In der SEO geht es immer mehr um das Thema Pagespeed – wie bekommt man seine Seite so schnell und einfach wie möglich auf ein passables Level, um sich daraus ein Vorteil gegenüber der Konkurrenz zu verschaffen.
Vor allem Plugins wie PERFMATTER, WP-Rocket und Services wie Nitropack sind bekannt dafür, dass sie Scripte bis zur ersten Interaktion blockieren. Nitropack liefert zudem alle Seiten als statische Ressource über deren CDN, wodurch Nutzer durch simples aktivieren des Plugins bereits Pagespeed-Werte von 90+ haben (natürlich reden wir über den Mobilescore..).

Was geschieht im Detail beim Blockieren von Abfragen?
Von der Funktionsweise kann man dies am besten mit einem Cookie-Blocker (DSGVO) wie Complianze oder Borlabs vergleichen. Auch hier werden Scripte blockiert, die ohne Zustimmung des Nutzers nicht geladen werden dürfen. Zum Beispiel die meisten Google Produkte (GoogleAnalytics, GoogleTagManger etc).
Nett gemeint, aber oftmals ein Problem für die User-Experiance. So wird die Website zwar in den Augen von Google schneller, aber ein gewisser Funktionsumfang ist bis zur ersten Interaktion nicht nutzbar.
Durch das Blockieren von diversen Scripten werden ebenfalls deren Funktionen blockiert. Was beim Cookie-Blocker Sinn macht, ist beim Blockieren für einen höheren Pagespeed oft problematisch.
Zum Beispiel das Aufklappen des Menüs oder der nachträgliche Import von CSS. Sobald der User das erste Mal scrollt bzw. eine Interaktion durchführt, werden diese Funktionen nachgeladen und verändern somit oft die Erscheinung kompletter Seiten. Hier ist auch oft ein CLS, also eine Verschiebung des Contents zu beobachten.
Wie kann man trotzdem den Pagespeed erhöhen?
Den Pagespeed bekommst Du u. a. in den Griff, wenn Du genau weißt, was Du wie blockierst.
Welche Scripte muss ich ausschließen, um weiterhin einen reibungslosen Aufbau meiner Seite zu gewährleisten?
Dazu prüfe ich vor allem, wie sich meine Seite unter realen Bedingungen aufbaut (schlechtes Internet, Mobil) und entscheide dann ob alle Funktionen Above the Fold einwandfrei funktionieren oder weitere Scripte blockiert werden sollen.
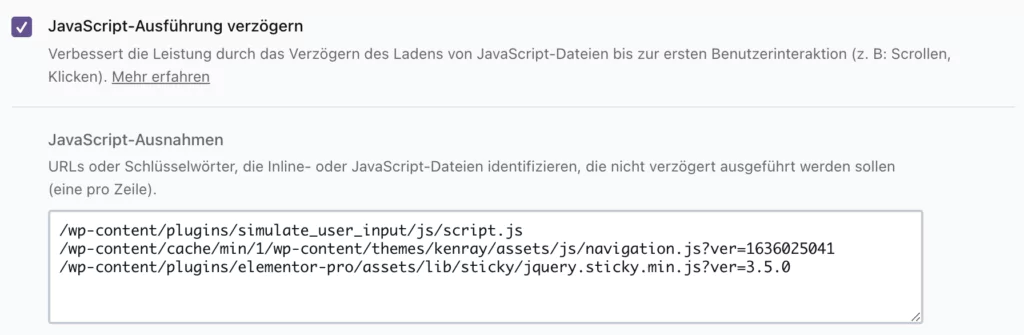
Schließe gewisste Scripte aus bzw erstelle Ausnahmen, die von der Blockierung verschont werden.

Was ist sonst noch wichtig für den Pagespeed?
Elementor, Divi, Avada, WPBakery und andere Pagebuilder sowie Themes sind oftmals mit vielen tollen Funktionen, aber damit auch einigen nicht genutzten ausgestattet. Die Hersteller haben bereits oftmals reagiert, sodass Du einzelne nicht genutzte Widgets & Funktionen in den Einstellungen deaktivieren kannst.
Für unerfahrene Nutzer meist schwierig umzusetzen. Standardmäßig sind ein Großteil der Funktion aktiviert. Vor allem bei großen Websites muss hier in der Tiefe geprüft werden wo welche Funktionen genutzt werden.
Versuche den Einsatz von Pagebuildern oder überladenen Themes zu vermeiden. Hier kann ein Custom Theme helfen, dass auf Deine Bedürfnisse zugeschnitten ist. Alternativ empfehlen wir GeneratePress.
Bei Custom Themes werden Funktionen nur eingebaut, wenn diese auch wirklich genutzt werden. Dafür gibt es einige Grundlagen Themes wie Underscore S oder das Bootstrap Starter Theme auf die man aufbauen kann.
Meist langt hier dann der Einsatz vom Gutenberg sowie Plugins wie Autoptimize sowie Cachify. Wem es gerne was kosten darf, der ist mit WP-Rocket gut bedient.
Fazit
Ob die gewünschte Rankingsteigerung bei Google geschieht ist fraglich – sollten Scripte aber falsch blockiert werden, wird es sicher zu einer schlechteren Bedienbarkeit Deiner Website kommen. Teste daher Deine Website ausführlich, falls Du die Javascript-Ausführung blockierst. Inkognitobrowser mit geleertem Cache sind das Minimum an Werkzeugen, was Du zum Testen benötigst. Besser wären Tools wie Browserstack, um die Ansicht auf unterschiedlichen Endgeräten zu simulieren.
Benötigst Du Unterstützung?

