In der heutigen digitalen Welt ist es wichtiger denn je, dass Deine Webseite nicht nur gut aussieht, sondern auch gut strukturiert und für alle zugänglich ist. Ein Schlüssel dazu ist die Verwendung von semantischem HTML. In diesem Artikel erfährst Du alles, was Du über semantisches HTML wissen musst und wie Du es in Deinen WordPress-Projekten optimal einsetzen kannst.
Was ist semantisches HTML?
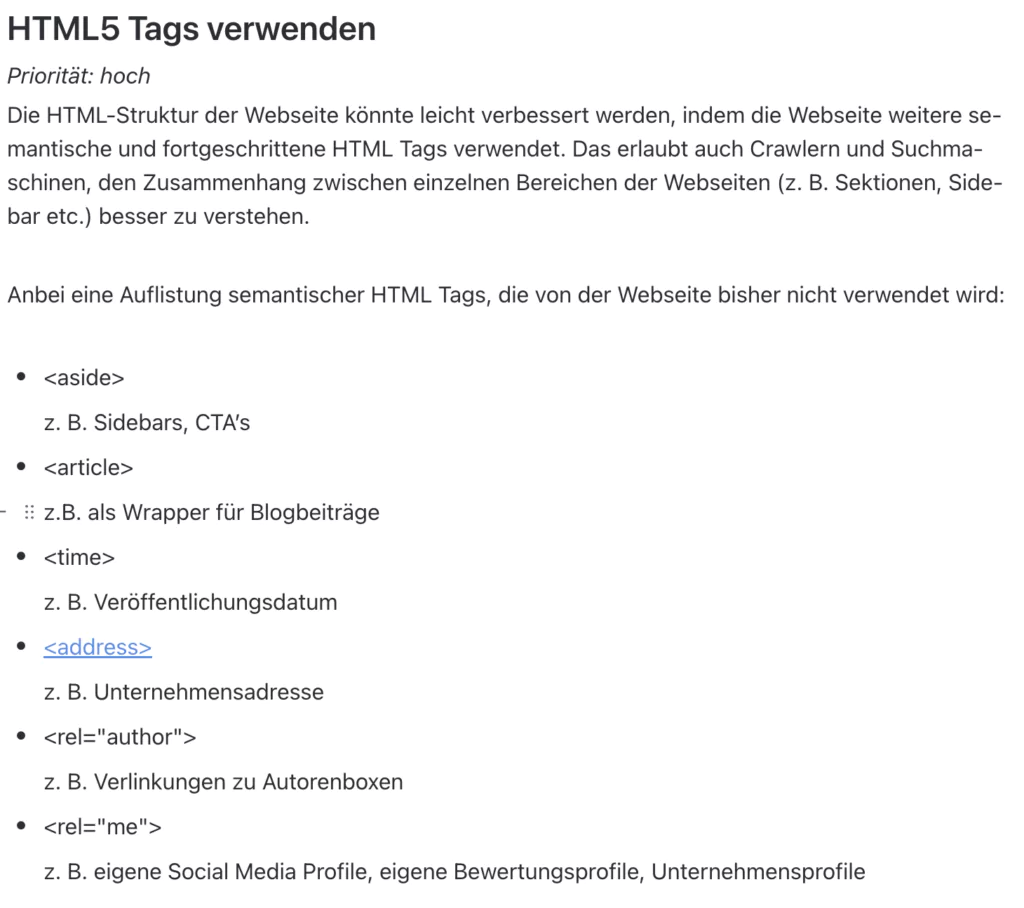
Semantisches HTML (eng: Semantic HTML) bedeutet, dass Du HTML-Tags entsprechend ihrer Bedeutung und Funktion verwendest. Statt einfach nur Div-Container und Spans zu benutzen, wählst Du spezifische Tags, die den Inhalt Deiner Seite präzise beschreiben. Hier einige Beispiele:
<header>für den Kopfbereich Deiner Seite<nav>für Navigationsleisten<main>für den Hauptinhalt<article>für in sich geschlossene Inhalte wie Blog-Posts<aside>für Seitenleisten oder ergänzende Informationen<footer>für den Fußbereich
Warum ist semantisches HTML wichtig?
Semantisches HTML spielt Rolle bei der Verbesserung der Qualität, Zugänglichkeit und Benutzererfahrung von Webseiten im Internet. Hier sind die Hauptgründe, warum semantisches HTML als Schlüssel zu einem besseren Web angesehen wird:
Verbesserte Zugänglichkeit
Semantische HTML-Tags liefern klare Hinweise auf die Struktur und den Inhalt einer Webseite, was für assistive Technologien wie Screen Reader entscheidend ist. Beispielsweise helfen Tags wie <header>, <nav>, <main>, <article>, <section>, <aside> und <footer> dabei, den Inhalt logisch zu gliedern und Benutzern mit Behinderungen ein besseres Verständnis der Seite zu ermöglichen.
Bessere Suchmaschinenoptimierung (SEO)
Suchmaschinen wie Google verwenden semantische HTML-Tags, um den Inhalt und die Struktur einer Webseite zu verstehen und zu indexieren. Semantische Tags können die Auffindbarkeit und das Ranking einer Webseite in den Suchergebnissen verbessern. Beispielsweise helfen <h1> bis <h6>-Tags dabei, die Hierarchie von Überschriften klar zu definieren.

Verbesserte Wartbarkeit und Lesbarkeit des Codes
Semantisches HTML macht den Quellcode einer Webseite verständlicher und strukturierter. Entwickler können den Code leichter lesen, warten und erweitern, da die Bedeutung und Funktion jedes Elements klar definiert ist.
Konsistenz und Wiederverwendbarkeit
Durch die Verwendung semantischer HTML-Tags können Entwickler konsistente und wiederverwendbare Layouts und Komponenten erstellen. Dies führt zu einer einheitlicheren Benutzererfahrung und erleichtert die Pflege der Webseite.
Bessere Benutzererfahrung (UX)
Semantisches HTML trägt dazu bei, dass Webseiten intuitiver und benutzerfreundlicher sind. Benutzer können sich leichter auf der Seite orientieren und die Informationen finden, die sie suchen. Dies führt zu einer insgesamt besseren Benutzererfahrung.
Wie Du semantisches HTML in WordPress einsetzt
Als WordPress-Entwickler hast Du mehrere Möglichkeiten, semantisches HTML in Deine Projekte zu integrieren:
1. Nutze ein semantisches Theme
Viele moderne WordPress-Themes verwenden bereits semantisches HTML. Achte bei der Auswahl Deines Themes darauf, dass es HTML5-Tags wie <header>, <nav>, <main> und <footer> verwendet.
2. Passe Dein Theme an
Wenn Du ein bestehendes Theme verwendest, kannst Du es anpassen:
function semantisches_header() {
echo '<header class="site-header">';
// Header-Inhalt hier
echo '</header>';
}
add_action('wp_head', 'semantisches_header');
3. Verwende den Gutenberg-Editor
Der WordPress Block-Editor (Gutenberg) unterstützt semantisches HTML von Haus aus. Nutze die vordefinierten Blöcke wie „Überschrift“, „Absatz“ oder „Zitat“, die automatisch die richtigen HTML-Tags verwenden.
4. Erstelle benutzerdefinierte Blöcke
Wenn Du eigene Blöcke erstellst, achte darauf, semantische Tags zu verwenden:
registerBlockType('mein-plugin/mein-block', {
// ...
edit: () => {
return (
<article className="mein-artikel">
<h2>Überschrift</h2>
<p>Inhalt hier...</p>
</article>
);
},
save: () => {
return (
<article className="mein-artikel">
<h2>Überschrift</h2>
<p>Inhalt hier...</p>
</article>
);
},
});
Best Practices für semantisches HTML
- Verwende Überschriften-Hierarchie: Nutze
<h1>für den Haupttitel und arbeite Dich logisch durch<h2>,<h3>usw. - Listen richtig strukturieren: Verwende
<ul>für ungeordnete und<ol>für geordnete Listen. - Tabellen sinnvoll einsetzen: Nutze
<table>nur für tabellarische Daten, nicht für Layouts. - Formulare korrekt auszeichnen: Verwende
<label>für Beschriftungen und gruppiere zusammengehörige Elemente mit<fieldset>. - Bilder mit Alt-Text versehen: Füge immer ein
alt-Attribut zu Deinen<img>-Tags hinzu.
Liste von semantischen HTML-Tags
Struktur-Tags
<header>: Definiert den Kopfbereich eines Dokuments oder Abschnitts, häufig verwendet für Logos, Navigation und Überschriften.<nav>: Definiert einen Navigationsbereich, der Links zu anderen Teilen der Webseite oder zu externen Seiten enthält.<main>: Definiert den Hauptinhalt eines Dokuments, einzigartig für jede Seite und sollte nur einmal verwendet werden.<section>: Definiert einen thematischen Abschnitt im Dokument, der in der Regel eine Überschrift enthält.<article>: Definiert einen eigenständigen Inhaltsbereich, wie z.B. einen Blogpost, eine Nachricht oder einen Kommentar.<aside>: Definiert Inhalte, die indirekt mit dem Hauptinhalt zusammenhängen, wie z.B. Randnotizen, Werbung oder weiterführende Links.<footer>: Definiert den Fußbereich eines Dokuments oder Abschnitts, häufig verwendet für Autoreninformationen, Copyright-Vermerke, Links zu Nutzungsbedingungen usw.
Inhalts-Tags
<h1>bis<h6>: Definieren die Hierarchie der Überschriften, wobei<h1>die höchste und<h6>die niedrigste Ebene darstellt.<header>: Definiert einen Kopfbereich für einarticle,section,nav, oderaside-Element.<p>: Definiert einen Absatz.<blockquote>: Definiert einen längeren Blockzitat.<q>: Definiert ein kurzes Inline-Zitat.<pre>: Definiert vorformatierten Text, bei dem Leerzeichen und Zeilenumbrüche beibehalten werden.<address>: Definiert Kontaktinformationen.<figure>: Gruppiert Medieninhalte wie Bilder, Diagramme oder Illustrationen.<figcaption>: Definiert eine Beschriftung oder Legende für dasfigure-Element.
Tabellen-Tags
<table>: Definiert eine Tabelle.<caption>: Definiert eine Titelzeile für die Tabelle.<thead>: Gruppiert den Kopfbereich einer Tabelle.<tbody>: Gruppiert den Hauptteil einer Tabelle.<tfoot>: Gruppiert den Fußbereich einer Tabelle.<tr>: Definiert eine Zeile in einer Tabelle.<th>: Definiert eine Kopfzelle in einer Tabelle.<td>: Definiert eine Zelle in einer Tabelle.
Listen-Tags
<ul>: Definiert eine ungeordnete Liste.<ol>: Definiert eine geordnete Liste.<li>: Definiert ein Listenelement.<dl>: Definiert eine Definitionsliste.<dt>: Definiert einen Term in einer Definitionsliste.<dd>: Definiert eine Beschreibung in einer Definitionsliste.
Formulare-Tags
<form>: Definiert ein Formular zum Sammeln von Benutzereingaben.<fieldset>: Gruppiert verwandte Elemente in einem Formular.<legend>: Definiert eine Beschriftung für dasfieldset-Element.<label>: Definiert eine Beschriftung für ein Formularfeld.<input>: Definiert ein Eingabefeld.<button>: Definiert eine Schaltfläche.<select>: Definiert ein Dropdown-Auswahlfeld.<datalist>: Definiert eine Liste von vordefinierten Optionen für andere Steuerelemente.<optgroup>: Gruppiert verwandte Optionen in einem Dropdown-Menü.<option>: Definiert eine Option in einem Dropdown-Menü.<textarea>: Definiert ein mehrzeiliges Eingabefeld.
Fazit
Semantisches HTML ist mehr als nur ein Trend – es ist eine fundamentale Praxis für moderne Webentwicklung. Indem Du es in Deinen WordPress-Projekten einsetzt, verbesserst Du nicht nur die Zugänglichkeit und SEO Deiner Seiten, sondern trägst auch zu einem besser strukturierten und zukunftsfähigen Web bei.
Jedes Mal, wenn Du ein semantisches Tag verwendest, machst Du das Web ein Stückchen besser – für Dich, Deine Nutzer und für Suchmaschinen.