In den letzten Jahren hat sich die Einfachheit der Erstellung von Websites erweitert. Dank Content-Management-Systemen (CMS) wie WordPress sind Geschäftsinhaber heute oft die Webmaster. Die Verantwortung für die Website-Sicherheit liegt jetzt in Deinen Händen, doch viele Besitzer wissen nicht, wie sie ihre Website sicher machen können. Wenn Kunden Online-Kreditkartenzahlung verwenden, möchten sie wissen, ob ihre Daten sicher sind. Besucher möchten nicht, dass ihre persönlichen Daten in die falschen Hände geraten.
Leitfaden zur Verbesserung der Sicherheit Deiner Website
Aktualisiere Software und Plugins regelmäßig
Deine Website ist wie ein lebendiges Wesen, das ständige Pflege und Aktualisierungen benötigt. Tagtäglich werden unzählige Websites durch veraltete Software kompromittiert. Hacker und Bots durchsuchen kontinuierlich Websites nach Schwachstellen, die sie ausnutzen können.
Die Rolle von Updates
- Sie sind lebenswichtig für die Gesundheit und Sicherheit Deiner Website.
- Sie enthalten oft Sicherheitsverbesserungen und Reparaturen von Sicherheitslücken.
Nimm daher alle Benachrichtigungen zu Software- und Plugin-Updates ernst und handle schnell. Je länger Du mit Updates wartest, desto anfälliger wird Deine Website für potenzielle Angriffe. Prüfe Deine Website regelmäßig auf Updates oder installiere ein Update-Benachrichtigungs-Plugin. Einige Plattformen erlauben sogar automatische Updates, was eine zusätzliche Möglichkeit zur Sicherung Deiner Website darstellt.
Mehr zu WordPress Sicherheit
Hier geht es zum Vergleich zwischen WordFence und NinjaFirewall
Die richtige WordPress Wartung ist hier erklärt.
Setze auf HTTPS und SSL-Zertifikate
Ein Schritt zur Sicherung Deiner Website ist die Verwendung von HTTPS und einem SSL-Zertifikat. Diese Elemente stellen sicher, dass alle Daten, die zwischen Deiner Website und den Benutzern ausgetauscht werden, verschlüsselt und sicher sind.
SSL, auch bekannt als TLS, ist ein Protokoll, das den Internetverkehr verschlüsselt und die Identität des Servers überprüft. Ein SSL-Zertifikat ist eine Datei, die auf dem Ursprungsserver Deiner Website gehostet wird und die Verschlüsselung mit SSL/TLS ermöglicht.
Warum sind SSL-Zertifikate wichtig?
- Sie schützen Benutzerdaten.
- Sie bestätigen den Besitz der Website.
- Sie verhindern, dass Angreifer gefälschte Versionen der Website erstellen.
- Sie erhöhen das Vertrauen der Benutzer in die Website.
Was ist HTTPS?
HTTPS ist die sichere Version von HTTP, und Websites, deren Datenverkehr über SSL/TLS verschlüsselt ist, verwenden HTTPS. Browser haben damit begonnen, Websites ohne HTTPS klarer als „nicht sicher“ zu kennzeichnen, um Unternehmen dazu zu ermutigen, auf HTTPS umzustellen.
Wähle einen sicheren Webhost
Du solltest Deinen Webhost mit der gleichen Sorgfalt auswählen, wie Du ein Grundstück für den Bau eines Hauses auswählst. Viele Webhosting-Anbieter bieten Serversicherheitsfunktionen, die Deine Website-Daten besser schützen. Hier sind einige Fragen, die Du bei der Auswahl eines Hosts berücksichtigen solltest:
- Bietet der Webhost ein Secure File Transfer Protocol (SFTP) an?
- Ist die FTP-Nutzung durch unbekannte Benutzer deaktiviert?
- Wird ein Rootkit-Scanner verwendet?
- Bietet er Dateisicherungsdienste an?
- Wie gut hält er sich über Sicherheits-Upgrades auf dem Laufenden?
Stelle sicher, dass Dein gewählter Webhost all diese Sicherheitsfunktionen und mehr bietet, um die Sicherheit Deiner Website zu gewährleisten.
Wir empfehlen All Inkl!
Implementiere eine solide Backup-Strategie
Es gibt kein besseres Sicherheitsnetz für Deine Website als ein umfassendes Backup. Denke an Backups als Sicherheitskopien Deiner gesamten Website, die Du im Notfall nutzen kannst, um Deine Website schnell wiederherzustellen.
Ort der Datenspeicherung
Es ist eine gute Praxis, Deine Website-Daten getrennt von Deiner Website zu speichern. Wenn Du Deine Backups auf demselben Server wie Deine Website speicherst, könnten diese im Falle eines Angriffs oder Serverausfalls ebenfalls verloren gehen.
Du hast mehrere Möglichkeiten, um Deine Backups zu speichern:
- Lokale Speicherung: Du kannst Deine Backups auf Deinem Heimcomputer oder einer externen Festplatte speichern. Dies schützt Deine Daten vor Hardwareausfällen, Hacks und Viren, die den Server Deiner Website beeinflussen könnten.
- Cloud-Speicherung: Eine andere Möglichkeit ist das Speichern Deiner Website-Backups in der Cloud. Dies macht die Datensicherung nicht nur einfacher, sondern ermöglicht auch den Zugriff auf Deine Informationen von überall.
Durch die Einhaltung dieser bewährten Praktiken und der Implementierung der empfohlenen Sicherheitsmaßnahmen kannst Du die Sicherheit Deiner Website erheblich verbessern und das Vertrauen Deiner Benutzer stärken. Es liegt in Deiner Verantwortung, Deine Website und die Daten Deiner Benutzer zu schützen, also zögere nicht und fange noch heute an, Deine Website-Sicherheit zu verbessern.
Für ein Backup von WordPress Seiten nutzen wir Updraft Plus. Hier ist ein Backup in die Cloud oder aber auch lokal auf den eigenen Rechner möglich.
Identifiziere unsichere Elemente auf Deiner Website
Die Sicherheit einer Website hängt von vielen Faktoren ab, einer davon ist die sichere Übertragung von Daten. Während HTTPS eine sichere Verbindung gewährleistet, können „gemischte Inhalte“ oder unsichere HTTP-Verbindungen innerhalb einer HTTPS-Website ein Sicherheitsrisiko darstellen. Im Folgenden erfährst Du, wie Du unsichere Elemente auf Deiner Website identifizieren kannst.
Verstehen, was „gemischte Inhalte“ sind
Gemischte Inhalte treten auf, wenn sowohl HTTPS (sichere) als auch HTTP (unsichere) Verbindungen auf derselben Webseite verwendet werden. Dies kann zu Sicherheitsproblemen führen, da HTTP-Verbindungen leicht abgefangen und manipuliert werden können.
Gemischte Inhalte können in zwei Kategorien unterteilt werden:
- Aktive gemischte Inhalte: Diese beinhalten Skripte, Stylesheets und andere Elemente, die, wenn sie über eine unsichere Verbindung geladen werden, die Funktionsweise der gesamten Seite beeinträchtigen können. Browser blockieren in der Regel aktiv gemischte Inhalte.
- Passive gemischte Inhalte: Dazu gehören Elemente wie Bilder, Videos oder Audiodateien, die keine unmittelbare Bedrohung für die Sicherheit der Website darstellen. Die meisten Browser warnen vor passiven gemischten Inhalten, blockieren sie jedoch nicht.
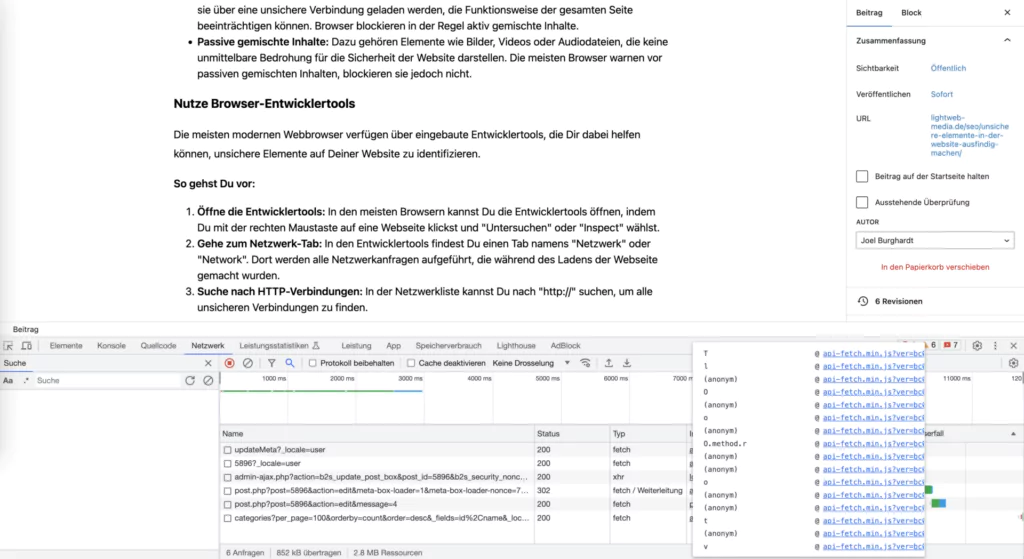
Nutze Browser-Entwicklertools
Die meisten modernen Webbrowser verfügen über eingebaute Entwicklertools, die Dir dabei helfen können, unsichere Elemente auf Deiner Website zu identifizieren.
So gehst Du vor:
- Öffne die Entwicklertools: In den meisten Browsern kannst Du die Entwicklertools öffnen, indem Du mit der rechten Maustaste auf eine Webseite klickst und „Untersuchen“ oder „Inspect“ wählst.
- Gehe zum Netzwerk-Tab: In den Entwicklertools findest Du einen Tab namens „Netzwerk“ oder „Network“. Dort werden alle Netzwerkanfragen aufgeführt, die während des Ladens der Webseite gemacht wurden.
- Suche nach HTTP-Verbindungen: In der Netzwerkliste kannst Du nach „http://“ suchen, um alle unsicheren Verbindungen zu finden.

Verwende Online-Tools zur Überprüfung von gemischten Inhalten
Es gibt verschiedene Online-Tools, die Dir helfen können, gemischte Inhalte auf Deiner Website zu finden. Einige davon sind:
- Why No Padlock: Dieses Tool analysiert Deine Website und berichtet, welche Elemente unsicher geladen werden.
- JitBit SSL Check: Dieses Tool scannt bis zu 400 Seiten Deiner Website auf unsichere Inhalte und Links.
Nachdem Du unsichere Elemente identifiziert hast, solltest Du diese durch sichere Alternativen ersetzen. Oft reicht es aus, HTTP-Links in HTTPS-Links zu ändern. In anderen Fällen musst Du möglicherweise unsichere Skripte oder Plugins entfernen oder ersetzen.
Wir nutzen ScreamingFrog zur Identifizierung von unsicheren Elementen. Ein Geheimtipp!
Setze auf automatisierte Überwachung
Die manuelle Überprüfung kann zeitaufwendig sein, insbesondere wenn Deine Website hunderte oder gar tausende von Seiten hat. Glücklicherweise gibt es automatisierte Tools, die das für Dich erledigen können. Diese Tools scannen regelmäßig Deine Website und melden unsichere Elemente oder potenzielle Sicherheitsprobleme. Einige Beispiele solcher Tools sind:
- Sucuri: Dieses Tool bietet eine Reihe von Sicherheitsfeatures, einschließlich Malware-Scanning, Blacklist-Überwachung und Sicherheitsbenachrichtigungen.
- SSL Server Test: Dieses Tool von Qualys SSL Labs überprüft die Konfiguration Deines Servers und identifiziert potenzielle Schwachstellen.
Kümmere Dich um unsichere Elemente
Nachdem Du unsichere Elemente identifiziert hast, ist der nächste Schritt, sie zu beheben. Oftmals bedeutet dies, unsichere HTTP-Links durch sichere HTTPS-Links zu ersetzen. Wenn das betreffende Element ein externes Skript oder ein Plugin ist, stelle sicher, dass eine HTTPS-Version davon verfügbar ist.
Wir helfen schnell & effektiv
Schlussgedanken
Die Sicherheit Deiner Website sollte immer eine Priorität sein. Durch regelmäßige Überprüfungen und die Anwendung der richtigen Tools und Praktiken kannst Du sicherstellen, dass Deine Website frei von unsicheren Elementen bleibt und Deinen Besuchern eine sichere und zuverlässige Online-Erfahrung bietet. Denke daran, dass die Website-Sicherheit ein fortlaufender Prozess ist, der Aufmerksamkeit und Engagement erfordert. Mit einer aktiven und wachsamen Haltung kannst Du sicherstellen, dass Deine Website immer sicher bleibt.