Eine oft vergessene Einstellung, die zu Problemen bei der Indexierung führen kann: Der Trailing Slash.
Der Trailing Slash ist der nachgestellte Schrägstrich am Ende einer URL. Er kennzeichnet in der Regel ein Verzeichnis. Wenn die URL nicht mit einem Schrägstrich endet, handelt es sich eher um eine Datei. Der Trailing Slash hat sich als Standard für Verzeichnisse etabliert und spielt im Bereich der SEO, insbesondere bei Duplicate Content, eine wichtige Rolle.
Der ursprüngliche Zweck eines Trailing Slash am Ende einer URL war es, ein Verzeichnis von einer Datei zu unterscheiden. Da URLs heute weitgehend virtuell erstellt werden und keinen direkten Bezug zu den Dateien im Dateisystem des Webservers mehr haben, hat sich der Einsatzzweck von Trailing Slashes geändert.
https://lightweb-media.de/seo https://lightweb-media.de/seo/
Das obere Beispiel zeigt für die Suchmaschine 2 völlig unterschiedliche Seiten. Solltest Du hier keine Umleitung oder Canonical Einstellung haben, führt dies zu einer Indexierung beider Unterseiten und somit zu einem Problem des doppelten Contents.
Solltest Du Fragen haben
Warum sind Trailing Slashes für die Suchmaschinenoptimierung (SEO) wichtig?
Trailing Slashes sind für die SEO wichtig, weil sie bei inkonsistenter Verwendung zu Duplicate Content führen können. Wenn Webseiten mit unterschiedlicher Anzahl von Trailing Slashes geöffnet werden können, entsteht Duplicate Content, der laut Google vermieden werden sollte, da Unique Content nur über eine einzige URL erreichbar sein sollte.
Wie kann man Duplicate Content durch Trailing Slashes vermeiden?
Um Duplicate Content durch Trailing Slashes zu vermeiden, sollte man sich für eine URL-Variante entscheiden und eine Weiterleitung mittels HTTP Status Code 301 einrichten. Dadurch wird der eingehende Traffic auf die eigentliche und einzige Zielseite geleitet und die duplizierte URL verliert an Gültigkeit.
Solange der Canoncial Tag auf die korrekte URL gesetzt ist, wird Google die gewünschte URL indexieren.
Was ist die Bedeutung von Trailing Slashes in der Praxis?
In der Praxis können falsch gesetzte Trailing Slashes dazu führen, dass Suchmaschinen Canonical Tags ignorieren. Die im Canonical Tag angegebene URL sollte den Trailing Slash enthalten, wenn einer vorhanden ist. Gleiches gilt für die Länderkennzeichnung von URLs mittels hreflang oder für die Weiterleitung von URLs per 301-Redirect. Fehlen vorhandene Schrägstriche, kann die Länderzuordnung misslingen oder Seiten werden nicht korrekt weitergeleitet.
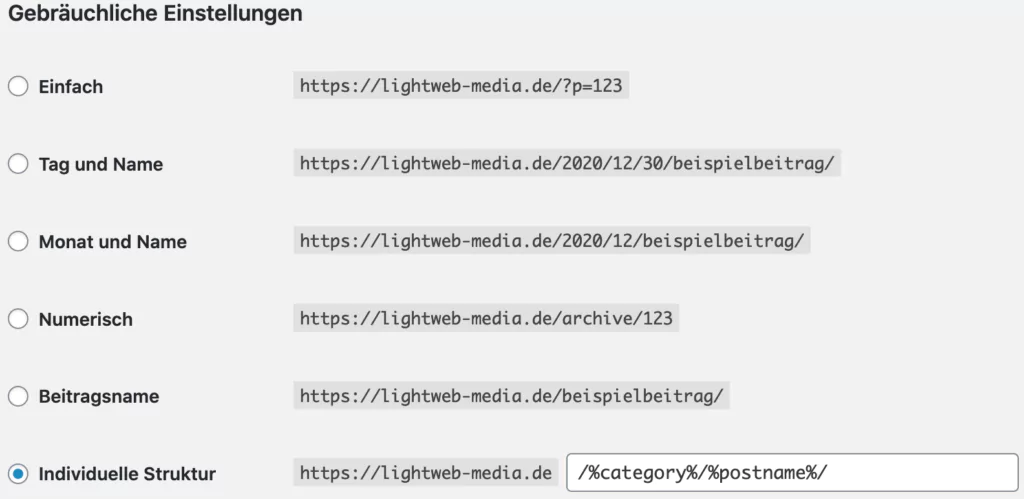
Permalinkeinstellungen bei WordPress überprüfen
Schau vorher bei WordPress in Deine Permalinkeinstellungen, diese müssen übereinstimmen (ohne oder mit abschließendem Trailing Slash).
Des Weiteren solltest Du nach der Umstellung in der .htaccess Deine Website überprüfen und ggf. Umleitungen in der Datenbank umschreiben.

Hinzufügen eines Trailing Slash
Wenn Du einen Trailing Slash am Ende Deiner URLs erzwingen möchtest, solltest Du die folgenden Zeilen in Deine .htaccess hinzufügen
Trailing Slash erzwingen
# trailing slash erzwingen
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_METHOD} GET
RewriteCond %{REQUEST_URI} !(.*)/$
RewriteCond %{REQUEST_FILENAME} !.(gif|jpg|png|jpeg|css|xml|txt|js|php|scss|webp|mp3|avi|wav|mp4|mov)$
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1/
Du kannst auch ein Plugin dafür nutzen – WP Rocket | Enforce Trailing Slash on URLs
Entfernen des Trailing Slash
Wenn Du einen Trailing Slash am Ende Deiner URLs entfernen möchtest, solltest Du die folgenden Zeilen in Deine .htaccess hinzufügen
Trailing Slash entfernen
# trailing slash entfernen
RewriteCond %{REQUEST_URI} !wp-admin
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_METHOD} GET
RewriteCond %{REQUEST_URI} (.*)/$
RewriteCond %{REQUEST_FILENAME}
!.(gif|jpg|png|jpeg|css|xml|txt|js|php|scss|webp|mp3|avi|wav|mp4|mov|pdf)$
RewriteRule ^(.*)/$ /$1
Auf einen Blick: Die wichtigsten .htaccess Redirects


Die Kommentare sind geschlossen.