In diesem Beitrag zeige ich Dir, wie Du Deine WordPress Website schnell und effektiv für Ladezeiten optimierst.
Pagespeed, also die Ladezeit Deiner Seite fängt ganz am Anfang bei der Wahl des Betreibers/Hosters an. Heutzutage stehen einem die verschiedensten Anbieter zur Verfügung, die sich in unzähligen Variablen unterscheiden.
Wir haben vor Jahren schon Webseiten und Onlineshops optimiert – und das alles ohne zusätzliche Plugins.
Langsamen PHP-Code und große Datenbankabfragen lösen Performance-Plugins nicht, sie kaschieren nur geschickt diese Probleme.

PageSpeed bei WordPress mit einem schnellen Hoster erhöhen
Worauf achte ich dabei?
- Aufgrund seiner ressourcenschonenden Arbeitsweise eignet sich NGINX hervorragend für Webseiten mit hohen Besucherzahlen und Traffic-Aufkommen. Der Marktanteil der Software ist in den letzten Jahren beträchtlich angestiegen. Bekannte Hoster sind z.B. Raidboxes oder Timmehosting
- Der Apache HTTP Server hingegen ist ein quelloffenes und freies Produkt der Apache Software Foundation und einer der meistbenutzten Webserver im Internet. Hoster sind z.B. Webgo, All-Inkl
- HTTP/2 Support (zum Http/2 Checker)
- SSD Webspace
- kostenfreies SSL Zertifikat
Da brauche ich vorerst kein teureres Nginx. Ich nutze Nginx vor allem bei Shopsystemen und Websites mit hohem Besucheraufkommen, wo sich also die zusätzlichen Kosten lohnen.

HTTP/2 Support
Was ist HTTP/2?
Die Protokollversion HTTP/2 verbessert die Geschwindigkeit, Effizienz und Sicherheit der Datenübertragung Bei HTTP/2 werden mehrere Daten parallel über nur eine Verbindung sowie komprimiert übertragen, was die Ladezeiten deutlich beschleunigt.
HTTP/2 Support ist heutzutage der Standard. Ich würde nie wieder ein Hoster ohne HTTP/2 nutzen. Cloudflare nutzt bereits HTTP/3.
SSD vor HDD
Im Zeitalter der Flashspeicher sollte man SSD bei seinem Webhoster nutzen. Diese haben eine höhere Ausfallrate aber darum kümmert sich Dein Hoster. Als Dank bekommst Du wesentlich schnellere Zugriffsraten.
Umstellung auf SSL
Hoster wie All-Inkl bieten unbegrenzte SSL-Zertifikate. Diese sollten heutzutage kostenfrei zur Verfügung stehen. Stelle wann immer möglich auf SSL um (Http zu Https).
HTTP auf HTTPS in WordPress umschreiben
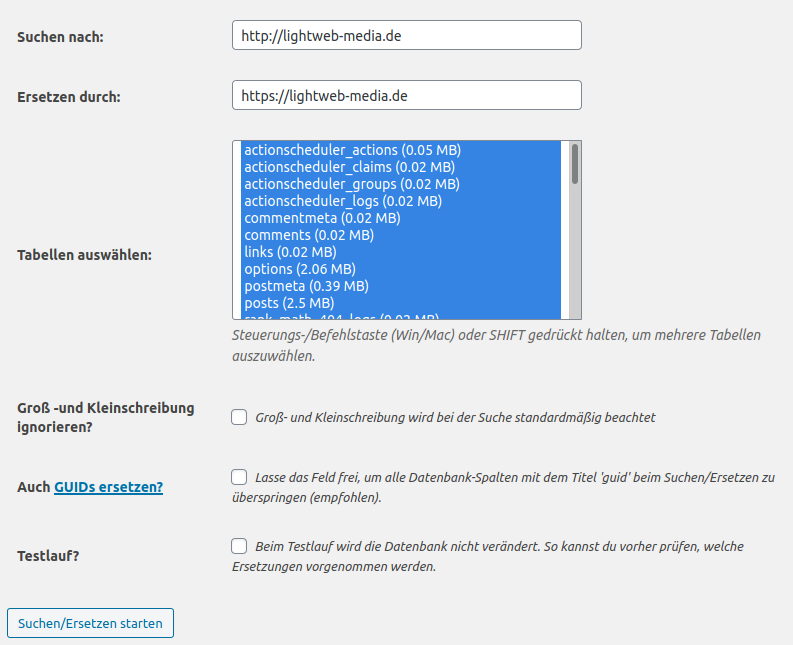
Nachdem ein SSL Zertifikat erworben wurde, stelle ich die Website mit dem Plugin Better Search Replace um. Dabei versuche ich in meiner Datenbank alle Http Verweise auf Https zu ändern. Manchmal greift Better Search Replace nicht alle Einträge ab, sodass ich zusätzlich Velvet Blues Update URLs nutze.

Suche ein schnelles, leichtes WordPress Theme
Jeder kann heutzutage Themes erstellen. Die Crux dabei ist, dass es den aktuellen Standards entspricht. Hier meine ich insbesondere Sicherheitsaspekte – aber auch die verwendeten Scriptsprachen spielen eine Rolle. Hier haben wir ein WP Theme Speedtest durchgeführt.
Wie erkennt man ein schnelles Theme?
Meistens wird damit geworben. Heutzutage legen viele Entwickler Wert auf die Schnelligkeit ihrer Themes und werben gezielt mit Pagespeed Statistiken.

Ich schaue auf folgende Schlagwörter in der Themebeschreibung:
- von Grund auf neu programmiert
- Auf Schnelligkeit optimiert
- Mit SCSS, Angular JS etc programmiert
Auch prüfe ich ab und zu die Demos mit Pingdom.
Unsere empfohlenen Themes sind:
- s_
- GeneratePress
- HTML5 Blank
- Astra
- alle FSE-Themes
Sobald ich mein Theme ausgesucht habe, werde ich ein Child Theme installieren. So kann ich verhindern, dass Themeupdates meine Änderungen im Code überspielen.

Plugins für besseren PageSpeed in WordPress
Zum Testen und Ausprobieren kann man seine Website lokal auf dem eigenen Rechner hosten. Dazu nutzen wir DDEV.
Jetzt sollten wir auf die einzelnen Speedtests hören und uns darauf konzentrieren die wichtigsten Ladeverzögerer zu beseitigen.
Eine frische Installation, auf einem guten Server mit einem tollen Theme ist schon mal ein sehr guter Anfang. Sobald wir aber Verbindungen nach außen aufbauen, Bilder und Videos diverse Plugins im Einsatz haben usw verzögert sich der Seitenaufbau ziemlich schnell.
Hier können wir durch verschiedenste Techniken und Plugins Abhilfe schaffen.
WordPress Caching – bestenfalls mit WP Rocket
WP Rocket ist ein Caching-Plugin, das WordPress-Websites beschleunigt, indem es den Inhalt zwischenspeichert.
WP Rocket ist eine All-in-One-Lösung, mit der Sie Ihre Website beschleunigen. Es ermöglicht den Inhalt der Website zwischenzuspeichern, was bedeutet, dass er nicht jedes Mal aus der Datenbank geladen werden muss, wenn ein Besucher die Website besucht. Dadurch wird die Website erheblich beschleunigt.
WP Rocket bietet auch andere Funktionen wie die CDN-Integration, WebP Integration usw..
Durch CDNs werden die Inhalten auf Servern auf der ganzen Welt gespeichert und schneller den Endnutzern zur Verfügung gestellt.
Das Plugin ist in zwei Versionen erhältlich: Lite und Pro. Die Pro-Version schaltet viele weitere Funktionen frei, wie z. B. globale CDN-Unterstützung, Caching von angemeldeten Benutzern, automatische Minimierung von CSS- und JavaScript-Dateien und mehr.
Ausgehende Verbindungen bei neuen WordPress Installationen
Nutze ich Gravatare für meine Kommentare oder generell in meiner WP Installation? Wenn nicht, dann raus damit (EInstellungen – Diskussion – Gravatare deaktivieren)
Nutze ich in meinem Theme Google Fonts und werden die über Google geladen? Dies könnte Probleme mit der DSGVO geben und sollte lokal auf dem Server geladen werden.
Die eingebundenen Fonts solltest Du mit Display:Swap einbinden.
Wenn Du font-display: swap; verwendest, werden Webtext sofort angezeigt und wenn die Webschrift bereit ist, zur ihr geswaped.
Verbindungen die uns sehr oft bei Kunden auffallen:
- Jetpack + Google Analytics zur Anzeige von Statistiken.
- Statistiken sind gut und schön, aber ich muss diese auch effektiv nutzen. Ich halte den Einsatz von 2 verschiedenen Services nicht für zweckmäßig und würde Jetpack nicht im Verbund mit GA einsetzen. Jetpack selbst hat 2 ausgehende Verbindungen.
- Auch habe ich bei kleinen Projekte, bei denen ich nicht auf Konversion tracke erst gar kein Statistiken. Dort reicht mir meist die Google Search Konsole aus und ich verhindere unnötige Datenschutz Opt Ins durch Trackingplugins die ich sowieso nicht nutze.
- Facebook Like Box bei kleineren Projekte: auch hier wird eine Verbindung zu Facebook aufgebaut, die vorher vom Besucher zugestimmt werden muss. Ich umgehe dies gerne, indem ich ein Bild von der Likebox anstelle dieser einsetze und zu der gewünschten FB Seite verlinke.
Laden von Bildern oder Skripten anderer Websites
Oftmals werden Javascript, CSS oder auch Bilder von anderen Websites geladen. Das ist bei einigen Anwendungszwecken auch sinnvoll. Sollte es nicht essentiell notwendig sein Verbindungen außerhalb meiner Website aufzubauen, schaue ich das ich die Dateien entweder entferne oder lokal hoste. Auch Google Analytics kann man lokal hosten, wenn man das möchte.
Bildergrößen / Komprimierung / Aktuelle Standards
Bildergrößen
WordPress erstellt automatisch von jedem hochgeladenen Bild unzählige Thumbnails. Je nach Theme können dies unterschiedlich viele sein. Um Speicherplatz zu sparen würde ich generell zu folgender Grundregel greifen:
- jedes Bild sollte vor dem Upload bearbeitet werden und auf die Größe gebracht werden wie ich es später einsetzen werden. Binde ich also nur ein 400 x 400 Pixel großes Bild ein schneide ich es direkt auf die richtige Größe.
Komprimierung
Auch kann ich gleich die Komprimierung des Bildes auf meinem Rechner durchführen. Dazu rate ich zu einer Komprimierung die nicht allzusehr die Qualität der Bilder verringert.
- Loosely 80% hat sich in der Praxis bewährt. -> Bild vorher / nachher
Auch das kann natürlich per Plugin optimiert werden. Dazu nutze ich Imsanity oder Smush in der Free Version. Die Bilder werden beschnitten und verringert.
Aktuellen Bildstandard WebP laden
WebP gilt neben JPEG2000 und AVIV heutzutage als Standard. Dieses wird von den meisten Browsern bereits unterstützt. Sollte ein Browser das Bildformat nicht unterstützen wird die Originaldatei geladen.
Die Umwandlung löse ich meist per Plugin. Als kostenlose Version empfehle ich WebP Express, dieses verwendet Funktionen eures Hoster. Sollte die Generierung von WebP nicht durch Deinen Hoster unterstützt werden, kann ich zum bezahlten Plugin Optimus raten, was ich auch auf einigen meiner Installationen verbaut habe.
WordPress Scripte zur Ladezeitverbesserung
Gib die folgenden Codes in die functions.php Deines Themes ein:
JavaScript im den Footer laden
function ah_footer_enqueue_scripts() {
remove_action('wp_head', 'wp_print_scripts');
remove_action('wp_head', 'wp_print_head_scripts', 9);
remove_action('wp_head', 'wp_enqueue_scripts', 1);
add_action('wp_footer', 'wp_enqueue_scripts', 5);
add_action('wp_footer', 'wp_print_head_scripts', 5);
}
add_action('wp_enqueue_scripts', 'ah_footer_enqueue_scripts');
Statische Ressourcen von Query-Strings bereinigen
function evolution_remove_wp_ver_css_js( $src ) {
if ( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'evolution_remove_wp_ver_css_js', 9999 );
add_filter( 'script_loader_src', 'evolution_remove_wp_ver_css_js', 9999 );
WP Cron abschalten
Was macht der WP-Cron?
- Veröffentlicht geplante Artikel
- Prüft das System auf Updates (Core, Theme, Plugins)
- Pingbacks
- Was auch immer die aktivierten Plugins über Sheduled Events machen
Nachteile des WP-Cron-Systems:
- Nicht zuverlässig
- Serverperformance Fresser
- Ist einfach nicht die Aufgabe eines Besuchers!
Folgenden Code in die wp-config.php schreiben, direkt unter define(‚DB_COLLATE‘, “);
/**
*
* WP-Cron für mehr Performance abschalten. Server-Cronjob ruft die Datei alle 15min auf.
*
*/
define('DISABLE_WP_CRON',true);
Heartbeat-Schnittstelle von WordPress abschalten
// Heartbeat-Schnittstelle komplett abschalten
add_action('init', 'stop_heartbeat', 1);
function stop_heartbeat()
{
wp_deregister_script('heartbeat');
}
// Heartbeat-Schnittstelle außerhalb der Beiträge abschalten
add_action('init', 'stop_heartbeat', 1);
function stop_heartbeat()
{
global $pagenow;
if ($pagenow != 'post.php' && $pagenow != 'post-new.php') wp_deregister_script('heartbeat');
}

