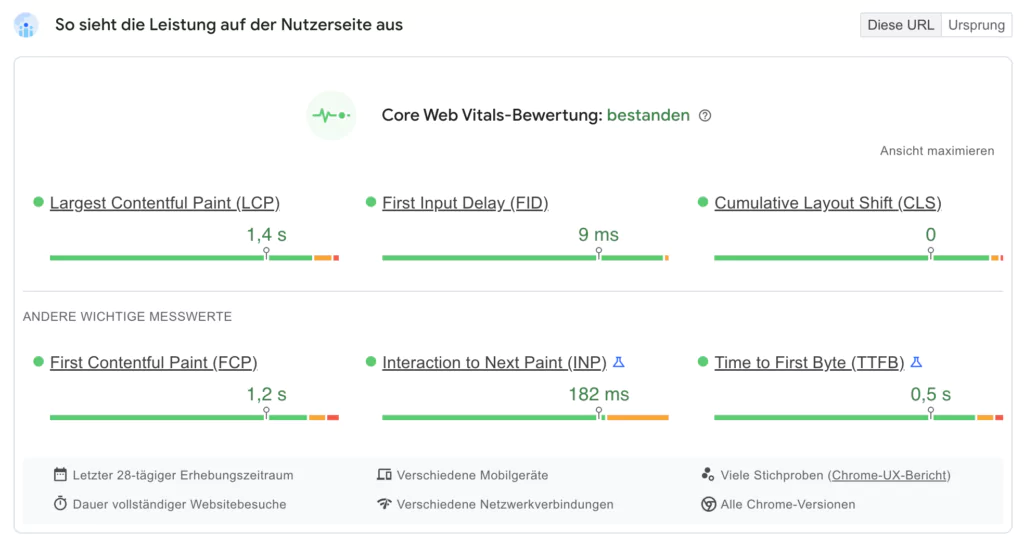
Die Core Web Vitals werden anhand von automatisierten Tools wie Google PageSpeed Insights, Lighthouse oder dem Web Vitals Extension-Plugin für Google Chrome gemessen. Diese Tools geben eine Bewertung der Core Web Vitals und zeigen, wo Verbesserungen möglich sind. Es ist jedoch auch wichtig, die Core Web Vitals manuell zu testen und die Website auf verschiedenen Geräten und Netzwerken zu testen, um sicherzustellen, dass die Nutzererfahrung für alle Benutzer optimiert ist.

Zum Thema Pagespeed-Optimierung haben wir einige weitere Beiträge veröffentlicht.
WP-Rocket
Javascript blockieren
WordPress Cache Plugins
Cookie-free Domain
Die drei Core Web Vitals im Detail
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) misst die Zeit, die es dauert, bis das größte sichtbare Element einer Website auf dem Bildschirm des Benutzers dargestellt wird. Das größte sichtbare Element kann ein Bild, ein Video oder ein Textblock sein.
Warum ist LCP wichtig?
LCP ist wichtig, da es den Benutzern eine schnelle visuelle Rückmeldung darüber gibt, dass die Website geladen wird. Eine lange LCP-Zeit kann zu einer schlechten Nutzererfahrung führen und dazu führen, dass Benutzer die Website verlassen.
Wie kann man den LCP verbessern?
Um den LCP zu verbessern, sollten große Bilder oder Videos komprimiert und in einem geeigneten Format gespeichert werden. Eine weitere Möglichkeit ist die Verwendung eines Content Delivery Networks (CDN), um die Ladezeit von Bildern und anderen großen Ressourcen zu reduzieren. Auch die Reduzierung von unnötigem Code oder die Optimierung der Server-Antwortzeit kann den LCP verbessern.
Optimierung des Largest Contentful Paint (LCP):
- Seiten-Caching nutzen
- Cache-Preloading verwenden
- Lazy-Loading für above-the-fold-Bilder deaktivieren
- Textkompression aktivieren (auch FID)
- Drittanbieter-Code minimieren (auch FID)
- JavaScript verzögert laden (auch FID)
- Drittserver-Verbindungen vorab herstellen (auch FID)
- Kritisches CSS vorladen (auch CLS)
- HTTP/2 einsetzen
- Bilder komprimieren
- Bildqualität reduzieren
- Moderne Bildformate nutzen
- Bildabmessungen anpassen
- Bildgrößen regenerieren
- Videoformate für Animationen verwenden
- Server optimieren
- Überflüssiges CSS/JavaScript entfernen (auch FID)
- CSS/JS-Dateien komprimieren (auch FID)
- Unnötige Plugins deaktivieren (auch FID)
- Schlankes WordPress-Theme verwenden (auch FID)
Ein anderer Messwert wäre der First-Contentful-Paint (FCP). FCP ist der Zeitpunkt, an dem der erste Inhalt auf einer Website im Browser dargestellt wird. Dies kann ein Text, ein Bild oder ein anderes Element sein.
First Input Delay (FID)
First Input Delay (FID) misst die Zeit zwischen der ersten Interaktion des Benutzers mit der Website, z.B. Klicken auf einen Link, und der Reaktion der Website auf diese Interaktion.
Warum ist FID wichtig?
FID ist wichtig, da es eine schnelle Interaktivität der Website gewährleistet. Eine lange FID-Zeit kann dazu führen, dass Benutzer die Website verlassen, da sie nicht schnell genug reagiert.
Wie kann man den FID verbessern?
Um den FID zu verbessern, sollten unnötige JavaScript- oder CSS-Dateien entfernt werden, um die Ladezeit der Website zu reduzieren. Eine weitere Möglichkeit ist die Verwendung von Web Workers, um die Interaktivität der Website zu verbessern. Auch die Verwendung von Inline-JavaScript-Code oder das Laden von JavaScript-Code asynchron kann den FID verbessern.
Optimierung des First Input Delay (FID):
- Große DOM-Größe vermeiden
- Lange Aufgaben aufteilen
- Überflüssiges JavaScript entfernen (auch LCP)
- Schlankes WordPress-Theme verwenden (auch LCP)
- JS-Dateien komprimieren (auch LCP)
- Textkompression aktivieren (auch LCP)
- Unnötige Plugins deaktivieren (auch LCP)
- Drittserver-Code reduzieren (auch LCP)
- JavaScript verzögert laden (auch LCP)
- Drittserver-Verbindungen vorab aufbauen (auch LCP)
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) misst die visuelle Stabilität einer Website. Es zeigt, wie oft sich die visuelle Darstellung einer Website während des Ladens oder beim Scrollen ändert.
Warum ist CLS wichtig?
CLS ist wichtig, da eine stabile visuelle Darstellung eine positive Nutzererfahrung fördert. Eine instabile visuelle Darstellung kann dazu führen, dass Benutzer unerwartete Klicks ausführen oder sogar auf Anzeigen klicken, die sie nicht beabsichtigt haben.
Wie kann man den CLS verbessern?
Um den CLS zu verbessern, sollten alle Elemente einer Website während des Ladens und beim Scrollen eine feste Größe haben. Auch das Verwenden von reserviertem Platz für Bilder und eingebettete Elemente oder das Verwenden von CSS Grid oder Flexbox-Layouts kann dazu beitragen, die visuelle Stabilität zu verbessern. Auch das Vermeiden von spätem Laden von Ressourcen oder das Hinzufügen von Platzhaltern für dynamisch geladene Inhalte kann dazu beitragen, den CLS zu verbessern.
Optimierung des Cumulative Layout Shift (CLS):
- Bildgrößenangaben hinzufügen
- FOIT verhindern
- FOUT verhindern
- Nachladen/löschen von Embeds & iframes
- Anzeigengestaltung verbessern
- Komplexe Animationen meiden
- Pop-ups/Banner/Dynamik-Content anpassen
- Kritisches CSS vorladen (auch LCP)
Deinen CLS kannst du zum Beispiel mit dem Tool CLS Debugger prüfen.
Brauchst Du Hilfe?
Häufige Fragen zu den Core Web Vitals
Was sind die Core Web Vitals?
Die Core Web Vitals sind eine Gruppe von Metriken, die die Benutzererfahrung auf Websites messen. Die Core Web Vitals umfassen Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS).
Warum sind die Core Web Vitals wichtig?
Die Core Web Vitals sind wichtig, da sie direkt mit der Benutzererfahrung auf Websites verbunden sind. Eine schlechte Benutzererfahrung kann dazu führen, dass Benutzer eine Website verlassen und die Konversionsraten beeinträchtigen.
Wie kann man die Core Web Vitals messen?
Die Core Web Vitals können mithilfe von automatisierten Tools wie Google PageSpeed Insights, Lighthouse oder dem Web Vitals Extension-Plugin für Google Chrome gemessen werden. Core Web Vitals sollten jedoch auch manuell getestet werden.
Wie kann man die Core Web Vitals verbessern?
Die Verbesserung der Core Web Vitals erfordert eine Kombination von technischen Maßnahmen und einer strategischen Herangehensweise an die Website-Optimierung. Einige Möglichkeiten zur Verbesserung der Core Web Vitals sind die Reduzierung der Seitenladezeit, die Optimierung von Bildern, die Verwendung von Content Delivery Networks, die Minimierung von JavaScript und CSS sowie die Verwendung von Lazy Loading.

