WordPress bietet eine einfache und leicht zu handhabende Möglichkeit für die Gestaltung und Programmierung von Webseiten. Auch findet man hier zahlreiche Themes, die auch selbst und relativ schnell angepasst werden können.
wird das ausgewählte Theme geupdatet, so gehen alle selbst erstellten Änderungen verloren.
Besser Du erstellst daher ein eigenes Child Theme und nutzt dieses. Was das ist und wie Du ein Child Theme erstellst, zeige ich Dir im Folgenden.
Was ist ein Child Theme?
Ein Child Theme in WordPress ist ein Theme, welches auf einem bereits bestehenden Theme, dem „Parent Theme“ basiert. Allerdings kann es entsprechend individuell angepasst werden oder erweiternde Funktionen erhalten, in dem die Einstellungen des originalen Themes überschrieben werden. Das bietet nicht nur die Möglichkeit kleinere Änderungen des Designs vorzunehmen, sondern auch ganze Templates zu ändern.
| Funktion | Beschreibung | Beispiel |
|---|---|---|
| Child Theme | Ein Child Theme baut auf ein bestehendes WordPress-Theme auf, das es Dir ermöglicht, Anpassungen vorzunehmen, ohne das Original-Theme zu verändern. | Wenn Du beispielsweise Anpassungen an einem Theme vornehmen möchtest, solltest Du ein Child Theme erstellen, um sicherzustellen, dass Deine Änderungen bei zukünftigen Updates nicht verloren gehen. |
| Template-Dateien | Template-Dateien sind Dateien, die WordPress zur Anzeige von Inhalten auf Deiner Website nutzt. Wenn Du ein Child Theme erstellst, kannst Du diese Dateien kopieren und anpassen, um Deine eigenen Designs und Layouts zu erstellen. | Wenn Du beispielsweise das Design der Sidebar auf Deiner Website ändern möchtest, kannst Du die sidebar.php-Datei in Deinem Child Theme kopieren und anpassen. |
| Funktionen-Datei | Die functions.php-Datei ist ein wichtiger Bestandteil eines Child Themes, da sie es Dir ermöglicht, benutzerdefinierte Funktionen und Anpassungen hinzuzufügen. | Wenn Du beispielsweise benutzerdefinierte Shortcodes erstellen möchtest, kannst Du dies in der functions.php-Datei Deines Child Themes tun. |
| Stylesheet | Das Stylesheet ist eine wichtige Datei in Deinem Child Theme, da es Dir ermöglicht, das Aussehen und Verhalten Deiner Website zu ändern. | Wenn Du beispielsweise das Design Deiner Website anpassen möchtest, solltest Du die style.css-Datei Deines Child Themes nutzen. |
| Update-Sicherheit | Durch die Verwendung von Child Themes sorgst Du dafür, dass das Original-Theme Deiner Website regelmäßig aktualisiert werden kann, ohne dass Deine individuellen Anpassungen verloren gehen. | Wenn beispielsweise eine neue Version Deines WordPress-Themes verfügbar ist, kannst Du diese ohne Bedenken aktualisieren, da Deine Anpassungen in Deinem Child Theme weiterhin erhalten bleiben. |
| Kompatibilität | Durch die Verwendung von Child Themes sorgst Du dafür, dass Deine individuellen Anpassungen nicht mit anderen Plugins oder Themes kollidieren und so die Kompatibilität Deiner Website erhöht wird. | Wenn beispielsweise ein neues Plugin installiert wird, kann dies das Design oder Layout Deiner Website beeinflussen. Durch die Verwendung von Child Themes kannst Du sicherstellen, dass Deine Anpassungen nicht beeinträchtigt werden. |
Vor- und Nachteile eines Child Themes
Um einschätzen zu können, ob sich die Nutzung von Child Themes für Dich lohnt, habe ich im Folgenden die Vor- und Nachteile zusammengefasst:
Vorteile:
- Die vorgenommenen Änderungen im Child Theme bleiben auch bei Updates des Parent Themes erhalten.
- Die Entwicklungszeit der Webseite kann mit Child Themes beschleunigt werden.
- Das Child Theme bietet Platz zum Ausprobieren. Werden ungewollte Änderungen vorgenommen, die nicht mehr rückgängig gemacht werden können, so kannst Du einfach wieder auf das ursprüngliche Parent Theme zurückgreifen.
- CSS wird nicht durch den Customizer in der Datenbank gespeichert, sondern in einer Datei. Dies reduziert die Fehlersuche und Ladezeit Deiner Seite.
Nachteile:
- Die Performance der Webseite kann leiden, da zwei Stylesheets geladen werden müssen (die des Parent und die des Childs).
- Bestehen im Parent Theme Sicherheitslücken, die durch ein Update geschlossen werden, so bleiben diese im Child Theme bestehen und müssen händisch geändert werden. Vorausgesetzt Du hast die betreffenden Dateien auch wirklich im Child Theme. Hier empfiehlt sich das Durchlesen des ChangeLogs bei Themeupdate.
Du brauchst Hilfe bei der Erstellung eines Child Themes?
Wie Du ein WordPress Child Theme anlegst
Um ein Child Theme für WordPress anzulegen, hast Du grundsätzlich drei Möglichkeiten:
- Anlegen des Child Themes per Hand
- Anlegen des Child Themes per Plugin
- Suchen, ob der Theme-Hersteller ein eigenes Child Theme liefert.
Anlegen eines Child Themes per Hand
Um ein Child Theme händisch anzulegen, befolgst Du die nachstehend aufgelisteten Schritte:
Schritt 1: Anlegen eines Ordners für Dein neues Child Theme
Damit Dein Child Theme später auch auf Deiner Webseite geladen werden kann, musst Du Dich zuerst mit Deinem Server per FTP verbinden. Das geht am einfachsten mit einem entsprechenden Programm, wie beispielsweise FileZilla.
Um die Verbindung herzustellen, benötigst Du:
- Deinen FTP Username
- Dein FTP Passwort
- Den Namen deines Servers

Diese Angaben erhältst Du von Deinem Provider. Bist Du mit dem Server verbunden, öffnest Du den Ordner, in dem Deine WordPress-Installation gespeichert ist. Hier suchst Du in /wp-content/ nach dem Ordner „Themes“ und legst in diesem einen neuen Ordner für Dein Child Theme an.
Falls Dir dies zu kompliziert ist, kannst Du die unterhalb angegebenen 2 Dateien auch lokal auf Deinem Rechner erstellen, verzippen und dann über Design -> Themes -> Theme hinzufügen hochladen.
Schritt 2: Anlegen einer Style-Datei für das Child Theme
Ist der Ordner für Dein neues Child Theme angelegt, so legst Du anschließend in diesem eine style.css Datei an. Diese sollte mindestens folgenden Inhalt haben:
/* Theme Name: Twenty Twenty Child Description: Twenty Twenty Child Theme Author: Lightweb-Media Author URI: https://lightweb-media.de Template: twentytwenty Version: 1.0 Text Domain: twenty-twenty-child */
In der angelegten Style-Datei kannst Du alle Änderungen am Design vornehmen, die Du Dir für Dein Child Theme wünschst.
Schritt 3: Erstellen einer Functions-Datei
Neben der Style-Datei benötigt Dein Child Theme nun noch eine Functions-Datei. Diese functions.php legst Du ebenfalls in dem erstellten Ordner an. Wichtig ist, dass in dieser festgelegt wird, dass zuerst das originale Stylesheet des Parent Themes geladen wird und erst im Anschluss das des Child Themes:
<?php
/**
* Child Theme Stylesheet einbinden in Abhängigkeit vom Original-Stylesheet
*/
function child_theme_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-theme-css', get_stylesheet_directory_uri() .'/style.css' , array('parent-style'));
}
add_action( 'wp_enqueue_scripts', 'child_theme_styles' );?>
Schritt 4: Aktivieren des Child Themes
Sind alle benötigten Dateien in dem für das Child Theme angelegten Ordner erstellt, musst Du das Theme noch in WordPress aktivieren. Das funktioniert genauso, wie bei allen anderen WordPress Themes.
Du gehst dazu unter „Design“ auf die Schaltfläche „Themes“ und findest dort Dein Child Theme zum Aktivieren.
Schritt 5: Übernehmen bestehender Anpassungen aus dem Parent Theme
Hast Du bereits Änderungen im Parent Theme vorgenommen, so kannst Du auch diese in das Child Theme übernehmen. Hierfür eignet sich das Customizer Export/Import Tool sehr gut.

Die Export- und Importfunktion findest Du im Customizer. Nach der Installation des Plugins exportierst Du als Erstes die Änderungen des Parent Themes. Anschließend können diese Daten in das Child Theme importiert werden.
Anlegen eines Child Themes per NPM
Du kannst auch über NPM Dein Child Theme erstellen. Dazu folgende Ergänzungen, der Rest bleibt geich.
#NPM-Projekt zu erstellen npm init #Füge das Eltern-Theme als Abhängigkeit hinzu #Ersetze "parent-theme" durch den Namen des Eltern-Themes, das Du als Vorlage für Dein Child-Theme verwenden möchtest. npm install --save parent-theme #Die Stylesheet-Datei des Eltern-Themes in das Child-Theme kopieren cp node_modules/parent-theme/style.css
Anlegen eines Child Themes per Plugin
Wenn Dir die händische Erstellung eines Child Themes zu aufwendig erscheint, so kannst Du dafür auch eines der entsprechenden Plugins nutzen. Eines der beliebtesten Plugins ist hier zum Beispiel der Child Theme Configurator von Lilaea Media.

Insbesondere für Anfänger in der Webseitenerstellung ist die Plugin-Variante für die Erstellung eines Child Themes wahrscheinlich einfacher zu handhaben.
Schritte:
- In der deutschen Sprachversion heißt der Menüpunkt „Kindthemen“ unter dem Menüpunkt Werkzeuge.
- Der Konfigurator ist bereits im richtigen Menü und führt euch Schritt für Schritt durch die Erstellung.
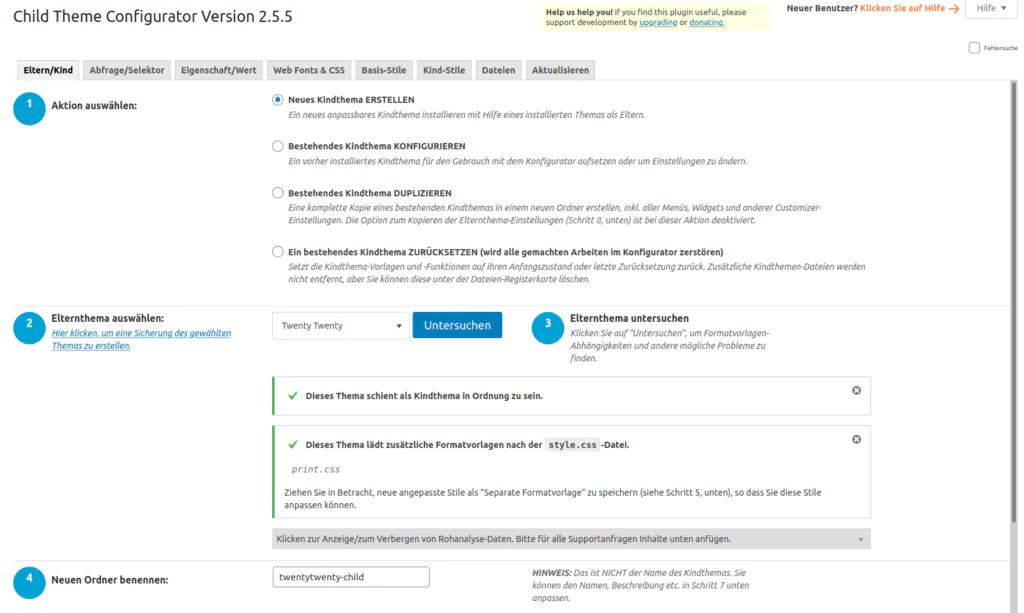
- Für die erstmalige Erstellung wählst Du „Neues Childtheme ERSTELLEN“
- Danach wählst Du welches Elterntheme Du nutzen möchtest, in diesem Beispiel Twenty Twenty.
- Nächstes ist die Auswahl vom Namen des Child. Ich würde es immer auf Default lassen.

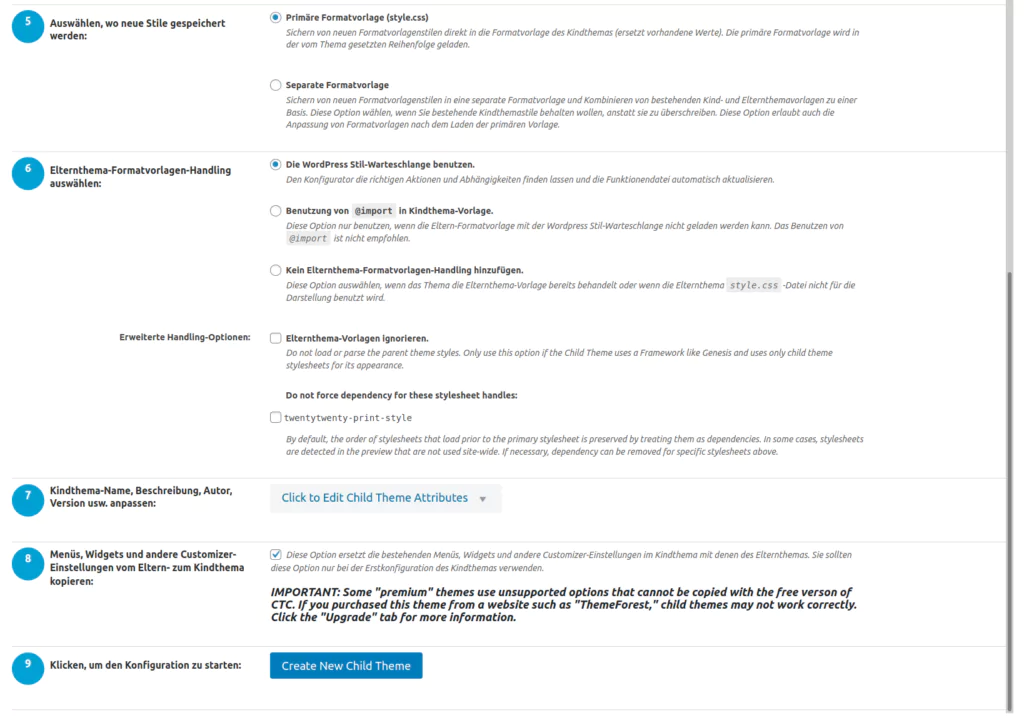
- In den nächsten Schritten würde ich bei der Ersterstellung alle Felder auf Standard lassen und nur Nummer 8 mit einem Haken versetzen.

Zum Abschluss drücke „Create News Child Theme“. Das Child Theme ist jetzt unter Design – Themes zu finden. Prüfe mit der Vorschau, ob alle Inhalte ordentlich dargestellt werden, ansonsten probiere den o.g. Customizer Export/Importer.
Hier noch ein kurzes Video mit allen Schritten zum Erstellen eines Child Themes mit einem WordPress Plugin.
Du brauchst Hilfe bei der Erstellung eines Child Themes?
Das Child Theme nach eigenen Wünschen anpassen
Ganz gleich, welche Änderung Du in Deinem Child Theme vornehmen möchtest, Du kannst diese ganz einfach über das Plugin, bzw. in der Style-Datei anpassen. Dazu gehören beispielsweise:
- Ändern des Post-Titles
- Ersetzen der Schriftart
- Änderungen des Hintergrunds
- Verkleinerung oder Vergrößerung der Sidebar
Beispiel Änderung des Post-Titles
h2 {
font-family: 'Roboto Slab', sans-serif;
font-weight:700;
}
h2.entry-title {
text-align:center;
}
h2.entry-title:after {
background-color: #D24F21;
width: 100px;
height: 2px;
margin: 15px auto 0px;
content: "";
display: block;
}
Beispiel Änderung des Artikel-Hintergrundes
.hentry {
background: #e1f5fe;
}
.entry-footer {
background: #01579b;
color: #fff;
}
.entry-footer a {
color: #fff;
}
.entry-footer a:hover {
color: #ff9800;
}
Beispiel Anpassung der Sidebar-Breite
@media screen and (min-width: 59.6875em) {
body:before {
max-width: 380px;
}
#sidebar {
left: 0;
max-width: 380px;
}
#page {
margin-left: 0px;
}
}
Beispiel Anpassung der Schriftart
Möchtest Du eine neue Schriftart benutzen, die nicht die Standardschriftart des gewählten Parent Themes ist, so musst Du diese über die Functions-Datei zunächst einbinden:
function load_google_fonts() {
wp_register_style('googleFonts', 'https://fonts.googleapis.com/css?family=Roboto+Slab:700');
wp_enqueue_style( 'googleFonts');
}
add_action('wp_print_styles', 'load_google_fonts');
Anpassungen an Template Files vornehmen
Möchtest Du einzelne Templates anpassen, wie beispielsweise Footer.php, Page.php oder andere, so ist auch das möglich. Dazu kopierst Du die anzupassende Datei aus dem Ordner des Parent Themes in den von Dir erstellten Ordner des Child Themes. Anschließend kannst Du in den entsprechenden Dateien die gewünschten Änderungen vornehmen.
Änderung des Parent Themes nachvollziehen
Wenn man mit Child-Themes arbeitet, muss man das Parent-Theme immer ein bisschen im Auge behalten. Im Zweifelsfall mit einem Diff Tool die Template-Dateien miteinander vergleichen (www.diffchecker.com).
Mit dem Plugin Child Theme Check kann man sich gegen solche Fälle absichern. Das Plugin guckt nach, ob im Childtheme Ordner veraltete Template-Dateien liegen und gibt eine Warnung aus. Dazu muss das Parent-Theme aber eine Versionierung unterstützen. Man findet dann so etwas im Header der PHP-Templates z.b. @version 1.4.2
Fazit zu WordPress Child Themes
Ein WordPress Child Theme zu erstellen ist einfacher, als Du vielleicht gedacht hast. Es bietet Dir außerdem vielerlei Möglichkeiten. Zum Beispiel kannst Du ganz einfach und unbeschwert neue Designs in dem Theme ausprobieren, ohne Gefahr zu laufen, dass die Änderungen nicht mehr rückgängig gemacht werden können.
Geht beim Ausprobieren mal etwas daneben, kannst Du im Zweifelsfall immer noch auf das ursprüngliche Parent Theme zurückgreifen. Auch bei Updates des Parent Themes bleiben Deine individuellen Änderungen bestehen.
Ein Auge solltest Du dabei immer darauf haben, wenn sicherheitsrelevante Updates vorgenommen werden. Diese musst Du dann manuell in Dein Child Theme übertragen. Insgesamt kannst Du Dich mit einem Child Theme aber nach Herzenslust austoben und so Deine Webseite ganz individuell gestalten.
FAQ
Was ist ein WordPress Child Theme und warum brauche ich es?
Ein Child Theme ist eine Theme-Vorlage, die auf einem vorhandenen Theme aufbaut, auch als Eltern-Theme bezeichnet. Mit einem Child Theme kannst Du Änderungen an Deinem Theme vornehmen, ohne das Eltern-Theme direkt zu bearbeiten. Dies ermöglicht es Dir, Dein Theme individuell anzupassen, während das Eltern-Theme weiterhin aktualisiert werden kann, ohne dass Deine Änderungen verloren gehen. Das ist insbesondere dann sinnvoll, wenn Du ein Premium-Theme verwendest, das Du nicht direkt ändern kannst, oder wenn Du Änderungen vornehmen möchtest, die möglicherweise bei einem Update des Themes überschrieben werden könnten.
Wie erstelle ich ein WordPress Child Theme?
Die Erstellung eines Child Themes ist relativ einfach. Zunächst musst Du einen Ordner in Ihrem wp-content/themes-Verzeichnis erstellen und ihm einen Namen geben, z.B. „mein-child-theme“. Innerhalb dieses Ordners musst Du eine style.css-Datei erstellen, die die Informationen über das Theme enthält, z.B. den Theme-Namen und die Beschreibung. Außerdem muss eine functions.php-Datei erstellt werden, in der Du weitere Änderungen und Anpassungen vornehmen kannst.
Was kann ich mit einem WordPress Child Theme ändern?
Mit einem Child Theme können Du fast alles ändern, was Du an Deinem Theme ändern möchten. Zum Beispiel die Farben, Schriftarten, Hintergrundbilder und Layouts. Du kannst auch neue Funktionen hinzufügen oder vorhandene Funktionen entfernen. Im Grunde genommen gibt es keine Grenzen, was Du mit einem Child Theme tun kannst.
Wie aktiviere ich ein WordPress Child Theme?
Um ein Child Theme zu aktivieren, müssen Du es zuerst in Ihrem WordPress-Dashboard hochladen. Gehe dazu zum Menü „Design“ und klicke auf „Themes“. Klicke auf „Neues Theme hinzufügen“ und wähle dann die ZIP-Datei Deine Child Themes aus, um es hochzuladen. Sobald das Theme hochgeladen wurde, aktiviere es einfach durch Klicken auf die Schaltfläche „Aktivieren“.
Du brauchst Hilfe bei der Erstellung eines Child Themes?

























Ich möchte die Mobile Version unserer Homepage über ein Childtheme realisieren da die mobile Version doch erheblich von der Parrentversion abweicht. Ein Childtheme hab ich schon installiert. Geht das so wie ich mir das vorstelle, oder gibt es da andere Möglichkeiten? Ich arbeite mit dem Ocean WP Theme und Elementor Pro.
Über Hilfe würde ich mich sehr freuen.
LG
Peter
Danke für die tolle Anleitung für ein Child-Theme.
Sehr gerne 🙂 Viel Erfolg mit Deinem neuen Child-Theme