Du willst bei WordPress Button einfügen? Dann bist Du hier genau richtig, wir zeigen Dir, wie Du bei WordPress Button einfügen kannst. Wenn man eine WordPress-Website erstellt, vergisst man leicht die Macht der einfachen Buttons. Buttons können für so viel mehr verwendet werden als nur für die Navigation auf Deiner Website! Sie können Dir auch dabei helfen, Deine Besucher zu binden und sie in Kunden zu verwandeln. In diesem Beitrag zeigen wir Dir, wie Du Schaltflächen auf kreative Weise nutzen kannst.
Wie verwende ich Buttons ohne Plugin bei WordPress?
Buttons sind eine großartige Möglichkeit, Deine Besucher durch Deine Website zu führen. Du kannst sie zu den gewünschten Inhalten führen und ihnen zeigen, wo sie sich gerade befinden. Aber es gibt so viel mehr, was Du mit Buttons tun kannst, als nur Text anzuzeigen oder einen Link zu einer anderen Stelle auf Deiner Website zu setzen! Wir zeigen Dir verschiedene Möglichkeiten wie man bei WordPress Button einfügen kann.
Solltest Du nicht den Gutenberg Editor nutzen, so informiere Dich über die jeweiligen eingesetzten Pagebuilder.
Grundsätzlich raten wir zur Nutzung von Gutenberg! Solltest Du nach einem Plugin für Buttons suchen: Wir empfehlen Shortcode Ultimate. Vor allem beim Einsatz des Classic Editors eine super Ergänzung.
WordPress Button einfügen bei einem Beitrag
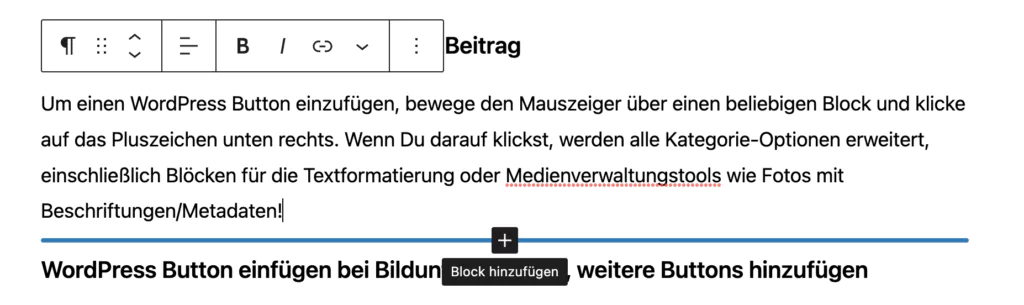
Um einen WordPress Button einzufügen, bewege den Mauszeiger über einen beliebigen Block und klicke auf das Pluszeichen unten rechts. Wenn Du darauf klickst, werden alle Kategorie-Optionen erweitert, einschließlich Blöcken für die Textformatierung oder Medienverwaltungstools wie Fotos mit Beschriftungen/Metadaten!

WordPress Button einfügen bei Bildunterschriften, weitere Buttons hinzufügen
Um bei einer Seite einen WordPress Button einfügen zu können, wird bei der Seite eine einfache schwarze Schaltfläche hinzugefügt. Klicke auf die Schaltfläche, um den Textcursor darin zu positionieren, und beginne mit der Eingabe, um eine Schaltflächenbeschriftung hinzuzufügen. Rechts neben der Schaltfläche befindet sich ein Plus, und wenn Du darauf klickst, können weitere Schaltflächen hinzugefügt werden. Du kannst eine ganze Reihe von Schaltflächen haben.
Lege den Button Stil fest
Klicke auf eine Schaltfläche, um sie auszuwählen und klicke dann auf das Rechtecksymbol in der Blocksymbolleiste. Beim Anklicken wird es zu einem Doppelpfeil. Eine Reihe von Optionen werden angezeigt und auch Umriss-Schaltflächen können ausgefüllt werden.
Eine Button Farbe auswählen
Um bei einem WordPress Button die Farbe zu ändern, musst Du folgendes tun. Verwende bei ausgewählter Schaltfläche die Seitenleiste, um die Textfarbe und die Hintergrundfarbe festzulegen. Klicke auf die Farbblobs oder klicke auf Benutzerdefinierte Farbe und definiere Deine eigene Farbe. Dies kann erforderlich sein, wenn es um Copyright Identity Deiner Webseite geht. Du kannst einen RGB-Wert verwenden, der wie #00a8b0 aussieht, oder Du kannst einfach auf eine Farbpalette zeigen und klicken.
Achte auf Warnungen wie z. B. die gewählte Farbe ist für manche Menschen schwer zu lesen.
Sonderfunktionen zu Buttons hinzufügen
Füge zum WordPress Button eine Sonderfunktion wie folgt hinzu. Wähle eine Schaltfläche aus und klicke dann auf den kleinen Abwärtspfeil auf der rechten Seite der Blocksymbolleiste, um ein Menü anzuzeigen. Es gibt eine Reihe von Textoptionen, Inline-Code (etwa HTML) und ein Inline-Bild. Bilder sind nicht unbedingt erforderlich, aber schauen wir uns die Option trotzdem an. Dies kann nützlich sein, wenn Du beispielsweise Buttons erstellst, um Produkte zu verkaufen oder zu verschenken.
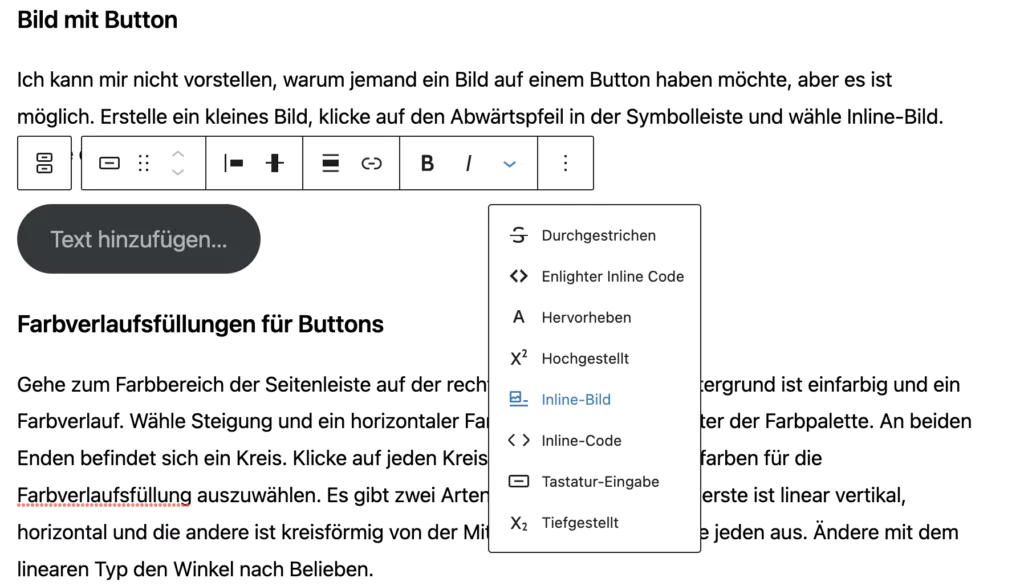
Bild mit Button
Ich kann mir nicht vorstellen, warum jemand ein Bild auf einem Button haben möchte, aber es ist möglich. Erstelle ein kleines Bild, klicke auf den Abwärtspfeil in der Symbolleiste und wähle Inline-Bild. Wähle dann wie gewohnt das Bild in der Mediathek aus.

Farbverlaufsfüllungen für Buttons
Gehe zum Farbbereich der Seitenleiste auf der rechten Seite und unter Hintergrund ist einfarbig und ein Farbverlauf. Wähle Steigung und ein horizontaler Farbbalken erscheinen unter der Farbpalette. An beiden Enden befindet sich ein Kreis. Klicke auf jeden Kreis, um die Start- und Endfarben für die Farbverlaufsfüllung auszuwählen. Es gibt zwei Arten von Füllungen und die erste ist linear vertikal, horizontal und die andere ist kreisförmig von der Mitte nach außen. Probiere jeden aus. Ändere mit dem linearen Typ den Winkel nach Belieben.
Farbverläufe mit mehreren Farben
Klicke in die Farbleiste und eine dritte Farbe kann hinzugefügt werden und eine vierte. Siehst Du die drei Kreise in der Farbverlaufsleiste oben? Klicke darauf, um die drei Farben einzustellen – meine reicht von Orange über Dunkelrot bis Blau. Die Textfarbe wurde ebenfalls in Weiß geändert.
Ecktyp Button
Bisher hatte die Schaltfläche geschwungene Ecken, dies ist jedoch optional. Scrolle in der Seitenleiste rechts nach unten zu Rahmeneinstellungen und erweitere diese bei Bedarf. Ziehe den Randradius, um den Grad der Krümmung der Ecken auszuwählen. Ein Wert von Null bedeutet rechteckige Ecken.
Button-URL einfügen
Du möchtest, dass die Schaltfläche tatsächlich etwas tut und eine Aktion ausführt? Es besteht die Möglichkeit, die neue Seite in einem neuen Tab zu öffnen. Du solltest deinen Besuchern selbst die Wahl lassen, ob Sie den Link im selben oder in einem neuen Tab öffnen wollen. Viele Webmaster erzwingen jedoch den neuen Tab.

Fragen?