Dieser Beitrag stammt aus 2019. Frontity hat seitdem einige Veränderungen durch gemacht und ist Stand Juni 2023 nicht mehr in Entwicklung. Frontity wurde 2021 von Automattic übernommen. Das Team kümmert sich aktuell um die Interactivity API.
Heute möchte ich Dir einen Einblick in Frontity geben. Dazu werde ich Dir erklären was React ist, was der Unterschied zwischen einem Headless CMS zu einem regulärem CMS ist, ich zeige Dir zudem Anwendungsbeispiele und vergleiche die Vor- und Nachteile.
Zum Schluss baue ich Lightweb Media in das Mars-Starter-Theme von Frontity ein, sodass Du siehst wie einfach es ist.
Es gibt viele Möglichkeiten, eine WordPress-Seite zu verwenden. Im Frontend kannst Du ein kostenloses Theme verwenden, als auch ein professionelles Design kaufen. Nutzt Du WordPress nur als reines CMS, verzichtest Du komplett auf die internen Themes und baust Dir Dein Frontend mit besseren, schnelleren Alternativen.
Immer mehr verbreitet sind sogenannte Headless CMS. Während ein traditionelles CMS typischerweise die Inhalts- und Präsentationsschichten einer Website kombiniert, wird beim Headless CMS die Ausgabe von Inhalt getrennt von dessen Eingabe. Es erleichtert durch die einfache Bedienbarkeit den Workflow enorm. Das Headles CMS kümmert sich nicht um Präsentationsschichten, Vorlagen, Seitenstruktur oder Design, sondern sorgt für die Speicherung des Inhalts und bietet über APIs Zugang für die Frontend Frameworks. Es eignet sich dank der Entkopplung von Inhalt und Darstellung besonders, wenn Du mehrere Apps und Webseiten gleichzeitig mit Inhalten eines CMS füllen möchtest.

Welche Vorteile bringt ein Headless CMS mit sich?
Mit einem Headless CMS kannst Du nicht nur mehrere Apps und Webseiten gleichzeitig mit Content beliefern, sondern dabei auch viel Zeit sparen, da der Content nur einmalig veröffentlicht werden muss. Dadurch erreichst Du Deine Kunden schneller und hast einen Wettbewerbsvorteil gegenüber Mitbewerbern. Durch die Trennung von Front- und Backend bist Du zudem sehr flexibel. Redakteure können in jedem beliebigen CMS arbeiten, während Entwickler in ihrer bevorzugten Programmiersprache (z. B. React, Gatsby, PHP oder Swift, ..) das Frontend erstellen. Beides wird dann einfach über APIs (wie JSON oder XML) miteinander verbunden. Durch ebendiese APIs ist zudem eine hohe Skalierbarkeit möglich, eine Ausgabe auf beliebig vielen Plattformen ist möglich. Ebenso sind dynamische Abfragen möglich: Inhalte können zum Beispiel für eine Website nachgeladen werden, ohne die Website neu zu laden.
Während traditionelle CMS-Systeme dazu neigen, schwerfällig und komplex zu sein (da die Anbieter versuchen, alle verfügbaren Funktionen in einem Tool anzubieten), konzentrieren sich Headless-Systeme auf die Inhaltsverwaltung; sie halten die Dinge einfach für diejenigen, die sie täglich benutzen.
Ein weiterer wichtiger Aspekt ist die Software-Sicherheit. Da die Inhalte in der Regel über ein hochleistungsfähiges Content Delivery Network (und nicht direkt aus der Datenbank) bereitgestellt werden, wird das Risiko von verteilten Denial-of-Service-Angriffen (DDOS) verringert.
Ein weiterer Pluspunkt ist die Geschwindigkeit: Eine Anwendung, die sich nur auf die Auslieferung von Inhalten fokussiert, weist normalerweise eine niedrigere Reaktionszeit auf. Durch die Trennung von Inhalten und Auslieferung können die Systeme optimal performen. Hier werden meist performante Frontends wie Gatsby oder eben React genutzt, die es erlauben eine Single Page Application zu erstellen.
Da die Speedoptimierung von Websites vor allem durch die neusten Google-Updates immer relevanter wird, setzen viele Webmaster derzeit auf den Punkt Geschwindigkeit.
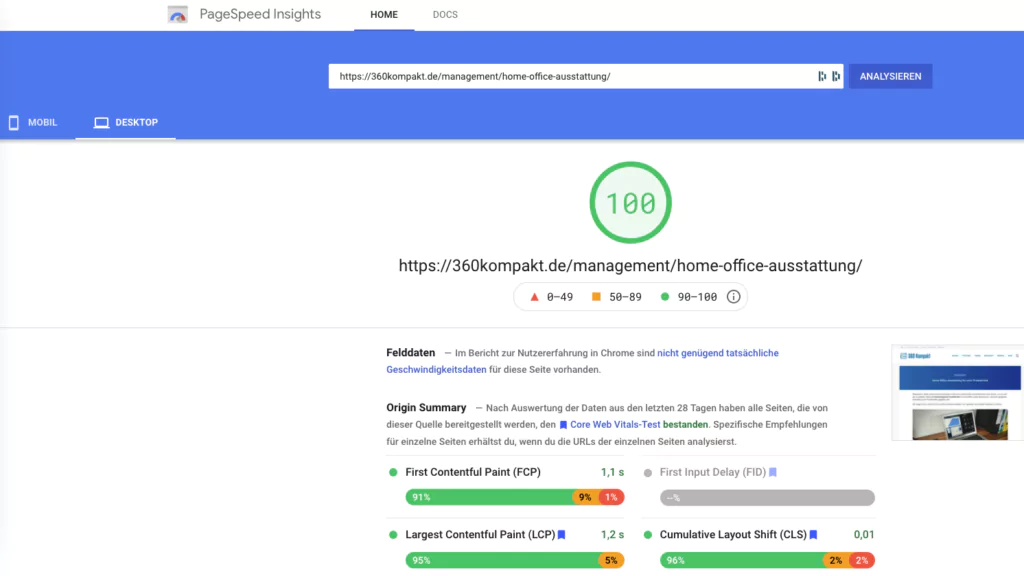
Out of the Box, mit einem 5-Euro Hoster sowie keinem CDN schafft 360kompakt.de derzeit 88 bei Mobil + 99 bei Desktop für die Startseite und 94 + 100 für ein beliebigen Beitrag.

Crawler, Index, Backlinks sind für Dich böhmische Dörfer? Du möchtest wissen, wie Deine Chancen stehen Deine Rankings zu optimieren und Deinen organischen Traffic zu boosten?
Kein Problem, wir finden Deinen Platz auf Google.
Wir helfen bei On- und OffPage Analysen, erstellen SEO Audits und führen Deine Website gezielt in die Google Charts.
Gibt es Nachteile?
Wie bei jeder guten Anwendung gibt es auch bei der Nutzung von Headless CMS Nachteile.
- durch die komplexe Konfiguration der API’s für Zugriffsrechte, könnte unter Umständen Sicherheitsprobleme auftreten.
- die Verwendung mehrerer Softwaresysteme. Um Inhalte erfolgreich zu veröffentlichen, müssen die individuellen Software-Anforderungen der jeweiligen Systeme beachtet werden.
- das Headless CMS kann durch die begrenzten Fähigkeiten der APIs limitiert werden.
- die Preview, also Vorschau von Inhalten ist oft nicht möglich. Keine WYSIWYG Erfahrung.
- keine Plugins oder Slider die man mal so einfach installieren und testen kann. Das Frontend muss ein gelernter Programmierer bauen, da es für einen Laien eher schwer ist sich darin einzuarbeiten.
Welche Headless CMS gibt es?
Im Internet werden zahlreiche kostenlose und kostenpflichtige Headless CMS angeboten. Eine Auswahl ist oft schwer. Wir wollen Dir Frontity vorstellen, das mit React und WordPress funktioniert. Weitere Open-Source CMS werden bei Hosteurope und cmsstash vorgestellt.
React – Facebook Technologie für Jedermann
React ist eine super leistungsfähige JavaScript-Bibliothek zur Erstellung von Benutzeroberflächen. Sie wurde von Facebook und dessen Community im Mai 2013 erstellt und übernimmt die Front-End-Entwicklung. Kurz gesagt: React vereinfacht die Erstellung interaktiver Benutzeroberflächen. Für jede Applikation kannst Du einfache Ansichten erstellen und React aktualisiert und rendert effizient genau die richtigen Komponenten, sobald Du Content hinzufügst. Durch deklarative Ansichten ist Dein Code besser lesbar und einfacher zu debuggen.

React ist außerdem komponentenbasiert. Du erstellst einfache Komponenten wie Textblöcke und Buttons und kombinierst sie dann zu komplexen Benutzerinterfaces. Möchtest Du irgendwann Deine Webseite erweitern, musst Du nicht alles komplett neu entwerfen. Neue Funktionen können in React entwickelt werden, ohne bestehenden Code neu schreiben zu müssen. Die React API rendert außerdem direkt auf Deinem Server, was wiederum Deinen Workflow erhöht.
Durch React ist es möglich Webapplikationen sowie Single Page Applikationen zu erstellen. Durch diese werden Inhalte im Browser dynamisch geladen, ohne das die gesamte Seite neu geladen werden muss. Dies führt zu Eine natürlichen, schnellen Benutzerführung (wie bei einer App auf deinem Handy).
Durch eine der größten Open Source Front-End Communitys ist Dir schneller Support garantiert, zahlreiche Tutorials helfen Dir beim Erlernen der React-Funktionen.
Was ist Frontity?
Frontity wurde als Open Source Projekt mit der Apache 2.0-Lizenz veröffentlicht. Somit kannst Du das Framework für jedes Deiner Projekte kostenlos nutzen.
Frontity wurde Ende 2017 als WordPress Theme Projekt gestartet. Die Entwickler wollten WordPress Seiten für mobile Endgeräte performanter, schneller gestalten. Hier entwickelten Sie das Theme Frontity PRO, womit Sie ein großen Erfolg hatten.
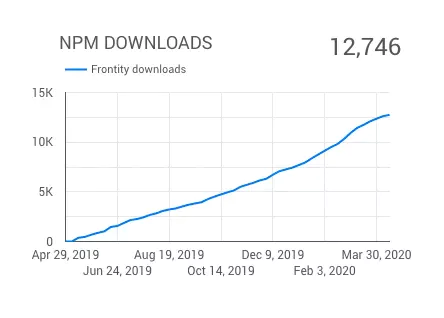
Sie entschlossen sich 2019 das Projekt zu einem Open Source Projekt zu verwandeln und sammelten in einer Crowd Funding Kampagne 1 Million Euro. Heute ist Frontity eine schnell wachsende Community von Entwicklern und Anwendern.
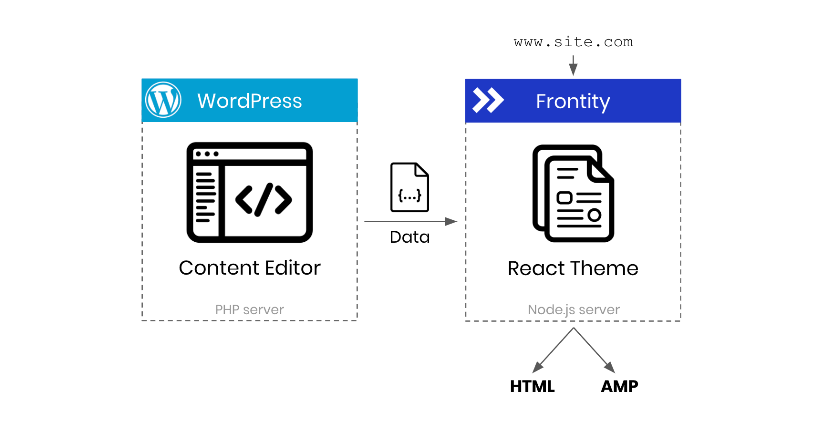
Funktionsweise von Frontity
Neben React für das Design nutzt Frontity wie schon angesprochen WordPress für die Inhalte. Dies hat mehrere Gründe, z.B. die weite Verbreitung und die größte Open Source CMS Community.
Um ein WordPress-Theme mit React zu erstellen, müssen Entwickler viele verschiedene Dinge lernen und konfigurieren: Bündelung, Transpiling, Routing, Server-Rendering, Abrufen von Daten aus WordPress, Statusverwaltung, Verwaltung von css, Linting, Testen…
Deshalb gibt es zahlreiche Javascript-Frameworks, wie z.B. Next.js und GatsbyJS. Beide können mit WordPress arbeiten, aber sie sind nicht auf WordPress ausgerichtet. Daher muss der Entwickler noch einige Konfigurations- und Zusatzarbeit machen.
Frontity hingegen ist ein eigenes React-Framework, das sich auf WordPress konzentriert:
- Fokussiert auf WordPress: Jeder Teil des Frameworks wurde vereinfacht und für die Verwendung mit WordPress optimiert.
- Opinionated Framework: Entwickler müssen nicht herausfinden, welche Tools sie für Dinge wie css oder State Management verwenden sollen.
- Content und Styling getrennt: Wie bei jedem Headless CMS ist auch bei Frontity der Inhalt vom CMS abgekoppelt, was Dir die oben angesprochenen Vorteile liefert.
Auf der offiziellen Webseite von Frontity erfährt man weitere Details über die Funktionsweise von Frontity.

Wieso ausgerechnet Frontity?
Frontity hat einige erstaunliche Features, welche Dir einen optimalen Workflow ermöglichen:
- Entwicklung ohne zusätzliches Setup: Du kannst Dich nun auf das Erstellen der Webseite Fokussieren. Dinge wie das Aufsetzen von React, Webpack, Babel, SSR, Routing, CSS-in-JS, WP REST API, TypeScript, Linting, Testing übernimmt das Framework.
- Sehr kurze Ladezeiten: Frontity sendet ein HTML, das sofort bereit ist, mit dem Navigieren auf der Website zu beginnen, sodass der Benutzer das Laden kaum bemerkt. Dieses HTML ist voll funktionsfähig und ohne JavaScript navigierbar. Sobald React lädt, übernimmt es die Kontrolle über die Anwendung, ohne dass es die Benutzer bemerken.
- Instant in-app navigation: Sobald React geladen ist, werden verlinkte Daten automatisch abgerufen. Benutzer müssen somit niemals warten, wenn sie innerhalb der Anwendung navigieren.
- Rendering auf dem Server: Frontity antwortet mit einer vollständig ausgefüllten HTML-Datei, die mit React generiert wurde. Dies reduziert die Ladezeit. Der Inhalt wird über die WordPress REST API abgerufen. Sobald React im Browser geladen ist, übernimmt er die Kontrolle über die Seite und beginnt mit seiner „Magie“.
- Erweiterbarkeit: Frontity erlaubt Dir sehr einfach deinem Theme über Erweiterungen und NPM-Pakete neue Funktionen hinzuzufügen, ohne diese von Grund auf neu erstellen zu müssen. Au der Webseite von Frontity werden diverse Erweiterungen bereits angekündigt. Einige Beispiele sind Yoast SEO, AdSense, SmartAds, DoubleClick für Publisher, OneSignal Push-Benachrichtigungen, Disqus, Google Analytics, Google Tag Manager oder ComScore. Abgesehen von diesen Erweiterungen gibt es viele andere Schnittstellen-Tools, die speziell für Frontity entwickelt wurden: Context-Routing, Swipe-Navigation, unendliches Scrollen, html-to-react, gutenberg-to-react, usw. Die Themes können auch jedes der 80.000 React-Pakete verwenden, die derzeit in npm verfügbar sind.
- Klein & skalierbar: Der Frontity-Server ist so klein, dass er perfekt für serverlose Anforderungen geeignet ist. Das bedeutet nahezu unendliche Skalierbarkeit für das Frontend. Der gesamte Servercode ist in einer Datei gebündelt und bereit, mit serverlosen Diensten wie Vercel (jetzt mit seiner CLI) oder AWS Lambda zu arbeiten. Frontity ist auch für die horizontale Skalierung in jedem Node.js-Server vorbereitet. Ein toller Beitrag über die Performance ist auf 403page.com zu lesen. Dort wurden 500.000 Anfragen/Minute gesendet mit einer avg. responde time von 1,3 Sekunden.
- TypeScript-Unterstützung: TypeScript kann alternativ zu JavaScript genutzt werden
- ES6 Unterstützung: ES6 auch ECMAScript6 oder JavaScript 6 wurde 2015 entwickelt und wird mittlerweile von jedem modernen Browser unterstützt. Kurz gesagt verkürzt es die Ladezeiten der Webseiten. Um jedoch mit älteren Browsern kompatibel zu sein, erzeugt Frontity zwei Arten von JavaScript: Eines in ES6 für moderne Browser, das andere in ES5 für die alten Browser, die ES6 nicht unterstützen. Moderne Browser, die ES6-Module unterstützen, fordern das ES6-Bundle an, was sich in einer reduzierten Bundle-Größe und einer kürzeren Evaluierungszeit im Browser niederschlägt. Dies garantiert, dass die Leistung in den modernen Browsern nicht beeinträchtigt wird, und gewährleistet gleichzeitig die Abwärtskompatibilität mit den alten Browsern.
- Unterstützt WordPress.com & WordPress.org: Frontity kann mit verschiedenen „Quell“-Erweiterungen arbeiten. Die erste Beta-Version enthält eine „wp-source„, die mit der REST-API jeder beliebigen WordPress.com- oder WordPress.org-Site funktioniert. Unabhängig davon, ob Du eine selbst gehostete Seite hast oder nicht, wird Frontity damit zurechtkommen. Frontity wurde außerdem so konzipiert, dass es in Zukunft auch andere Quellen unterstützen kann (wie die GraphQL-API für WordPress).
- Pluginanbieter wie RankMath SEO unterstützen Headless CMS!
- Unterstützt „multiple sites with a single installation“: Vergleichbar mit WordPress Multisite: Frontity ermöglicht es, mit nur einer Installation eine beliebige Anzahl von Seiten zu verwalten.

Voraussetzungen
Um Frontity zu nutzen, gibt es einige technische Voraussetzungen, aber auch Du als Entwickler solltest einige Skills haben. Fangen wir mit den Skills an:
- Du musst Dich mit der Inhaltsverwaltung in WordPress auskennen
- Du benötigst für die Gestaltung des Frontends Kenntnisse über React. Diese kannst Du leicht im Tutorial auf der offiziellen Webseite von React erlernen
Technische Voraussetzungen sind:
- Eine WordPress-Installation – Diese kann lokal oder auf einem Web-Server gehostet werden, Du kannst auch eine auf WordPress.com gehostete Website verwenden. Wenn Du Dein erstes Frontity-Projekt startest, bekommst Du zunächst eine Testseite, sodass Du beim ersten Ausprobieren von Frontity eine Art Vorlage hast.
- Node.js sollte lokal oder auf einem Web-Server mit Javascript installiert sein – Falls Du es noch nicht hast, kannst Du Node.js von der offiziellen Website beziehen. Dadurch werden auch npm und npx zusammen mit Node.js installiert. Du benötigst diese Tools, um Frontity-Befehle während der Einrichtung und Entwicklung des Projekts auszuführen.
Wie fange ich nun mein Projekt an?
Am Anfang eines neuen Projektes ist man oft ratlos, was man genau machen muss. Frontity hat dafür sehr verständliches Tutorial erstellt: https://docs.frontity.org/
Dort kannst Du die Basics erlernen, aber mit Beispielsweise SEO auch weiter in die Materie einsteigen. Außerdem gibt es eine Demoseite, auf der Du Dir eine Beispielseite ansehen kannst.

Anleitung zum Aufsetzen des eigenen Frontity Projektes
Node.JS muss auf der lokalen Testumgebung oder dem Server installiert sein. In diesem Tutorial nutze ich meinen RaspberryPi um lokal ein eigenes Frontity Theme zu erstellen.
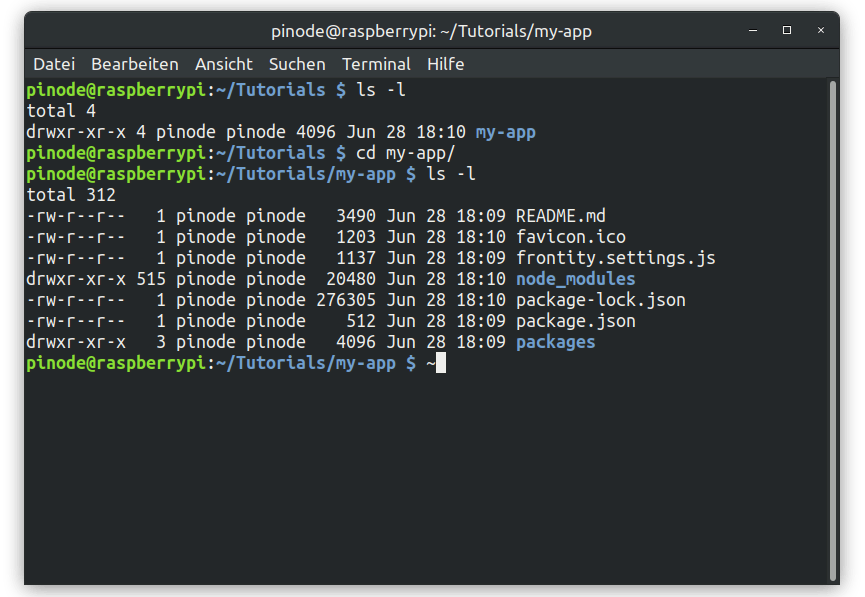
Ich starte mein Terminal, zu dem Verzeichnis navigieren in dem das neue Projekt erstellt werden soll.
Ich richte meins im Verzeichnis „Tutorials“ ein und geben dann „npx frontity create“ gefolgt von dem Namen des neuen Projekts ein.
Für dieses Beispiel werde ich meins einfach „my-app“ nennen.

Die Einrichtung beginnt und man muss ein Starttheme zu wählen, die Wahl liegt zwischen zwei Themen, Mars und Twenty-Twenty.
Ein Frontity-Theme ist wie ein Theme in WordPress, es erlaubt Dir das Aussehen und die Gestaltung der Website vollständig anzupassen.
Es wird unter Verwendung von React-Komponenten anstelle von PHP-Vorlagendateien erstellt.
Mars ist ein Minimal-Theme, um den Einstieg in Frontity zu erleichtern. Wer Frontity zum ersten Mal nutzt sollte mit diesem Thema beginnen.
Jetzt wird man noch gefragt, ob man regelmäßige Emails bekommen will. Danach ist der Setup-Prozess abgeschlossen und man kehrt zur Eingabeaufforderung zurück.
Frontity hat für Dich ein neues Verzeichnis mit dem von Dir gewählten Projektnamen angelegt.
Wechsel in das Verzeichnis mit „cd“ und dem Namen Deines Projekts, in meinem Fall war das also „my-app“.

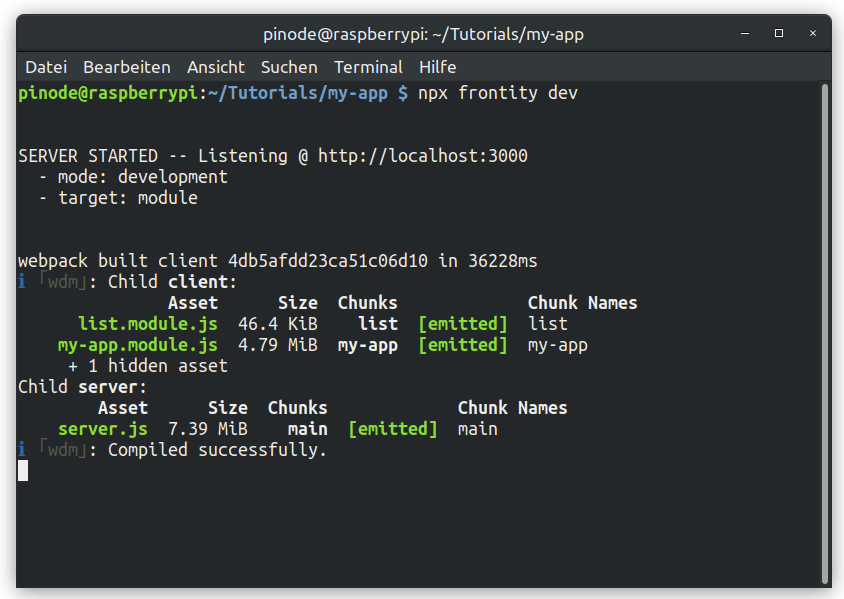
Jetzt kannst Du den Entwicklungsserver hochfahren. Ich gebe dazu im Verzeichnis „my-app“ den Befehl „npx frontity dev“ ein und drücke Enter.
Frontity bringt einen Webserver auf Port 3000 in Gang. Um sich seine neue Seite anzuschauen, gebe „localhost:3000“ in die Adressleiste Deines Browsers ein.

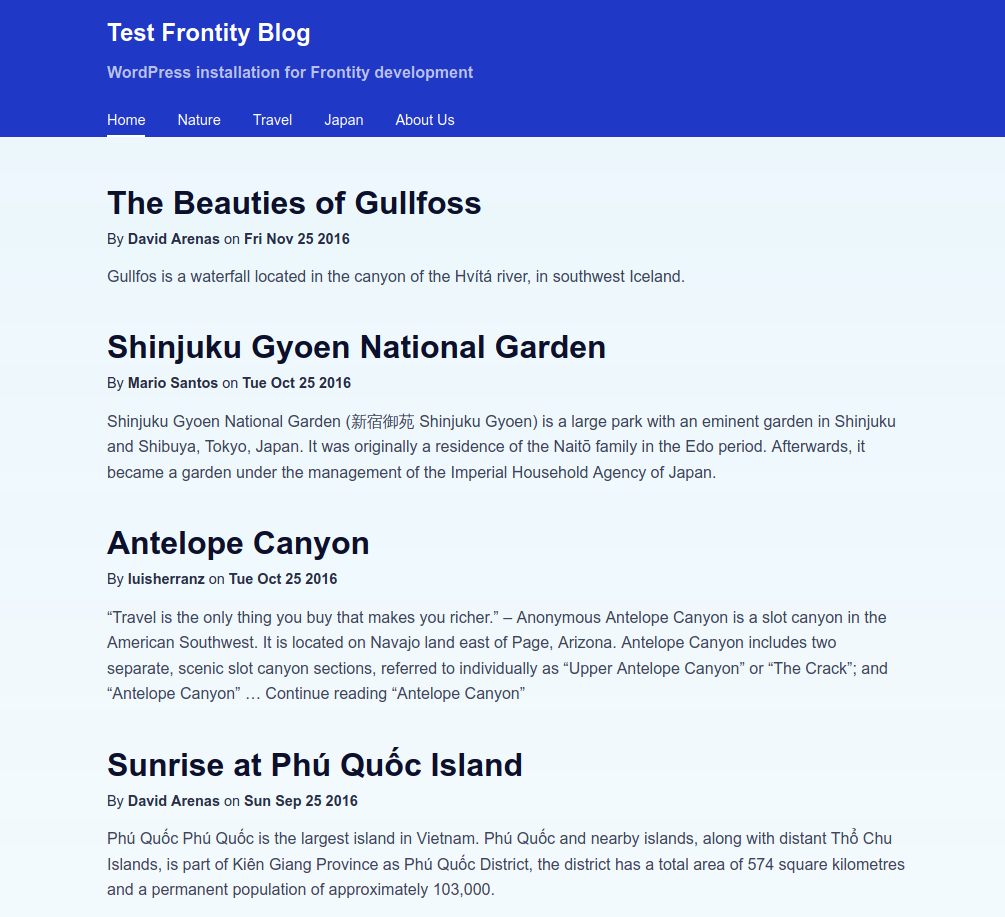
Jetzt sieht man die Beispielseite im Browser mit dem Mars Theme und Testbeiträge von Frontity.

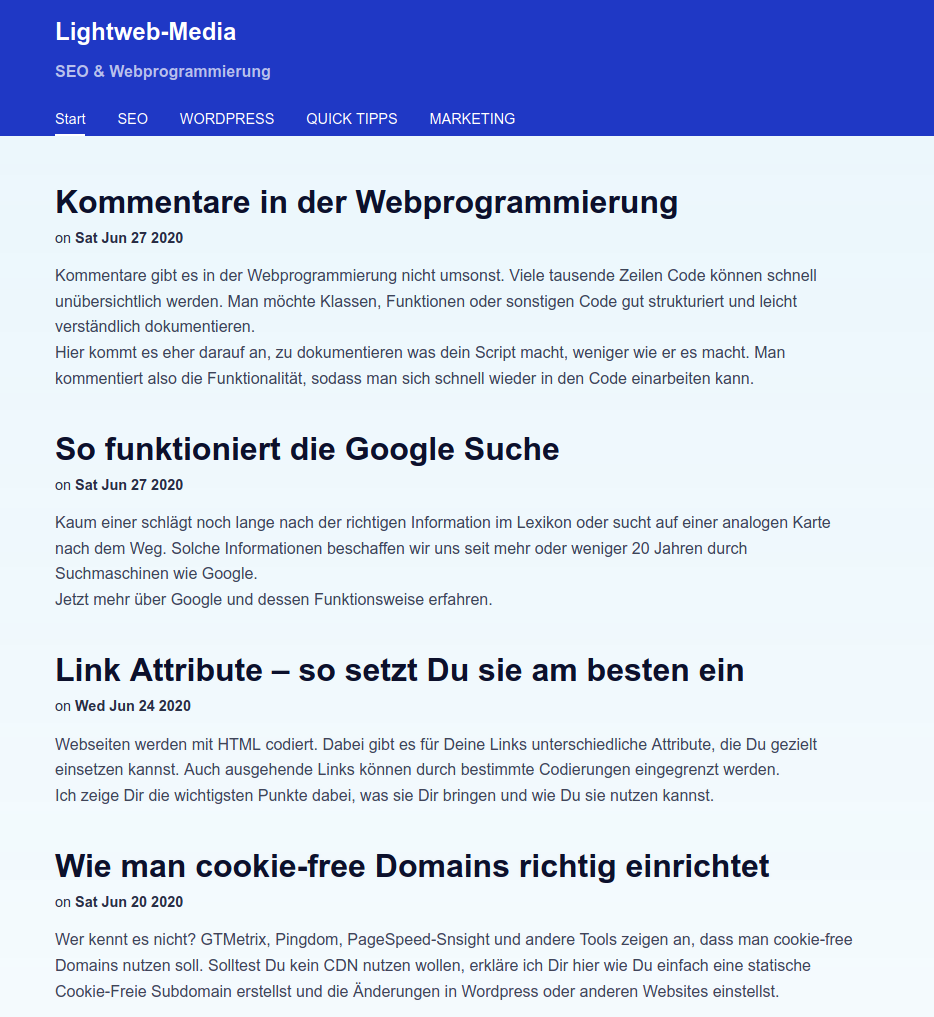
Der nächste Schritt wird sein den Inhalt Deiner WordPress-Seite mittels der Json-API zu holen. Dazu solltest Du ein 2. Terminal öffnen, damit Änderungen sofort sichtbar sind. Ich öffne die Datei frontity.settings.js und habe jetzt einige Einstellmöglichkeiten. Z.b. kann ich hier schon das Menü, weitere Module, den Titel und die Beschreibung ändern. Für uns ist Zeile 48 wichtig in der steht: „api“: „https://test.frontity.org/wp-json“.
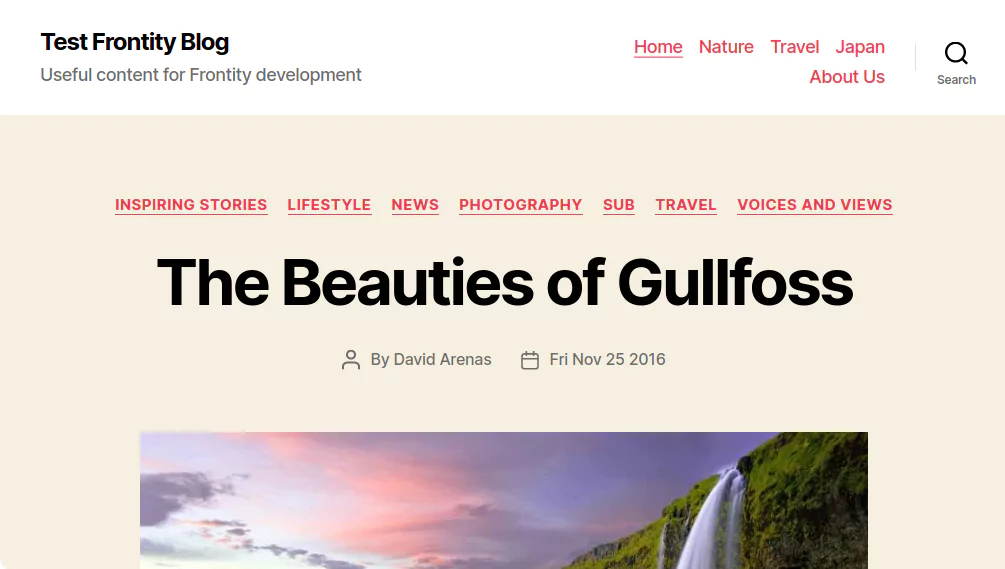
Diese Zeile ändern wir zu unserer Domain, auf der das WordPress läuft. Ich habe noch den Namen und das Menü etwas bearbeitet. Hier siehst Du die Startseite out-of-the-box.

Und hier ein Beispielbeitrag:

Somit wäre die Einrichtung komplett. Jetzt kannst Du in Ruhe Dein Theme stylen und Dich ausprobieren.
Die Frontity Community bietet jetzt schon eine handvoll Themes, die ma nutzen kann. Darunter zählen:
- TwentyTwenty
- Mars Theme
- Frontity Start Theme
- Frontity Chakra Theme
- Twenty Nineteen Theme
- Frontity Dimension Theme
- fourothree Theme
Fazit
Ein Headless CMS, insbesondere mit dem relativ neuen React Framework Frontity bietet Dir bei der Auslieferung von Content an verschiedene Seiten zahlreiche Vorteile gegenüber einem Klassischem CMS. Es ist gewiss nicht leicht als Nutzer von einem „all in one“ CMS sich an ein neues Framework zu gewöhnen, dennoch solltest Du es aufgrund der zahlreichen Vorteile in Betracht ziehen und einmal ausprobieren. Die gesamte Einrichtung kostet Dich als Laie am Anfang ca. 30-60min. In meinem Vortrag habe ich 10 Minuten zum Aufsetzen gebraucht.
Dein WordPress hat Fehler, Du benötigst technischen Support, Hilfe oder Beratung? Du weißt nicht wie Du mit Backups und Administration umgehen sollst?
Kein Problem, WordPress ist unsere DNA.
Wir helfen Dir bei der Installation, Verwaltung, Wartung und Support

























Hallo,
tolle Anleitung!
Ich bin am evaluieren ob ich frontity für meine nächsten 2 Projekte verwende.
Dadurch dass man Frontity mit Gutenberg verbinden kann, sollte es doch nur wenig Probleme geben?
Ich will mit OxygenBuilder die Gutenberg Blocks erstellen. Dann erstelle ich die ganzen Seiten Templates und für custom fields verwende ich MetaBox.io mit RestApi
https://metabox.io/plugins/mb-rest-api/
Ist diese RestApi bei metabox überhaupt wichtig, damit die custom fields im Fronted mit Gutenberg dann angezeigt werden?
Funktioniert das so? Wo ist da der Denkfehler?
Beste Grüße
Hallo Martin,
vielen Dank für Dein Kommentar. Ich möchte für etwas Klarheit sorgen:
OxygenBuilder + Metabox werden nicht im Frontend durch Frontity angezeigt. Standardmäßig überträgt die WP Rest API hier weder die Informationen der Metabox, der SEO Plugins noch eigener Blöcke. Dies muss immer zusätzlich der Rest API zugefügt werden und dann aufseiten von Frontity verarbeitet werden. Templates baust Du in Frontity(React), nicht mehr per OxygenBuilder oder Sonstigem. Der Ansatz des mb rest api Plugins ist also schon richtig.
Ich hoffe, ich konnte Dir etwas behilflich sein.
Lieben Gruß Joel