HTML ist nicht für die Präsentation/das Design da. – dafür ist CSS da.
HyperText Markup Language ist eine einfache, elegante Art, Inhalte zu strukturieren.
Hier findest Du ein paar Hinweise und Tipps über HTML (Hypertext Markup Language), die bereits vor einiger Zeit verfasst wurden. Ein neues HTML5 Tutorial ist in Arbeit. Bis dahin viel Spaß mit den HTML Basics.

HTML Basics
Sofern man ein vorgefertigtes System nutzt, wie z.b. das CMS WordPress, sind keine HTML-Kenntnisse nötig. Dennoch, um den Text für die Benutzer etwas „lesbarer“ zu machen, sollten ein paar wenige HTML-Grundkenntnisse vorhanden sein.
| HTML | Beschreibung | Beispielcode | und so sieht’s aus |
<br> | Zeilenumbruch (line break): um eine Leerzeile zu erhalten: <br><br> | hier beginnt der Text <br>das ist die nächste Zeile | hier beginnt der Text das ist die nächste Zeile |
<b> | Fettschrift (bold): um die Fettschrift zu beenden: </b> | hier normal <b>jetzt fett</b> und wieder normal | hier normal jetzt fett und wieder normal |
<i> | Kursivschrift (italics): um die Kursivschrift zu beenden: </i> | hier normal <i>jetzt kursiv</i> und wieder normal | hier normal jetzt kursiv und wieder normal |
<u> | Unterstreichung (underline): um die Unterstreichung zu beenden: </u> | hier normal <u>jetzt unterstrichen</u> und wieder normal | hier normal jetzt unterstrichen und wieder normal |
<hn> | Überschrift (heading): um die Überschrift zu beenden: </hn> | hier Text<h4>Überschrift Ebene 4</h4>Text zum Thema der Überschrift | das n steht für die Überschriftebene. Es existieren sechs Überschriftebenen (<h1> - <h6>), um Hauptkapitel, Unterkapitel etc. optisch zu kennzeichnen. |
Eine Website in HTML auf einem Texteditor zu schreiben, werden heute wohl die Wenigsten machen. Die Meisten nutzen Programme wie VB Code, Dreamweaver, Notepad++ oder andere. Damit geht es schneller, der Code ist formatiert und vor allem das Projekt ist gut strukturiert. Man muss sich trotzdem mit HTML auskennen.
Für einen kompletten Einstieg in HTML empfehle ich übrigens „SelfHTML„.
Eine Seite sieht vom Gerüst her immer gleich aus. Sie fängt mit <html> an und hört mit </html> auf. Dazwischen steht zuerst <head> also der Kopf der Seite.
Alles zwischen <head> und </head> ist nicht zu lesen, sondern nur im Quelltext zu sehen und wird ausschließlich vom Browser verarbeitet.
Dann kommt der <body> in dem alles Sichtbare der Website steht.
Hier ein Überblick:
<html> | So fängt jede html Seite an |
<head> | Der Kopfbereich fängt hier an |
<title>Homepagename</title> | Hier steht der Titel Deiner Seite |
| Metatags | Hier sollten die Metatags rein |
</head> | Der Kopfbereich ist hier beendet |
<body bgcolor="#FFFFFF"> | Hier fängt der eigentliche Body an, alles was auf der Seite zu sehen ist |
| Content/Text | Hier steht alles Sichtbare |
</body> | Hier ist der sichtbare Bereich zu Ende |
</html> | Hier ist die html Seite beendet |
Ein paar grundsätzliche Einträge die zwischen <body> und </body> stehen mit Erklärung:
<a href="/seite.html">hier klicken</a> | Du siehst den Text „hier klicken“ und wenn Du darauf klickst, öffnet sich die Seite: „seite.html“ |
<img src="bild1.gif"> | Hier würde sich das Bild „bild1.gif“ befinden |
<table><tr><td>text</td></tr></table> | Das wäre eine Tabelle, in der das Wort „text“ steht. Der ganze Text hier steht in einer sichtbaren Tabelle mit 3 Zeilen und 3 Spalten. Hier drüber ist noch eine Tabelle und das ganze ist verschachtelt in der Tabelle mit grünem Rand. |
Download automatisch starten
Man kennt es von vielen Seiten – man klickt auf den Download-Link und eine Seite erscheint, die einen freundlich darauf hinweist, dass der Download in wenigen Sekunden beginnt. In diesem Abschnitt zeige ich 2 Methoden dieses zu verwirklichen.
Meta-Tag
Man kann mit sogenannten Meta-Tags nicht nur Autor einer Seite, Suchbegriffe und ähnliches festlegen, sondern auch ein Aktualisierungsintervall oder eine Weiterleitung.
Der Meta-Tag muss im <head>-Tag eingebaut werden und ist so aufgebaut:
<head> <meta http-equiv="refresh" content="ZEITSPANNE BIS DIE WEITERLEITUNG BEGINNT IN SEKUNDEN; URL=WEITERLEITUNGS-ADRESSE"> </head>
Wenn man jetzt möchte, dass ein Download der Datei name.pdf nach 2 Sekunden beginnt erstellt man folgenden Meta-Tag:
<head> <meta http-equiv="refresh" content="2; URL=name.pdf"> </head>
Es ist auch möglich den Download sofort zu starten – ohne Wartezeit. In diesem Fall einfach 0 als Zeitspanne angeben.
Unsichtbares Frame
Um wirklich ganz sicher zu gehen, kann man einen Frameset benutzen, welches mittlerweile von jedem Browser verstanden wird.
Allerdings kein normales, wie man es von vielen Seiten kennt.
Es gibt einen Trick. Die obere Zeile nimmt 100% der Seite ein und stellt die Seite mit dem Hinweis dar, dass er Download gleich beginnt. Die untere Zeile ist ein unsichtbares Frame, da es eine Größe von 0% hat. In ihm wird versucht die Datei darzustellen. Da der Browser erkennt, dass es sich um eine Datei handelt, die er nicht darstellen kann, wird der Download gestartet.
So ist es aufgebaut:
<frameset rows="100%,0%" frameborder="0" framespacing="0" border="0"> <frame src="URL DER SEITE MIT DEM DOWNLOAD-STARTET-HINWEIS"> <frame src="URL DES DOWNLOADS"> </frameset>
Und ein Beispiel:
<frameset rows="100%,0%" frameborder="0" framespacing="0" border="0"> <frame src="downloadstartet.html"> <frame src="datei.pdf"> </frameset>
Bei dieser Methode ist es nicht möglich eine Zeitspanne festzulegen bevor der Download beginnt, der Download wird sofort gestartet.
Frames
Eine Website ohne Frames öffnet beim Klicken auf einen Link immer eine komplett neue Seite.
Eine Website mit Frames öffnet immer nur einen Teilbereich neu und der Rest bleibt so wie er ist.
Vorteile
Die Vorteile eines Frames liegen auf der Hand, die Übersicht und die Navigation ist einfacher zu gestalten. Sie brauchen sich keine Gedanken über die Verlinkungen zu machen, da sie ja immer links (kann natürlich auch rechts, unten oder oben sein) zu sehen sind.
Das Menü lässt sich auch sehr einfach zentral aktualisieren.
Nachteile
- Es ist nicht einfach Frames so anzugleichen, dass sie in jeder Auflösung optimal zu sehen sind.
- Man muss wissen, wie man sie erstellt.
- Viele Suchmaschinen können mit Frames nichts anfangen, man muss also eine Startseite ohne Frames haben, damit die Suchmaschine den Inhalt bzw. die Metatags lesen kann.
Hat man eine Startseite ohne Frames, wird diese gefunden und gelistet in den Suchmaschinen, leider aber der Rest der Webpage nicht oder nicht richtig.
Will man also Besucher über Suchmaschinen für die eigene Homepage bekommen, dann sollte man keine Frames verwenden. - Der Aufbau von Frameseiten dauert etwas länger als NonFrame-Seiten.
Inlineframes – iframes
Iframes sind gleichbedeutend, wie herkömmliche Frames, da sie Seiten beinhalten, und zugleich Inhalt einer Seite sind.
Da sie den „normalen“ Frames sehr ähnlich sind ist die Handhabung und Formatierung auch sehr übereinstimmend, jedoch ist die Platzierung des Iframe auf der Seite nicht ganz so einfach, aber mit etwas Probieren gelingt dies auch.
Ein IFrame ist Bestandteil des HTML Quellcodes und sieht so aus:
<iframe name="mitte" src="seite1.htm" style="position:relative; top:2%; left:0%;" width="100%" height="96%"> </iframe>
An diesem Beispiel ist die Handhabung und Formatierung eines I Frames schnell, einfach und grundlegend erklärt.
Mit <iframe> öffnet man den I Frame Tag und schließt ihn mit </iframe>name = "mitte" Dieser Teil gibt dem Iframe seinen Namen, ist also für den Target-Befehl aus dem <a> Tag von großer Bedeutung.
Beispiel eines IFrame Links
Dieser Link würde also im Iframe mit dem Namen "mitte" diese Seite öffnen.
a href="https://lightweb-media.de" target="mitte">Lightweb-media.de </a>
Dieser Teil gibt die Quelle der ersten Seite an, also die Seite, die beim Aufruf der Seite im Iframe erscheint.
src = "seite1.htm"
Dieser leicht komplizierte Teil legt fest, wo der iframe plaziert werden soll.
style="position:relative; top:2%; left:0%;"
Hiermit legt man die Breite (width) und die Höhe (height) des iFrames fest.
width = "100%" height = "96%"
Der I Frame wird ganz einfach an beliebiger Stelle in die Website gesetzt, wobei Tabellen oder CSS die Ausrichtung stark vereinfachen.
HTML eMail Links
Hier geht es darum wie man einen E-Mail Link platziert und ihn herausputzt. Diese Anleitung ist jedoch mehr für Anfänger gedacht und soll ein paar grundlegende Beispiele zeigen.
Die schlichte Art
Wer es einfach und schlicht mag, der kann ganz einfach einen Mail Link platzieren. Der Code lautet z.B. mit Standardadresse:
<a href="mailto:MartinMustermann@mustermail.de">E-Mail an mich</a>
Nun wollen wir den Link aufschlüsseln.<a href – damit beginnt der einfache Link Tag.
mailto: – steht für Post an… MartinMustermann@mustermail.de. Es handelt sich um die E-Mail Adresse, an die gemailt werden soll.
E-Mail an Mich – Damit ist der Link-Tag beschriftet. Er kann auch den Namen der E-Mail Adresse enthalten oder den Geburtstag der Oma. Er ist nicht festgelegt.
</a> Damit endet der Link Tag.
Die informative Art des eMail Links
So ein Einfacher Link ist ausreichend. Man kann ihn aber verfeinern.
Doch Achtung: Ältere Browser von Opera und Netscape kennen den Tag nicht.
Aber hier erstmal den Code:
<a href="mailto:MartinMustermann@mustermail.de" title="Mail an mich">E-Mail an mich</a>
Die Einzige Neuerung ist der title Tag. Man kann auch den Wert von ihm verändern. Er ist auch beliebig. Wenn man den Mauszeiger über den Link fährt, erscheint eine Art Tooltip mit dem Text. Das funktioniert auch bei anderen Objekten.
Betreff vorgegeben
Man kann, wenn man die URL auf die der Maillink zielt (MartinMustermann@mustermail.de) verändert und erweitert, erstaunliche Sachen zaubern. Zum Beispiel den Betreff: Dafür ändern wir die URL des Links wie folgend:
mailto:MartinMustermann@mustermail.de?Subject=Hallo
Wir haben nur ?Subject= gefolgt vom Betreff angegeben. Und das bewirkt, das der Betreff vorgegeben ist. Aber keine Leerzeichen im Betreff verwenden, das führt zu Problemen.
Inhalt vorgeben
Auch den Inhalt einer Mail kann man schon vordefinieren. Dazu setzt man anstatt ?Subject ?Body ein. Das sähe dann so aus:
mailto:MartinMustermann@mustermail.de?Body=Hallo
Kombinieren von Betreff und Inhalt:
Das ist sehr einfach. Man fügt anstatt ein Fragezeichen ein & ein, das ist in der Praxis so:
mailto:MartinMustermann@mustermail.de?Subject=Hallo&Body=Hallo
Bilder anstatt Textlink
Nehmen wir mal an, wir hätten einen Tollen E-Mail-Button und möchten den anstatt einen Textlink setzen. Das ist einfach. In dem Fall werden aber nicht die Sachen innerhalb des
<a href"..">
Tages geändert, sondern das, was zwischen
<a href".."> und </a>
liegt.
Anstatt des Textes fügen wir mit dem img ein Bild ein.
Der Code:
<img src="deinbild.jpg">
Favicon – Icons in der Adresszeile & Googlesuche
Sicher kennt jeder diese Websites, die man aufruft, und plötzlich erscheint in der Adressleiste neben der URL ein Icon. Dieses Icon wird als Favicon bezeichnet und erscheint zum einen in der Adresszeile sowie in der mobilen Google Suche. Das sieht zwar ziemlich cool aus, aber die meisten wissen nicht wie sie auf ihrer eigenen Website so ein Favicon darstellen können.

Favicon Icon einfügen
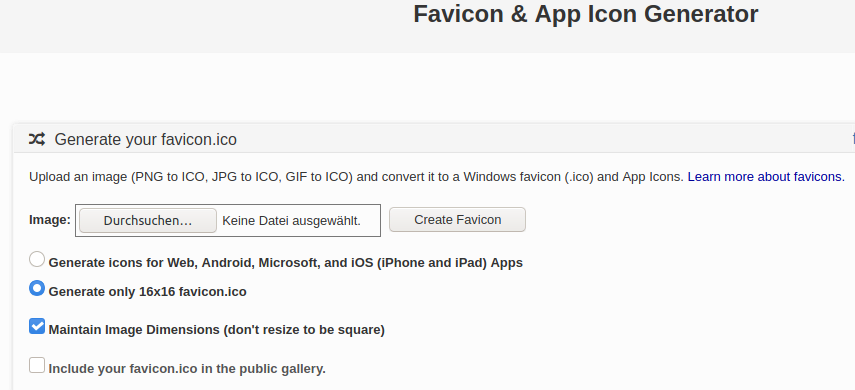
- Als aller erstes benötigt man natürlich ein eigenes Icon (Dateiendung .ico). Sollte man so eine Datei nicht haben, kann man sich eine aus dem Internet erstellen. Ich nutze dafür den Favicon Generator.
- Hat man ein passendes Icon für seine Website gefunden, muss man diese nur noch einzubinden
- Man öffnet die Datei, in die man das Icon einbinden will, und fügt in den Bereich zwischen
<head>und</head>folgende Zeile ein:<link rel="shortcut icon" href="favicon.ico">
In dem Teilhref="favicon.ico"muss natürlich die Pfadangabe so angepasst werden, das der Pfad auf das jeweilige Icon verweist. Generell ist der Dateiname bei dieser Methode jedoch egal.
- Man öffnet die Datei, in die man das Icon einbinden will, und fügt in den Bereich zwischen

HTML Imagemaps
Zunächst einmal benötigt man einen Bildbetrachter, in dem man die Pixel-Koordinaten in einem Bild ablesen kann, z.B. Paint, welches mit Windows standardmäßig mitinstalliert wird.
Es gibt mehrere Möglichkeiten, welche Form man diesen Teilen des Bilds geben kann, die man als Link verwenden will:
- Viereck
- Kreis
- Vieleck (=Polygon)
Man stelle sich zunächst das Bild in einem Koordinatensystem vor, wobei der 0-Punkt in der oberen linken Ecke ist. Von links nach rechts verlaufen die X-Werte, von oben nach unten die Y-Werte. Wenn man mit der Maus übers Bild fährt, sieht man in der unteren Leiste rechts von „Paint“ die Pixel-Koordinaten des Punktes, auf dem der Mauszeiger gerade ist.
zu 1): Man weiß ja, welcher Bereich des Bildes nun als Link dienen soll. Setze den Mauszeiger auf die obere linke Ecke dieses Bereiches und lese die Koordinaten ab. Das sind zwei Zahlen, ich nenne sie X1 und Y1. Dasselbe mache mit dem Punkt unten rechts dieses Bereiches, die dann X2 und Y2 heißen."rect" steht für Viereck, statt file.html fügt man den Pfad, auf den der Link verweisen soll.
Durch die zwei Punkte (X1,Y1) und (X2,Y2) wird dann ein Parallelogramm aufgespannt, der als Link dient.
Der Code dazu:
<area shape="rect" coords="X1,Y1,X2,Y2" href="file.html">
zu 2): Der Link soll nun kreisförmig sein. Man setze den Mauszeiger auf das Zentrum des Bildbereiches und lese die Koordinaten ab: X,Y. Dann überlegt man sich noch, wie groß der Radius des Kreises sein soll. Ich nenne ihn r. "circle" steht für Kreis, sonst alles wie unter 1).
Der Code dazu:
<area shape="circle" coords="X,Y,r" href="file.html">
zu 3): Man will ein Vieleck als Link. Dann liest man wie unter 1) die Koordinaten für jede einzelne Ecke ab: X1,Y1,X2,Y2,…
Der Code dazu:
<area shape="poly" coords="x1,y1,x2,y2,..." href="file.html">
Nun der komplette Code wie er im Body steht für den Fall 2):
<map name=map> <area shape="circle" coords="X,Y,r" href="file.html"> </map> <img src="bild.jpg" border="0" width=".." height=".." usemap="#map">
Bei mehreren Links einfach für jeden einzelnen das tag <area ...> machen und alle zwischen <map name=map> und </map> setzen.
Das Wort hinter name=.. ist austauschbar, muss aber identisch mit dem sein, welches hinter usemap=#.. kommt.
HTML Laufschrift
Mit einer HTML Laufschrift, die horizontal über den Bildschirm scrollt, kannst Du Deinen Besuchern auf wichtige Dinge, wie z.B. News oder Updates aufmerksam machen. Diese Laufschrift lässt sich mit einigen Attributen vielfältig anpassen.
Laufschrift definieren
Einen Lauftext kann mit dem <marquee> </marquee> Tag erzeugt werden. Alles was zwischen dem Anfangs- und Endtag steht wird nun von rechts nach links gescrollt.
Beispiel:
<marquee>Dein Text</marquee>
Scrollgeschwindigkeit
Es gibt zwei Attribute, die die Scroll-Geschwindigkeit beeinflussen:scrollamount="" bestimmt die Pixelanzahl zwischen den Scrollzuständen.scrolldelay="" legt die Verzögerung zwischen zwei Scrollzuständen fest (in Millisekunden).
Beispiel:
<marquee scrollamount="75" scrolldelay="10">Dein Text</marquee>
Scrollrichtung
Auch die Scroll-Richtung kannst Du mit dem Attribut direction="right" umkehren.
Um den Text hin und her wechseln zu lassen, musst Du folgendes Attribut verwenden: behavior="alternate"
Beispiel:
<marquee direction="right">Dein Text</marquee> <marquee behavior="alternate">Dein Text</marquee>
Hintergrundfarbe
Du kannst durch Angabe des Attributes bgcolor="" einen farbigen Hintergrund für die Laufschrift definieren.
Beispiel:
<marquee bgcolor=#FFFF00>Dein Text</marquee>
Achte darauf, dass die Schriftfarbe des Scroll-Textes sich deutlich von der Farbe des Hintergrundes unterscheidet. Füge sonst vor dem <marquee> </marquee>-Tag einen <font color=""> </font>-Tag ein, um die Schriftfarbe zu ändern.
HTML Linkfarbe
Manchmal ist es nützlich, dem Besucher mitzuteilen, ob man auf einen Link außerhalb des eigenen Projektes hinführt, oder auch nicht. Manchmal WILL man einfach nur auf seiner Seite rote und grüne Links haben.
Formatieren von Links
Ich erläutere das ganze einfach an 2 Linkfarben, die innerhalb einer Seite eingebaut werden sollen: rote Links für interne Verweise und grüne Links für externe Verweise.
Das Problem ist ganz einfach mit sogenannten Style-Klassen zu lösen. Das funktioniert so, dass man in den Style-Angaben je einen Link der Klasse „intern“ und extern definiert. Hier jetzt im HTML Dokument selber und nicht als externe CSS Datei. Dazu folgender Quelltext:
<head>
<style>
<!-- Nachfolgend die Einstellungen für den internen Link -->
a.intern:link {color:#ff0000; text-decoration:none};
a.intern:hover {color:#ff0000; text-decoration:none; background:#00ff00};
a.intern:visited {color:#ff0000; text-decoration:none};
a.intern:active {color:#ff0000; text-decoration:none; background:#00ff00};
<!-- Nachfolgend die Einstellungen für den externen Link -->
a.extern:link {color:#00ff00; text-decoration:none};
a.extern:hover {color:#00ff00; text-decoration:none; background:#ff0000};
a.extern:visited {color:#00ff00; text-decoration:none};
a.extern:active {color:#00ff00; text-decoration:none; background:#ff0000};
</style>
</head>
Nun, was passiert hier? Zunächst mal habe ich die Linkunterstreichung deaktiviert. Es gibt jedoch einen entscheidenden Unterschied:
Während man normalerweise eingibt a:link {...} schiebt sich hier jeweils noch ein „.intern“ bzw. „.extern“ dazwischen. Das sind die Style-Klassen. (Das ganze klappt auch mit den anderen Tags, also h1, h2, p, td, …).
Dann wurden für die verschiedenen Link-Stati (link, hover, visited und active) die Farbe definiert. Beim status "hover" habe ich mich hier entschieden, noch eine Hintergrundfarbe einzubinden. Der Phantasie sind keine Grenzen gesetzt. Man kann natürlich auch noch weitaus mehr Link-Klassen erstellen.
Die Definition wäre somit geschafft. Jetzt müssen wir dem Quelltext nur noch beibringen, dass wir einen internen oder externen Link haben. Dazu erweitert man den a-Tag um class="name". Somit „weiß“ dann der Link, wie er sich darzustellen hat. Im HTML sieht das dann wie folgt aus:
<a class="intern" href="domain1-intern.htm">interner Link</a><br> <a class="extern" href="domain2-extern.htm">externer Link</a>
Wenn Ihr jetzt beide Quelltextblöcke (Ich habe mit Absicht den Code ein wenig erweitert, aber die Erweiterung auf ein Minimum reduziert.) nacheinander in eine neue Datei reinkopiert und diese als HTML-Datei speichert, dann könnt Ihr das Ergebnis sofort ausprobieren und rumspielen. Grundsätzlich lassen sich diese Klassendefinitionen auch in einer externen CSS-Datei unterbringen.
HTML Mauszeiger
Wenn Du auf Deiner Webseite nicht nur immer den Standard-Mauszeiger anzeigen willst, kannst Du dieses ändern.
Ich hab hier einige Mauszeiger aufgelistet:
progress | Mauszeiger mit Sanduhr |
not-allowed | Verboten Symbol |
no-drop | Hand mit Verboten Symbol |
vertical-text | Vertikales Text Symbol |
all-scroll | Scroll Symbol |
col-resize | Größe-Horizontal-verändern Symbol |
row-resize | Größe-Vertikal-verändern |
crosshair | Fadenkreuz |
hand | Linksymbol |
wait | Sanduhr |
help | Fragezeichen |
e-resize | Pfeil nach rechts |
s-resize | Pfeil nach oben und unten |
w-resize | Pfeil nach links |
n-resize | Pfeil nach oben |
nw-resize | Pfeil nach links oben |
ne-resize | Pfeil nach rechts oben |
Text | Gerader Strich |
Move | Ein Kreuz mit Pfeilen |
pointer | Textsymbol |
default | Standardwert |
Wie Du siehst, sind das eine ganze Menge Möglichkeiten, doch wie setzt man diese ein?
Ganz einfach, wenn Du z. B. einen Link besonders deutlichen machen willst:
<a href="link.htm" style="cursor : help;">Link mit Hilfe Mauszeiger</a>
oder
<a href="link.htm" style="cursor : not-allowed;">Hier nicht</a>
Man kann den Wert nach dem "cursor : ...." ändern und somit ganz tolle Sachen damit machen.
Ein anderes Beispiel ist, dass der Mauszeiger auf der gesamten Seite vorgegeben ist:
<body style="cursor : crosshair;">
oder man will nicht, dass bei einem Button der Mauszeiger wieder zum Pfeil wird:
<input type="button" value="faq" style="cursor : help;">
Wenn Du für den Curser ein eigenes Bild einsetzen möchtest, benutze folgenden Code:
<a href="#" style="cursor:url('gfx/beispiel.ani');">Link</a>
Hier befindet sich der Cursor im Verzeichnis „gfx“.
Der Cursor muss im *.ani Format sein!
HTML Metatags
Was sind Metatags? Eigentlich läuft jede Website auch ohne Metatags, wofür sind sie also da? Ganz einfach, Du willst ja wohl das Deine Website auch besucht wird, also trägst Du Dich in Suchmaschinen ein und genau diese kommen auf Deine Seite mit sogenannten Crawlern und lesen in erster Linie die Metatags, um zu erfahren was man auf Deiner Seite findet.
Folgende Metatags gibt es:
- Title-Tag
- Description
- Robot-Tag
- Content Type/Language
- Author
- Keyword
- Viewport
- Page Topic
- Revisit
Erstellen solltest Du diese über einen Metatag-generator und dann das Ergebnis einfach kopieren und in Deinem Quelltext zwischen <head> und </head> eingeben.
Nutze ruhig so viele Wörter wie erlaubt sind. Du kannst auch groß und klein Schreibung ignorieren, vermeide es Wörter mehr als zweimal zu schreiben.
HTML Tutorial: Farbige Scrollbalken
Realisieren kann man die farbigen Scrollbalken mit CSS: Das Body-Tag hat Attribute, mit denen sich die Scrollbars einfärben lassen. Leider werden farbige Scrollbalken jedoch nur vom Internet Explorer ab Version 5.5 unterstützt.
Will man einer Bildlaufleiste einen grundsätzlich anderen Farbton verpassen, so empfiehlt sich zunächst das Attribut scrollbar-base-color. Die hier festgelegte Farbe gilt dann für die ganze Leiste und wird, um z.B. den 3D-Effekt zu erreichen, noch leicht variiert.
Beispiel:
<style>
body { scrollbar-base-color: black; }
</style>
Wer die Farbgebung in weiteren Details beeinflussen möchte, der kann weitere Attribute verwenden. scrollbar-base-color wird damit außer Kraft gesetzt.
Folgende Attribute stehen zur Verfügung:
scrollbar-face-color | bestimmt die Farbe des eigentlichen Scrollbalkens |
scrollbar-highlight-color | bestimmt die Farbe der höhergelegenen Elemente |
scrollbar-shadow-color | bestimmt die Farbe der tiefergelegenen Elemente |
scrollbar-3dlight-color | bestimmt die Farbe seitlich liegender Elemente |
scrollbar-arrow-color | bestimmt die Farbe der Pfeile in den Kopfstücken |
scrollbar-track-color | bestimmt die Farbe der Scrollbalken-„Schiene“ |
scrollbar-darkshadow-color | bestimmt die Farbe bestimmter seitlich liegender Elemente |
<style>
BODY {
scrollbar-face-color: red;
scrollbar-highlight-color: black;
scrollbar-shadow-color: white;
scrollbar-3dlight-color: white;
scrollbar-arrow-color: black;
scrollbar-track-color: white;
scrollbar-darkshadow-color: black;
scrollbar-base-color: black;
}
</style>
HTML Tabellen
Verwendung von Tabellen
Oft werden Tabellen da eingesetzt wo man sie gar nicht vermuten würde. Sie dienen oft als Markierungen und rücken den Text in die richtige Position.
Wieso sehen wir „nie“ diese Tabellen? Das liegt daran, dass die Tabellen unsichtbar gemacht werden. D.h. die Umrandung wird ausgeblendet und nur der Inhalt (Schrift, Bilder, etc.) ist sichtbar.
Struktur
Tabellen werden immer mit <table>
eingeleitet.
Als nächster Schritt folgt die Zeilenbenennung, die man direkt nach <table> setzt.
Diese sieht folgendermaßen aus: <tr>
Um die Übersicht zu behalten macht man nach <table> ein Absatz und führt dann ein weiteres <tr> aus.
Noch handelt es sich um keine Tabelle, da die Spalten fehlen. Diese werden mit <td> eingefügt.
Wie bereits oben erwähnt, wird der Übersicht halber ein Absatz eingefügt, sodass man den Quellcode immer noch entziffern kann.
Jetzt kommt ein sehr wichtiger Teil. Wie bei allen Tags werden diese auch abgeschlossen! Das heißt wenn man mit der Zeile fertig ist oder mit der Spalte, muss abgeschlossen werden. Das wird per</td></tr>
gemacht. Wenn Du mit der Tabelle fertig bist, musst Du diese auch abschließen. Ich mache das jetzt extra eine Zeile darunter, weil es das letzte einer Tabelle ist! Also dementsprechend:</table>
Der hauptsächliche Text kommt IMMER zwischen den <td>HIER KOMMT DER TEXT HIN UND NUR HIER!!!</td>
Jetzt machen wir ein kleines Beispiel für eine einfache Tabelle.
<html> <head> <title>Meine erste Tabelle</title> </head> <body> <table> <tr> <td> Hier ist die erste Spalte in der ersten Zeile!</td> <td> Hier ist die zweite Spalte in der ersten Zeile!</td> </tr> <tr> <td> Hier ist die erste Spalte in der zweiten Zeile!</td> <td> Hier ist die zweite Spalte in der zweiten Zeile!</td> </tr> </table> </body> </html>
| Hier ist die erste Spalte in der ersten Zeile! | Hier ist die zweite Spalte in der ersten Zeile! |
| Hier ist die erste Spalte in der zweiten Zeile! | Hier ist die zweite Spalte in der zweiten Zeile! |
Wie wir in dem Beispiel sehen, können wir in der Zeilenteilung mehrere Spalten einfügen. Es ist auch möglich in den Spalten noch einmal separat eine neue Tabelle zu erstellen. Dies eignet sich hervorragend für Navigationen oder andere Sachen. Dazu auch ein Beispiel:
<html> <head> <title>Eine Tabelle in einer Tabelle</title> </head> <body> <table> <tr> <td> <table> <tr> <td>Das funktioniert</td> <td>Spitze!</td> </tr> </table> </td> </tr> <tr> <td>Hier ist die erste Spalte in der zweiten Zeile!</td> </tr> </table> </body> </html>
|
||
| Hier ist die erste Spalte in der zweiten Zeile! |
Auch wenn kein Inhalt im <td></td> steht, wird dieser Teil trotzdem hingeschrieben. Es wird dazwischen meist ein (Leerzeichen) eingefügt, um ein „unsichtbaren“ Inhalt einzufügen.
colspan & rowspan
Jetzt kommen wir zu einem sehr wichtigen Punkt bei Tabellen. Die Rede ist von colspan und rowspan. Sie werden in dem <td>-Tag geschrieben und haben folgende Bedeutung:
colspan = verbindet 2 Zeilen miteinander!
Beispiel:
<html> <head> </head> <body> <table border="1"> <tr> <td colspan="2" width="300"><div align="center">Beispiel für colspan!</div></td> </tr> <tr> <td><div align="center">Spalte 1</div></td> <td><div align="center">Spalte 2</div></td> </tr> </table> </body> </html>
Beispiel für colspan! |
|
Spalte 1 |
Spalte 2 |
In colspan wird <td> direkt nach dem definieren des colspan geschrieben. D.h. im zweiten <tr>-Bereich.
rowspan = verbindet 2 Spalten miteinander!
Beispiel:
<html> <head> </head> <body> <table border="1"> <tr> <td rowspan="2" width="300"><div align="center">Beispiel für rowspan!</div></td> <td width="200"><div align="center">Spalte 2</div></td> </tr> <tr> <td width="200"><div align="center">Auch spalte 2</div></td> </tr> </table> </body> </html>
In rowspan wird <td> im selben <tr>-Bereich geschrieben indem der rowspan-Tag definiert worden ist.
<th>
Dieser Tag ersetzt den <td>-Tag und bewirkt, dass der geschrieben Text zentriert und fett geschrieben wird. Dies wird oft bei Tabellenüberschriften genutzt. (ähnelt dem h1, h2, …)
Thead, Tfoot, Tbody
Diese Befehle sind sogenannte Einteilungen. Wie bei Word bekannt gibt es eine Kopfzeile und eine Fußzeile, sowie der Hauptteil. Diese 3 Befehle spiegeln genau das wieder. Es wird im unteren Beispiel deutlich, dass zuerst thead, dann tfoot und erst zum Schluss tbody geschrieben wird, aber vom Browser wird es wie folgt ausgegeben: thead, tbody, tfoot.
<html> <head> <title>Thead, Tfoot, Tbody</title> </head> </body> <table border="1" rules="groups"> <thead> <tr> <th>Beispiel 1</th> <th>Beispiel 2</th> <th>Beispiel 3</th> </tr> </thead> <tfoot> <tr> <td><i>xxx:<br>77777</i></td> <td><i>yyy:<br>88888</i></td> <td><i>zzz:<br>99999</i></td> </tr> </tfoot> <tbody> <tr> <td>1</td> <td>1.1</td> <td>1.2</td> </tr><tr> <td>2</td> <td>2.1</td> <td>2.2</td> </tr><tr> <td>3</td> <td>3.1</td> <td>3.2</td> </tr> </tbody> </table> </body> </html>
| Beispiel 1 | Beispiel 2 | Beispiel 3 |
|---|---|---|
| xxx: 77777 |
yyy: 88888 |
zzz: 99999 |
| 1 | 1.1 | 1.2 |
| 2 | 2.1 | 2.2 |
| 3 | 3.1 | 3.2 |
caption-side (Ausrichtung der Tabellenüberschrift)
Mit caption kann man einer Tabelle eine Überschrift geben. Man könnte dies mit fieldset vergleichen
Ein Beispiel dazu sähe so aus:
<html><head><title>caption-side</title> </head><body bgcolor="FFFFFF" text="#000000"> <table border="1"> <caption style="caption-side:bottom">Beispiel</caption> <tr> <th>1.1</th><th>1.2</th><th>1.3</th> </tr><tr> <td>2.1</td><td>2.2</td><td>2.3</td> </tr><tr> <td>3.1</td><td>3.2</td><td>3.3</td> </tr></table> </body></html>
| 1.1 | 1.2 | 1.3 |
|---|---|---|
| 2.1 | 2.2 | 2.3 |
| 3.1 | 3.2 | 3.3 |
Ich denke, an dem Beispiel wäre alles geklärt. Es wird direkt nach dem Einleitung der Tabelle (<border>) per CSS angewandt. Man kann anstatt „bottom“ top, middle left und right schreiben und somit die Ausrichtung des Textes bestimmen.
Größenangaben
Du kannst einer Tabelle eine bestimmte Größe geben oder eine die sich nach der Größe des Browsers richtet. Das sieht wie folgt aus:
<td width="300" height="400">
Dies hat den Vorteil, dass man sein Style direkt designen kann, ohne auf Veränderungen zu achten.
Für eine angleichende Größe der Tabelle am Browser sieht der Code wie folgt aus:
<td width="45%" height="70%">
Dies hat jedoch den Nachteil, dass man auch auf die Veränderungen gefasst sein muss. Deshalb empfehle ich immer Pixelangaben zu machen.
Feste Größe bei Tabellen
Wenn ihr eine Tabelle haben wollt mit einer festen Größe, die trotz eines zu langen Textes die feste Größe beibehält, müsst ihr das hier in den <body>Tag schreiben:
style="table-layout:fixed"
Ein Beispiel wäre dann so:
<table border="1" style="table-layout:fixed"> <colgroup span="3" ></colgroup> <tr> <td style="width:100px">1234567890123456789012345678901234567890 12345678901234567890 </td> <td style="width:200px">1234567890123456789012345678901234567890 12345678901234567890 </td> <td style="width:300px">1234567890123456789012345678901234567890 12345678901234567890 </td> </tr> </table>
Ausrichtung
Es gibt zwei verschiedene Attribute für die Ausrichtung von Tabellen und/oder Tabelleninhalte (Zelleninhalte):
1.) vertikale oder senkrechte Ausrichtung
valign="top" Der Text wird nach oben gesetztvalign="middle" Der Text wird von der Höhe her Zentriert angezeigt (Standard)valign="bottom" Der Text wird nach unten gesetzt
2.) horizontale oder waagerechte Ausrichtung
align="left" Der Text wird linksbündig angezeigt(Standard)align="center" Der Text wird zentriert angezeigtalign="right" Der Text wird rechtsbündig angezeigt
Table-Tags
So jetzt zu den Tags die in <table> kommen:
<table bordercolor="#000000"> //Definierung der Farbe der Rennlinie der Tabelle. <table bordercolordark="#******"> //Dunkle Randfarbe <table bordercolorlight="#******"> //Helle Randfarbe <table border="0"> //Definierung der Dicke der Linien. Eine der wichtigsten Befehle!!!( Bei dem Wert 0 sagt man auch blinde Tabelle dazu) <table cellspacing="2"> //Definierung des Abstandes von den einzelnen Spalten und Tabellen. <table cellpadding="1"> //Definierung des Innenabstandes von Borderspacing.
Definitionen von Tabellenhintergründen
Jetzt gibt es in Tabellen noch ein paar kleine Definierungscodes für die Hintergründe. Sie können in <td>, <table> oder <tr> eingesetzt werden.
<td bgcolor="#000000"> Definierung der Hintergrundfarbe<td background="./bild.gif"> Definierung eines Hintergrundbildes