HTTP 2 ist eine neuere Version des HTTP-Protokolls, das für die Übertragung von Daten im World Wide Web verwendet wird. Im Mai 2015 wurde HTTP/2 als Nachfolger von HTTP/1.1 verabschiedet. Die Entwicklung des Protokolls wurde maßgeblich von Google und Microsoft vorangetrieben.
HTTP 2 ist eine wichtige Weiterentwicklung des HTTP-Protokolls, die die Geschwindigkeit und Effizienz von Websites verbessert. Viele moderne Browser und Webserver unterstützen bereits HTTP 2. Hier geht es zur offiziellen Seite von HTTP/2
Vorteile zusammengefasst:
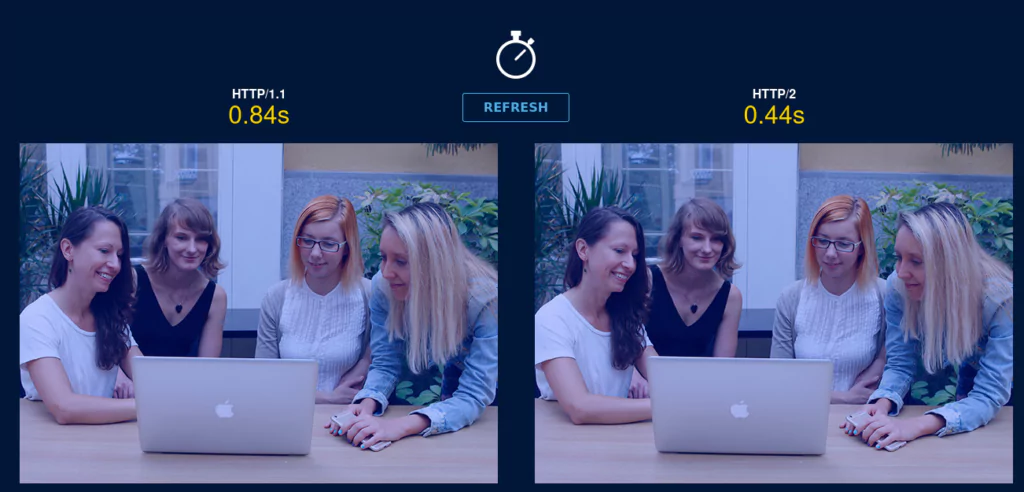
- Geschwindigkeit: HTTP 2 bietet eine höhere Übertragungsgeschwindigkeit im Vergleich zu HTTP 1.1. Dies wird durch die Verwendung von Mehrfachdatenströmen und Header-Komprimierung erreicht.
- Server Push: HTTP 2 ermöglicht es dem Server, Daten an den Browser zu senden, bevor dieser sie explizit anfordert. Dies beschleunigt die Ladezeit der Seite, da wichtige Ressourcen bereits vorab übertragen werden.
- Binärformat: Im Gegensatz zu HTTP 1.1, das ein Textformat verwendet, nutzt HTTP 2 ein Binärformat, das effizienter und schwieriger zu manipulieren ist.
- Priorisierung: HTTP 2 ermöglicht es dem Browser, die Priorität von Datenströmen zu steuern, um die Ladezeit der Seite zu optimieren.
- Verschlüsselung: HTTP 2 erfordert eine Verschlüsselung mittels TLS (Transport Layer Security), um die Sicherheit der Übertragung zu gewährleisten.
Weißt Du nicht, ob Du das aktuelle HTTP/2 Protokoll nutzt? Dann teste Deine Website auf folgenden Seiten:
- https://http2.pro/
- https://domsignal.com/http2-test
- https://www.ipvoid.com/http2-test/
- https://tools.keycdn.com/http2-test
Oder teste einfach über die Kommandozeile mit cURL
curl --http2 beispielseite.de
Während HTTP 2 bereits von vielen modernen Browsern und Webservern unterstützt wird, ist HTTP 3 noch eine relativ neue Technologie, die jedoch in Zukunft eine wichtige Rolle bei der Übertragung von Daten im World Wide Web spielen wird.

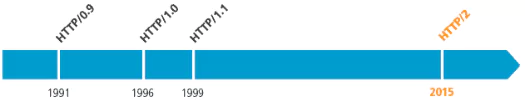
Historie des Protokolls
Blickt man mittlerweile elf Jahre auf die Anfänge des Protokolls zurück, sieht man einen langen Entwicklungsprozess. Die Anfänge machte Google mit seinem SPDY-Protokoll (vom englischen speedy, ‚schnell‘). Dieses experimentelle Protokoll wurde Mitte 2009 von Google angekündigt.
Sein primäres Ziel war es, die Latenzzeit beim Laden von Webseiten zu verringern, indem es einige der bekannten Leistungseinschränkungen von HTTP/1.1 beseitigte. Dazu zählen u.a. eine Halbierung der Ladezeit und die Minimierung der Bereitstellungskomplexität.
Entwickelt wurde das neue Protokoll in Partnerschaft mit der Open-Source-Gemeinschaft.
2012 wurde dann das neue experimentelle Protokoll von Chrome, Firefox und Opera unterstützt, und eine rasch wachsende Zahl großer (z.B. Google, Twitter, Facebook) wie kleiner Webseiten setzte SPDY innerhalb ihrer Infrastruktur ein. Die HTTP-Arbeitsgruppe beobachtete diesen Trend und startete eine neue Initiative, um das Protokoll zu verbessern und zum neuen Standard zu machen.

In den nächsten Jahren entwickelten sich SPDY und HTTP/2 parallel weiter, wobei SPDY als experimenteller Zweig fungierte, der dazu diente, neue Funktionen und Vorschläge für den HTTP/2-Standard zu testen. Was auf dem Papier gut aussieht, mag in der Praxis nicht funktionieren und umgekehrt, und das SPDY bot einen Weg an, jeden Vorschlag vor seiner Aufnahme in den HTTP/2-Standard zu testen und zu bewerten. Nach drei Jahren wurde das Protokoll im Mai 2015 von der IETF (Internet Engineering Task Force) offiziell als globaler Standard lizenziert.
Funktionsweise von HTTP/2
HTTP/2 wird Webanwendungen schneller, einfacher und robuster machen.
Das versprechen die Entwickler von Google. Doch wie funktioniert das?
Frühere Versionen des HTTP-Protokolls wurden bewusst auf eine einfache Implementierung ausgelegt. Während HTTP/0.9 ein einzeiliges Protokoll war, wurde HTTP/1.1 über die Zwischenversion HTTP/1.0 zu einem offiziellen IETF-Standart und ist mittlerweile das meistgenutzte Internetprotokoll.
Leider ging die Einfachheit der Implementierung auch auf Kosten der Anwendungsleistung: HTTP/1.x-Clients müssen mehrere Verbindungen nutzen, um Gleichzeitigkeit zu erreichen und Latenzzeiten zu reduzieren.
HTTP/1.x komprimiert keine Anfrage- und Antwortheader, was unnötigen Netzwerkverkehr verursacht. Es erlaubt keine effektive Ressourcenpriorisierung, was zu einer schlechten Nutzung der zugrunde liegenden TCP-Verbindung führt.
Da die Web-Anwendungen in ihrem Umfang, ihrer Komplexität und ihrer Bedeutung in unserem täglichen Leben immer weiter zunehmen, stellen die Einschränkungen eine wachsende Belastung, sowohl für die Entwickler als auch für die Benutzer des Webs, dar. Diese Lücke wurde mit HTTP/2 geschlossen.
HTTP/2 ermöglicht eine effizientere Nutzung der Netzwerkressourcen. Außerdem werden Latenzzeiten nicht mehr so sehr wahrgenommen.
Dies funktioniert folgendermaßen: Jede HTTP-Verbindung hat zu Beginn einen Header-Bereich. In diesen ersten Zeilen der Anfrage stehen wichtige Informationen wie die gewünschte Sprache oder der Zeichensatz sowie oft Informationen über den Client. Diese Informationen benötigt der Server, um dem Client zielgerichtet die Webseite auszuliefern.
HTTP/2 komprimiert dieses Header-Feld und ermöglicht mehrere parallele Datenübertragungen auf derselben Verbindung.
Insbesondere ermöglicht es die Verschachtelung von Anfrage- unGd Antwortnachrichten auf derselben Verbindung und verwendet eine effiziente Codierung für HTTP-Header-Felder. Es ermöglicht auch die Priorisierung von Anfragen, wodurch wichtigere Anfragen schneller abgeschlossen werden können, was die Leistung weiter verbessert.
Durch all diese Techniken wird die Übertragung also nicht nur schneller, sondern durch die Priorisierung bemerkt der Webseitenbesucher das Nachladen der restlichen Webseitenelemente kaum. Das neue Protokoll ist außerdem netzwerkfreundlicher, da im Vergleich zu HTTP/1.x weniger TCP-Verbindungen verwendet werden können. Dies bedeutet weniger Konkurrenz mit anderen Verbindungen, was wiederum zu einer besseren Ausnutzung der verfügbaren Netzwerkkapazität führt.
Es ist zu beachten, dass HTTP/2 die bisherigen HTTP-Standards erweitert und nicht ersetzt. Die Anwendungssemantik von allen HTTP-Versionen ist die gleiche. Auch die angebotenen Funktionalitäten bleiben dieselben. Bei HTTP/2 handelt es sich lediglich um Änderungen auf den niedrigen Schichten der Softwareebene.
Das Kernstück aller Leistungsverbesserungen von HTTP/2 ist der neue binäre framing-layer, der bestimmt, wie die HTTP-Nachrichten gekapselt und zwischen Client und Server übertragen werden. Hierbei wird ein neuer optimierter Codierungsmechanismus zwischen der Socket-Schnittstelle und der höheren HTTP-API unseren Anwendungen eingesetzt: Die HTTP-Semantik wird nicht beeinflusst, jedoch die Art und Weise, wie während der Übertragung codiert wird, ist anders.
Im Gegensatz zu dem durch Zeilenumbrüche abgegrenzten Klartext-Protokoll HTTP/1.x ist die gesamte HTTP/2-Kommunikation in kleinere Nachrichten und Frames aufgeteilt, die jeweils im Binärformat codiert sind.
Infolgedessen müssen sowohl Client als auch Server den neuen binären Codierungsmechanismus verwenden, um sich gegenseitig zu verstehen: Ein HTTP/1.x-Client wird einen reinen HTTP/2-Server nicht verstehen und umgekehrt. Glücklicherweise nutzen viele Server- und Webspaceanbieter beide Versionen und auch moderne Browser wie der Firefox, Edge oder Chrome unterstützen sowohl HTTP/1.1, als auch HTTP/2. Wer genauer auf die technischen Implementierungsdetails eingehen möchte, kann dies bei Google nachlesen.
Vorteile von HTTP/2
- Binäre Codierung ermöglicht Multiplexing: Javascript, CSS & Bilder können parallel auf einer TCP-Verbindung übertragen werden
- Schnellere Ladezeiten durch verbesserte binäre Codierung
- Stream Priorisierung ermöglicht Zustellung von Serverantworten mit hoher Priorität
- Server Push verringert Ladezeiten: Bei älteren HTTP-Versionen muss der Server warten, bis der Browser Elemente wie Java-Script oder Bilder anfordert. Bei HTTP/2 kann der Server diese Automatsch zustellen
- Intelligentes Laden lädt wichtige Seitenbereiche zuerst, wodurch der Nutzer eine Webseite bekommt auf der er schon „loslegen“ kann, obwohl einige Elemente noch nachgeladen werden müssen.
Nachteile von HTTP/2
- Alle gängigen Browser unterstützen HTTP / 2, aber keiner von ihnen unterstützt es ohne Verschlüsselung (SSL)
- Die Rückwärtskompatibilität und Übersetzungen zwischen HTTP / 1.1 und HTTP / 2 verlangsamen die Seitenladegeschwindigkeit
HTTP/2 Browser Erweiterung
Wenn Du wissen möchtest, ob die Website, die Du besuchst auch HTTP/2 hat, könnte der Einsatz einer HTTP/2 Browsererweiterung sinnvoll sein. Hier zwei Beispiele:
- Google Chrome: HTTP/2 and SPDY indicator
- Firefox: HTTP/2 Indicator
HTTP/3 vorgestellt – die Unterschiede
Im November 2018 wurde von der IETF beschlossen, dass aus Googles „HTTP-over-QUIC“ HTTP/3 werden solle. Mit weiteren Verbesserungen, wie schnelleren Handshakes, soll nochmals die Übertragungszeit reduziert werden. Wann aber modere Browser diesen Standard unterstütze, ist noch nicht ganz klar.
HTTP 2 und HTTP 3 sind beides Versionen des HTTP-Protokolls, das für die Übertragung von Daten im World Wide Web verwendet wird. Unterschiede zwischen HTTP 2 und HTTP 3 sind:
- Übertragungsprotokoll: HTTP 2 nutzt das SPDY-Protokoll, während HTTP 3 das QUIC-Protokoll verwendet. QUIC bietet eine höhere Übertragungsgeschwindigkeit und Zuverlässigkeit im Vergleich zu SPDY.
- Übertragungssicherheit: HTTP 2 erfordert eine Verschlüsselung mittels TLS (Transport Layer Security), um die Sicherheit der Übertragung zu gewährleisten. HTTP 3 geht noch einen Schritt weiter und nutzt TLS 1.3, das eine höhere Sicherheit und Leistung bietet.
- Mehrfachanfragen: HTTP 2 ermöglicht es, mehrere Anfragen in einer einzigen Verbindung durchzuführen, was die Übertragungszeit und den Netzwerkverkehr verringert. HTTP 3 erweitert diese Funktionalität, indem es mehrere Anfragen parallel ausführen kann, was die Geschwindigkeit weiter erhöht.
- Error Correction: HTTP 2 bietet eine gewisse Fehlerkorrektur bei Übertragungsfehlern, aber HTTP 3 bietet eine verbesserte Fehlerkorrektur, die eine höhere Zuverlässigkeit der Übertragung garantiert.
Insgesamt ist HTTP 3 eine weitere Evolution des HTTP-Protokolls, die auf HTTP 2 aufbaut und eine höhere Übertragungsgeschwindigkeit, Zuverlässigkeit und Sicherheit bietet.