Ein Favicon ist eine kleine Grafik bzw. ein Icon, welches im Browser-Tab neben dem Titel der Website angezeigt wird. Das Icon ist auch für gesetzte Lesezeichen sichtbar und wird auf mobilen Geräten in den Suchergebnissen angezeigt.
Zusammengefasst:
- Größe und Format: Favicons sind in der Regel 16×16 Pixel groß und haben ein ICO-Format. Es gibt jedoch auch größere Versionen für hochauflösende Geräte.
- Identifizierung: Ein Favicon hilft, eine Website von anderen zu unterscheiden und verbessert die Benutzerfreundlichkeit. Dabei sollte es ein hohen Kontrast haben, um auch durch Sehschwache erkannt zu werden.
- Browserunterstützung: Favicons werden von den meisten modernen Browsern unterstützt, einschließlich Chrome, Firefox und Internet Explorer.
- Platzierung: Ein Favicon wird in der Regel im Root-Verzeichnis der Website platziert und mithilfe des HTML-Tags
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">eingebunden.
Mit einem gut gewählten WordPress Favicon wird die Corporate Identity unterstützt und ein Wiedererkennungsmerkmal geschaffen.
Daher sollte jede Website über ein Favicon verfügen. In vielen Fällen wird das Logo verwendet.

Favicon ist ein Mischwort aus Favoriten und Icon.
WordPress Favicon anlegen
Um ein Favicon in WordPress einzustellen, benötigst Du zunächst eine passende Grafik. Viele Unternehmen oder Marken nutzen ihr Logo oder einen Teil davon. In jedem Fall sollte ein Icon genutzt werden, welches zum Stil und zu den Farben der Corporate Identity passt.
Durch ein passendes WordPress Favicon wird ein einheitliches Branding unterstützt.
Bei der Erstellung von einem WordPress Favicon ist zu beachten, dass die benötigte Grafik quadratisch und klein ist. Text ist kaum lesbar und detaillierte Icons sind nicht erkennbar.
Entscheide Dich daher für eine einfache und auch in kleiner Größe erkennbare Grafik. Sollte das Logo zu groß sein, lassen sich vielleicht einzelne Ausschnitte oder der Anfangsbuchstabe verwenden.
Um sicherzustellen, dass das Favicon in jedem Browser korrekt anzeigt wird, sollte es als .ico Datei gespeichert werden. Das Dateiformat ist eher unbekannt und vielleicht hast Du bisher noch nicht viel davon gehört. Es wird speziell für die Speicherung von Icons verwendet. Aktuelle Browserversionen unterstützen normalerweise auch ein WordPress Favicon, welches als .png gespeichert ist.
Um sicherzustellen, dass Dein Favicon von jedem Browser erkannt wird, solltest Du es als .ico speichern.
Die wichtigsten Punkte im Überblick:
- Ein Favicon hat in der Standardanzeige im Browser-Tab eine Größe von 16 x 16 Pixel – wird dort also sehr klein angezeigt. Erstellen solltest Du es mit einer Größe von 512 x 512 Pixel.
- Es gibt eine Reihe an Tools, die Dir bei der Erstellung und dem Design von Deinem WordPress Favicon helfen können.
- Um andere Formen zu schaffen und beispielsweise ein rundes Symbol zu nutzen, kann ein transparenter Hintergrund verwendet werden.
- Das gewählte WordPress Favicon sollte zu der Corporate Identity passen und auf kleiner Fläche gut erkennbar sein.
- Die Grafik sollte als .ico Datei verwendet werden. Es gibt verschiedene Konverter, die es ermöglichen, Dein Favicon im entsprechenden Dateityp zu speichern.
Dies und viele weitere Details kontrollieren wir in unserer SEO Analyse. Diese deckt manuell Schwachstellen auf und priorisiert Todos. Hier mehr Informationen zur SEO Analyse.
WordPress Favicon einrichten: 3 einfache Möglichkeiten
Viele der verfügbaren Themes bieten die Möglichkeit, das WordPress Favicon bequem über den Customizer hochzuladen. Das ist die wohl schnellste und einfachste Methode. Auch wenn Du diese Funktion in vielen Themes finden wirst, ist sie leider nicht überall vorhanden. Alternativ lässt sich das Favicon über ein Plugin hochladen oder manuell auf Deiner Website einfügen.
1. Favicon über den Customizer hochladen
Die wohl unkomplizierteste und schnellste Methode zum Einfügen vom WordPress Favicon erfolgt über den Customizer. Da jedes Theme unterschiedlich programmiert und aufgebaut ist, ist die Funktion nicht immer an der gleichen Stelle zu finden. Manche Themes verwenden außerdem leicht abweichende Bezeichnungen.
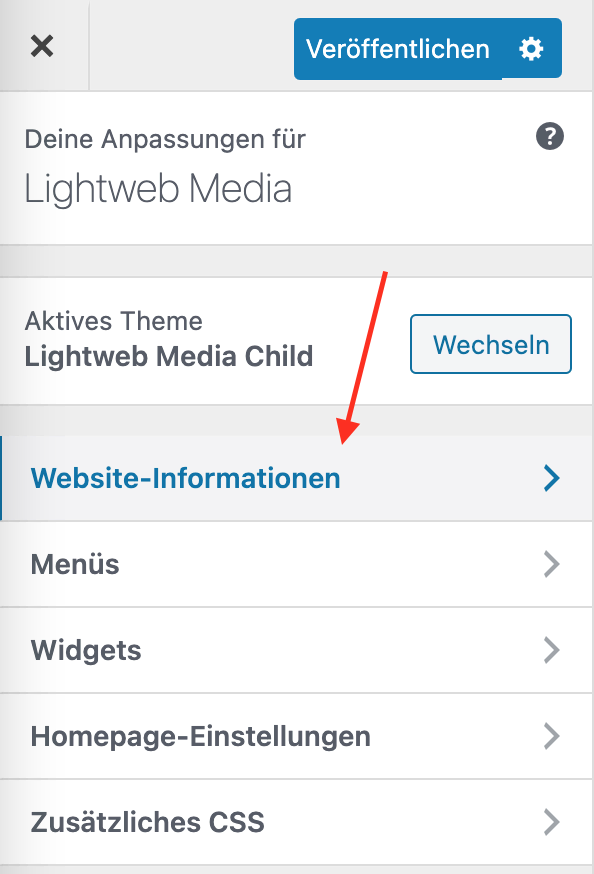
Üblicherweise lässt sich das WordPress Favicon wie folgt einstellen:‚
- Klicke im Menü auf der linken Seite auf den Punkt „Design“ und wähle „Customizer“ aus.
- Suche nach dem Punkt „Website-Informationen“ oder einer ähnlichen Bezeichnung.
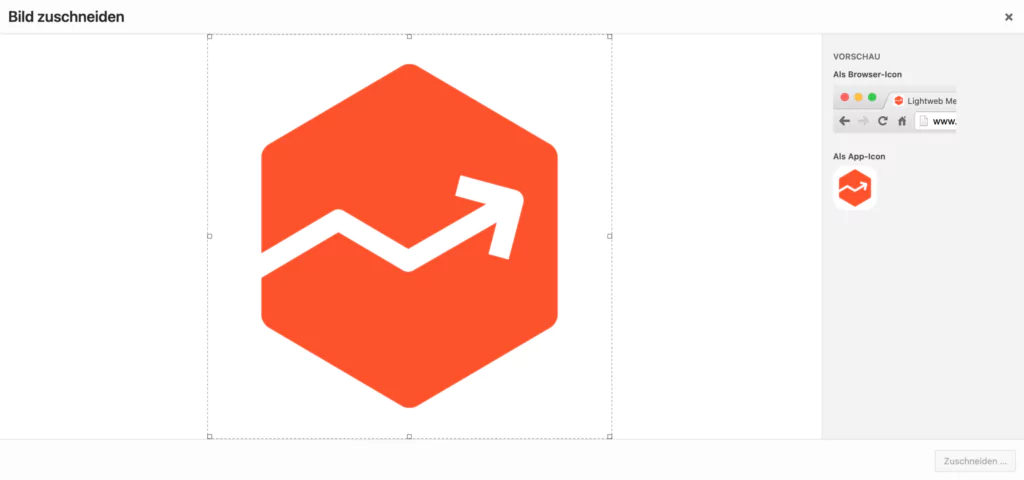
- Im Bereich „Website-Icon“ kann das erstellte WordPress Favicon ausgewählt und hochgeladen werden.



2. Favicon über ein Plugin hochladen
Gerade in älteren Themes, die von Ihrem Herausgeber nicht oder selten aktualisiert werden, kann es sein, dass das Einbinden vom WordPress Favicon über den Customizer nicht möglich ist.
Wenn Du keine Möglichkeit findest, das WordPress Favicon über den Customizer im Theme hochzuladen, oder eine andere Einbindung bevorzugst, kannst Du ein Plugin verwenden.
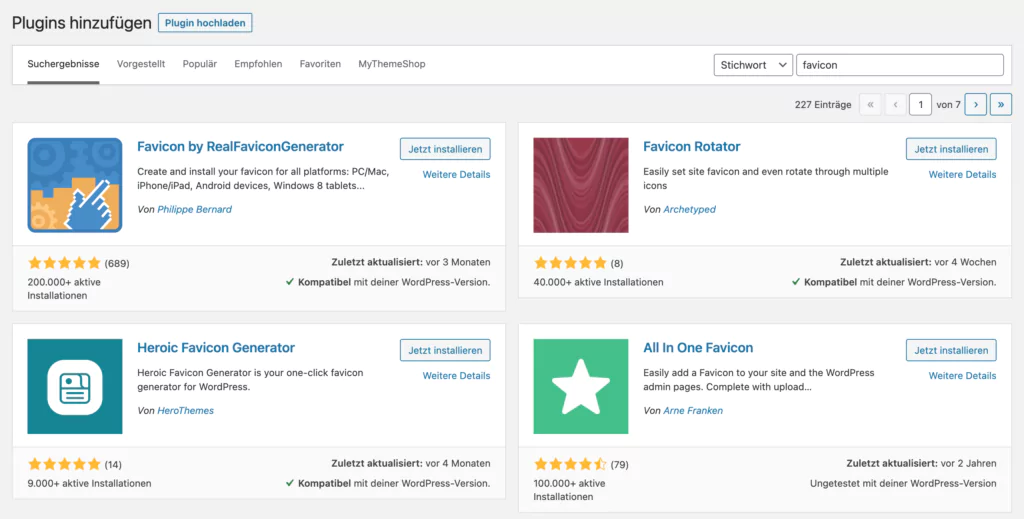
Über den Menüpunkt „Plugins“ und im nächsten Schritt „Installieren„, können gelistete Plugins durchsucht und über einen Klick direkt installiert werden.

Es empfiehlt sich stets darauf zu achten, dass das gewählte Plugin positive Bewertungen hat und die einfache Einbindung von Deinem WordPress Favicon ermöglicht wird.
Ein bekanntes und kostenloses Plugin zur Einbindung von einem WordPress Favicon ist Favicon by RealFaviconGenerator. Als Alternative ist All In One Favicon zu empfehlen. Beide Plugins bieten die Möglichkeit eine Grafik direkt über das Plugin hochzuladen und als Favicon einzustellen.
3. Favicon manuell über FTP hochladen
In den meisten Fällen ist eine der beiden oben genannten Wege möglich und ausreichend, um das WordPress Favicon einzurichten. Um den sicheren aber auch komplizierteren Weg zu gehen, lässt sich das Favicon über HTML auf der Website direkt einbinden. Dazu muss ein bestimmter Code in den Header der bestehenden Website ergänzt werden. Außerdem ist es notwendig, das Favicon über FTP auf den Server der Website hochzuladen.
Befolge dazu diese Schritte:

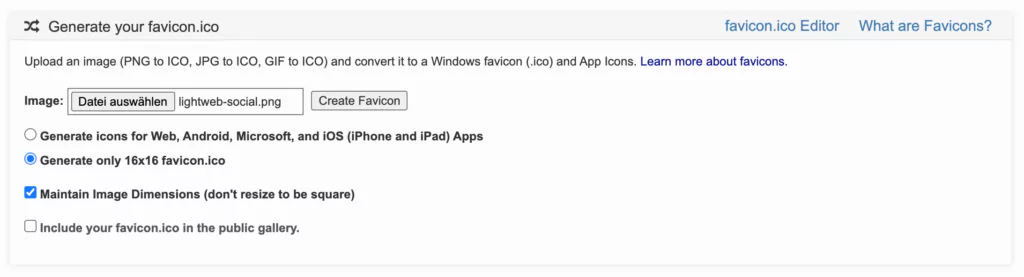
Erstelle dazu ein Favicon über den Favicon Generator.
Lade die .ico Datei herunter, Du benötigst die anderen Formate nicht. Auch musst Du Dein Bild nicht in die öffentliche Galerie hinzufügen.
Lade nun die .ico Datei in den Root Ordner Deiner WordPress Installation hoch und bearbeite Deine header.php im Child Theme mit folgenden Code.
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="icon" href="/favicon.ico" type="image/x-icon">
Solltest Du das Favicon nicht in den Root Ordner packen, musst Du oberhalb den Dateipfad noch anpassen.
Zu guter Letzt: Favicon überprüfen
In letzten Schritt solltest Du Dir das WordPress Favicon genau anschauen und seine korrekte Darstellung überprüfen. Ist die Grafik gut erkennbar? Passt das Favicon zum Branding Deiner Website? Wird es in verschiedenen Browsern und auch auf Deinem Smartphone korrekt dargestellt?
Glückwunsch – Wenn alles passt, bist Du mit der Erstellung von Deinem WordPress Favicon fertig!
Dies und viele weitere Details kontrollieren wir in unserer SEO Analyse. Diese deckt manuell Schwachstellen auf und priorisiert Todos. Hier mehr Informationen zur SEO Analyse.
Fazit
Ein WordPress Favicon ist im Handumdrehen erstellt und über einen der drei vorgestellten Möglichkeiten leicht einzubinden. Mit geringem Aufwand wird durch ein aussagekräftiges Icon ein markantes Wiedererkennungsmerkmal für jede Website geschaffen.
Viele Websites nutzen ein zu ihrem Branding passendes Favicon. Daher solltest Du auf jeden Fall dafür sorgen, in Deinem Tab ebenfalls mit einem Icon für Aufmerksamkeit zu sorgen.
Weitere WordPress-Artikel
Häufige Fragen
Was ist ein Favicon und wozu dient es?
Ein Favicon ist ein kleines Symbol oder Logo, das in der Adressleiste oder dem Tab eines Browsers angezeigt wird, um eine Webseite visuell zu identifizieren. Es hilft Benutzern, Webseiten leichter zu erkennen und zu unterscheiden, insbesondere wenn mehrere Tabs geöffnet sind.
Wie erstelle ich ein Favicon für meine WordPress-Website?
Um ein Favicon für Ihre WordPress-Website zu erstellen, können Sie ein Bildbearbeitungsprogramm wie Adobe Photoshop, GIMP oder Online-Tools wie favicon.io verwenden. Erstellen Sie ein quadratisches Bild (idealerweise 512×512 Pixel) und speichern Sie es im PNG- oder ICO-Format.
Wie binde ich ein Favicon in meine WordPress-Website ein?
Um ein Favicon in Ihre WordPress-Website einzubinden, gehen Sie in Ihrem Dashboard zu „Design“ > „Customizer“ > „Site Identity“. Dort können Sie das Favicon (auch Site Icon genannt) hochladen oder ändern. WordPress empfiehlt, ein Bild mit mindestens 512×512 Pixeln zu verwenden.
Wie lange dauert es, bis das Favicon in den Browsern angezeigt wird?
Es kann einige Minuten bis mehrere Stunden dauern, bis das Favicon in den Browsern angezeigt wird. Manchmal müssen Sie den Browser-Cache leeren oder die Seite mehrmals aktualisieren, um das neue Favicon zu sehen.
Warum wird mein Favicon nicht auf allen Geräten oder Browsern angezeigt?
Die Anzeige von Favicons kann je nach Gerät oder Browser variieren. Einige Browser benötigen möglicherweise ein ICO-Dateiformat, während andere PNG bevorzugen. Es ist ratsam, Ihr Favicon in beiden Formaten bereitzustellen und sicherzustellen, dass es mit den gängigsten Browsern und Geräten kompatibel ist.