Im folgenden Beitrag dreht sich alles um den First Contentful Paint. Hierfür klären wir was der FCP ist, was seine Bedeutung für die Suchmaschine ist und wie er gemessen bzw. optimiert werden kann.

First Contentful Paint (FCP) ist ein wichtiger Leistungsindikator für die Benutzererfahrung bei der Verwendung von Websites. Die FCP-Zeit sollte gemessen und optimiert werden, um eine bessere Benutzererfahrung und ein besseres Suchmaschinen-Ranking zu erreichen.
Das wichtigste in Kürze:
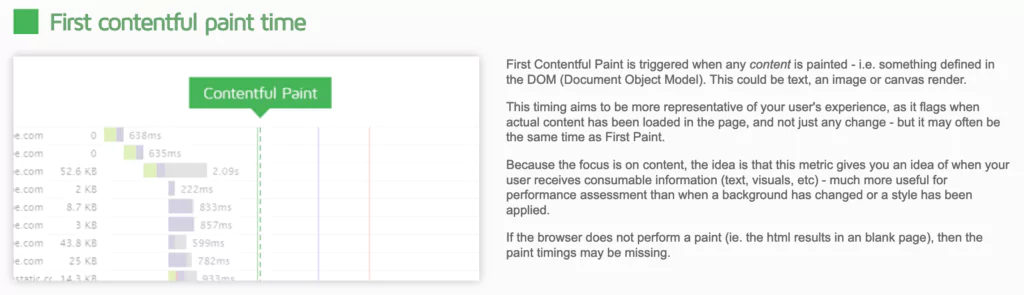
- Definition: FCP ist der Zeitpunkt, an dem der erste Inhalt auf einer Website im Browser dargestellt wird. Dies kann ein Text, ein Bild oder ein anderes Element sein.
- Benutzererfahrung: FCP ist ein wichtiger Indikator für die Benutzererfahrung, da es zeigt, wie lange es dauert, bis der Benutzer etwas sieht, wenn er auf einer Website landet. Eine kurze FCP-Zeit bedeutet, dass der Benutzer schneller mit der Interaktion auf der Website beginnen kann, was zu einer besseren Benutzererfahrung führt.
- Messung: FCP kann mit verschiedenen Tools gemessen werden, wie z.B. Lighthouse, PageSpeed Insights und WebPagetest. Diese Tools können die FCP-Zeit auf verschiedenen Geräten und Netzwerken messen und anzeigen.
- Optimierung: Um die FCP-Zeit zu verbessern, gibt es verschiedene Optimierungsstrategien, wie z.B. Minimierung der Ladezeit, Verwendung von schnelleren Hosting-Lösungen, Optimierung von Bildern und vieles mehr.
- Relevanz für SEO: FCP ist relevant für das Suchmaschinen-Ranking, da schnelle Ladezeiten von Suchmaschinen wie Google als positiv bewertet werden. Eine schnelle FCP-Zeit kann daher dazu beitragen, dass eine Website in den Suchergebnissen besser rankt.
Was ist der First Conentful Paint (FCP)?
Bei dem sogenannten First Contentful Paint handelt es sich, um den Zeitpunkt, wann das erste Element Deiner Website dem Nutzer angezeigt wird. Dabei ist es unerheblich, ob es sich beim ersten Element um ein Bild oder Text handelt.
Bedeutung für die Suchmaschinenoptimierung
Google und andere Suchmaschinen legen immer mehr Wert auf die Ladezeit Deiner Website. Heutzutage zählt jene mitunter zu den wohl wichtigsten Faktoren für das Ranking in den Suchmaschinen.
Die Google Search Console gibt preis, dass 3 Sekunden + bereits als kritischer Wert gelten. Das straft nicht nur die Suchmaschine, denn auch der Nutzer, der sich auf Deiner Website aufhält, springt wahrscheinlicher ab, wenn sie länger zum Laden benötigt.
Die Bounce Rate bei 3 Sekunden beträgt bereits knapp 50%, demnach springt jeder zweite Besucher ab.
First Contentful Paint – Google PageSpeed Insights
Damit Du Google & Co. nicht chancenlos ausgeliefert bist, hat Google das Tool PageSpeed Insights entwickelt, welches Dir die Möglichkeit gibt, die Ladezeit Deiner Website zu messen und sie folglich auch zu optimieren. Dabei handelt es sich um eine Skala von 0-100, der Deine Website zugeordnet wird. Durch die genaue Analyse Deiner Website gibt Dir Google PageSpeed Verbesserungsvorschläge und Tipps, Deine Website zu optimieren.
Wodurch wird die Ladezeit Deiner Website bestimmt?
Grundsätzlich ist eine Vielzahl an Metriken für die Ladezeit Deiner Website verantwortlich.
- Beispielsweise spielt die Performance Deines Servers aber auch das Zusammenspiel von Server und Website eine große Rolle für die Ladezeit.
- Darüber hinaus ist aber auch das Endgerät über welches Du die Website aufrufst ebenso Teil der Performance.
- Nicht zuletzt fließt auch der Inhalt Deiner Seite (Textlänge, Bildgröße, …) als Qualitätsfaktor mit ein.
Das bedeutet konkret für Dich, dass Du dafür sorgen musst, dass Deine Datenübertragung beschleunigt wird und Du wenig große Datenmengen wie Bilder und Videos hast bzw. jene in komprimierter Form hochlädst.
Messung des First Contentful Paint
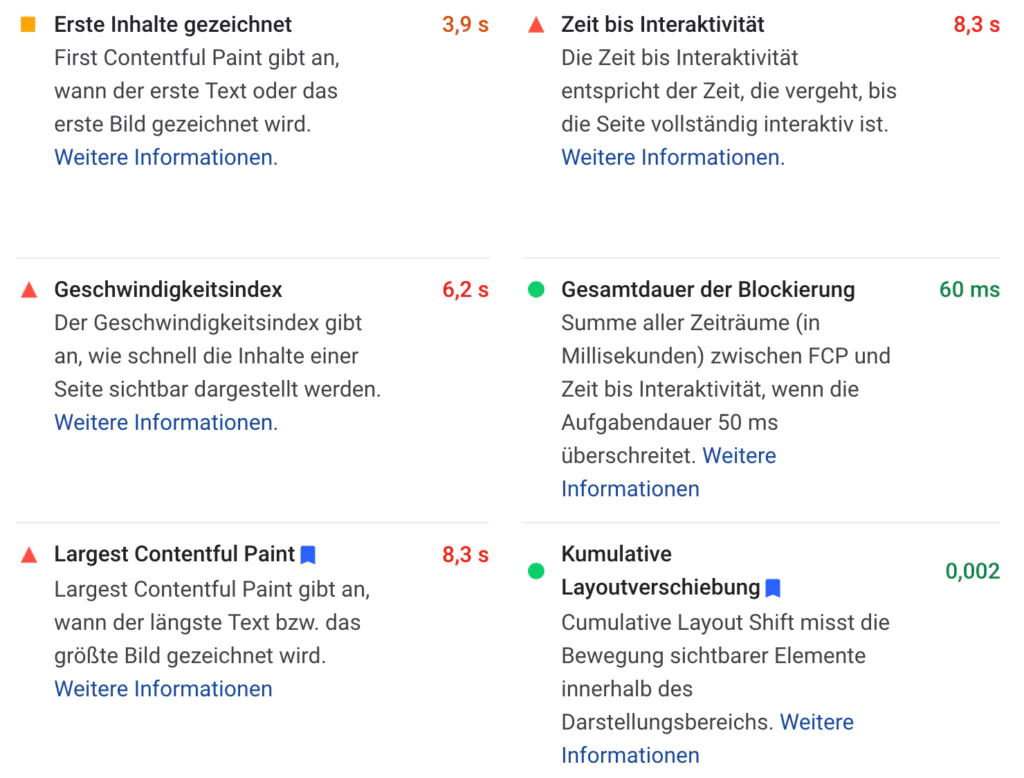
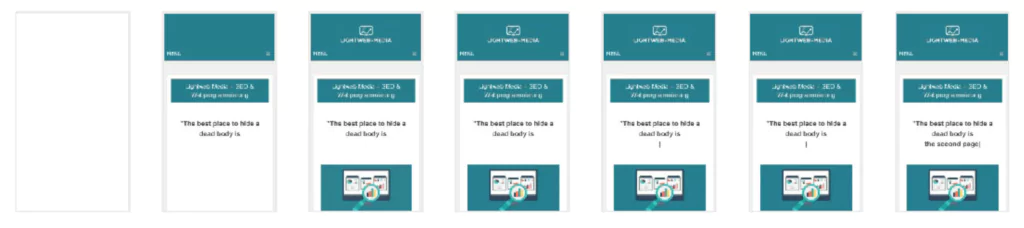
Von der Messung des FCP sprechen wir dann, wenn die ersten Javascript- und CSS-Dateien, Fonts, Bilder und der HTML-Quelltext gelesen wurden und der Bildschirm des Seitenbesuchers nicht mehr völlig weiß ist. Deswegen heißt FCP auf Deutsch übersetzt „Erste Inhalt gezeichnet“.
Zur Messung herangezogene Tools
Ein Tool durftest Du bereits kennenlernen – PageSpeed Insights von Google. Darüber hinaus gibt es auch weitere Tools, wie WebPageTest, Pingdom, GTMetrix, …
Allerdings musst Du dabei stets beachten, dass die jeweiligen Tools für die Datenauswertung unterschiedliche Bemessungsgrundlagen verwenden.
Demnach können die Ergebnisse leicht voneinander abweichen.

Ladegeschwindigkeit der Website mit Paint- & User-Timings messen
Dabei handelt es sich um eine Art Ergänzung bzw. Besicherung von PageSpeed Insights. Der Hintergrund hierfür ist folgender; Eine einzelne Zahl 0-100 kann nicht genügend Feedback bezüglich der Ladezeit Deiner Website liefern. Vor allem gibt es eine Vielzahl an Faktoren, die Du als Seitenbetreiber nicht kontrollieren kannst – Facebook Pixel, Serverleistung, …
Die wichtigsten Mess-Stationen für den PageSpeed
Neben dem FCP gibt es noch drei weitere Mess-Stationen, die für die Performance Deiner Website relevant sind. Dabei handelt es sich um einen Mehrstufigen Prozess, bis Deine Website vollständig geladen und nutzbar ist:
- First Meaningful Paint: Das ist der Zeitpunkt, an dem Nutzer das Gefühl hat bzw. haben sollte, dass die Website vollständig geladen ist.
- Time to First Byte: Damit ist der Zeitraum gemeint, zwischen dem Aufruf Deiner Website und dem ersten vom Server vollständig geladenen Byte.
- Time to Interactive: Damit ist jener Zeitpunkt gemein, an welchem die Website vollständig geladen und bereit zur Benutzung ist.

Gute Werte für den FCP
Um Deinen Website Besuchern die ideale Customer-Experience bieten zu können, solltest Du bestrebt sein, einen FCP-Wert von maximal 1 Sekunde zu haben. Dein Gesamtscore sollte sowohl für Mobilgeräte als auch für den Desktop den Skalenwert von 75 nicht unterschreiten.
Website-Optimierung für den FCP
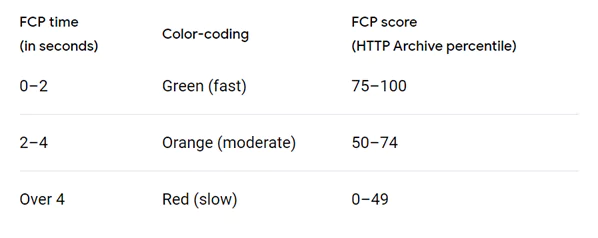
Hierfür musst Du zuerst das Optimierungspotenzial Deiner Website analysieren. Das kannst Du mit PageSpeed Insights oder dem umfangreicheren Tool von Google „Lighthouse“ durchführen. Es gibt grundsätzlich drei Farben, die das Ergebnis der Analyse annehmen kann – rot, orange, grün.

Demnach; je niedriger der FCP, desto schneller lädt Deine Website und desto mehr Punkte bekommst Du.
Das Aufscheinen der ersten Seiteninhalte richtet sich maßgeblich danach, wie schnell das Stylesheet und die Skripte Deiner Website geladen werden.
Es ist also wichtig, eine möglichst kleine Datenmenge im Quellcode zu haben. Hierfür kannst Du nicht benötigte Funktionen, Leerzeichen, Umbrüche und Tabulatoren, die sich negativ auf Deine Ladezeit auswirken entfernen.
Blindes Löschen von Code – vor allem, wenn Du mit Codieren und dergleichen noch unerfahren bist, raten wir Dir ab, da Du unter Umständen Code löschen kannst, welcher für Deine Website mehr als notwendig und relevant ist. Hierfür wende Dich lieber an Profis wie uns.
Darüber hinaus kannst Du jedoch kleine Optimierungen wie beispielsweise das Komprimieren von Bildern jederzeit selbst durchführen. Hierfür eignet sich das Tool Squoosh oder tinypng. Durch simples Drag-and-Drop kannst Du schwere Bilder einfügen und das Tool komprimiert sie Dir auf bis zu 99% kleiner.
Neben den vorgestellten Optimierungsmöglichkeiten empfehlen wir ohnehin auch eine http/2 Verbindung. Das wirkt sich zudem auch gleich mehrfach positiv auf Dein Google Ranking aus. Eine saubere http/2 Verbindung sorgt für eine schnellere Datenübertragung. Die Voraussetzung hierfür ist ein SSL-Zertifikat. Da wir schon bei http-Verbindungen sind, empfehlen wir auch ein http-Caching. Damit kannst Du bestimmen, wie lange die jeweiligen Elemente und Inhalte auf dem Gerät Deines Website-Besuchers zwischengespeichert bleiben sollen.
Eine optimale Performance für WordPress bekommst Du mittels Plugins wie Cachify, Autoptimize oder WP-Rocket (kostenpflichtig). Abraten würden wir Dir von NitroPack, da dies derzeit sehr viele negative Schlagzeilen bekommt (Blogbeitrag dazu ausstehend).
Maßnahmen zur FCP Optimierung
- Verbesserung des Time To First Byte durch gezielte Maßnahmen.
- Reduzierung und Minimierung von CSS- und JavaScript-Dateien zur Beschleunigung des Seitenladens.
- Aktivierung der Dateikomprimierung auf dem Webserver für effizientere Datenübertragung.
- Definition von Viewports in CSS, um die Darstellung auf verschiedenen Bildschirmgrößen zu optimieren.
- Einführung von HTTP/2 zur Verbesserung der Leistung und Geschwindigkeit der Webseite.
- Einsatz von Caching-Techniken zur schnelleren Anzeige wiederkehrender Inhalte.