Divi ist ein WordPress (WP) Theme, das für seine Benutzerfreundlichkeit und Flexibilität bekannt ist. Es ist ein Premium-Theme, das gekauft werden muss, um es verwenden zu können. Divi verfügt über eine Vielzahl von Modulen, die es Benutzern ermöglichen, ihre Inhalte auf eine ansprechende und elegante Weise zu präsentieren. Es bietet auch ein Template-System, mit dem Benutzer ihre Websites schnell und einfach erstellen können. Es sind viele Tutorials verfügbar, um Benutzern bei der Verwendung von Divi zu helfen, da es ist eines der am häufigsten verwendeten Themes in der WordPress-Community ist.
Das Divi Theme ist ein beliebtes WordPress-Theme, das von Elegant Themes entwickelt wurde. Es ist ein flexibles und anpassbares Theme, das für verschiedene Arten von Websites geeignet ist. Es ist einfach zu bedienen und bietet viele Möglichkeiten für die Anpassung des Layouts und der Designelemente. Um das Divi Theme zu erwerben, kannst Du ein Elegant Themes-Abonnement abschließen, das Zugang zu allen deren Themes und Plugins bietet. Alternativ kann man das Divi Theme auch einzeln auf der Website von Elegant Themes kaufen.
Mit dem Divi Theme von Elegant Themes erstellst Du einfach und schnell schöne WordPress Webseiten. Nach dem Kauf kannst Du das Divi Theme auf unbegrenzt vielen Webseiten nutzen – sowohl für eigene Projekte als auch für Deine Kunden.
Das coole am Divi Page Builder ist, dass Du Webseiten direkt im Frontend – das heißt in der Liveansicht – erstellst und somit unmittelbar sehen kannst, wie sich Deine Änderungen auf die Webseite auswirken und Deine Blöcke dargestellt werden.

Divi Theme – Schnell und professionell Webseiten erstellen
Das Divi Theme vom Entwicklerteam von Elegant Themes ist eines unter den beliebtesten WordPress Themes und wahrscheinlich jenes Theme, dass Du durchgehend und für bzw. innerhalb der meisten Branchen verwenden kannst. Dank des Divi Page Builders ist das Erstellen professioneller & individueller Webseiten in WordPress ein Kinderspiel.
Die Benutzeroberfläche des Themes ist mehrsprachig und natürlich befindet sich auch Deutsch darunter. Auf der Website der Entwickler hingegen ist die Beschreibung der Einzelheiten und Features auf Englisch. Daher nun mehr Informationen.
Das ist schlussendlich jedem Anwender selbst überlassen. Wir haben alle 3 im Einsatz und tendieren zu Gutenberg. Trotzdem gibt es eben viele Anwender, die nicht technisch aufwendige Gutenberg Blöcke erstellen wollen und trotzdem ein Frontend Editor benutzen möchten.
Für diejenigen scheint vor allem Divi mit seinen einzigartigen Designmöglichkeiten die richtige Wahl zu sein.
| Funktion | Beschreibung | Beispiel |
|---|---|---|
| Drag-and-Drop-Builder | Der Drag-and-Drop-Builder von Divi ermöglicht es Dir, Deine Website durch einfaches Verschieben von Elementen zu gestalten, ohne dass Du Code schreiben musst. | Wenn Du beispielsweise eine neue Seite auf Deiner Website erstellst, kannst Du den Drag-and-Drop-Builder nutzen, um das Layout schnell und einfach zu gestalten. |
| Vorlagen | Divi bietet eine große Auswahl an Vorlagen, die Dir helfen können, das Design Deiner Website schnell und einfach zu gestalten. | Wenn Du beispielsweise eine neue Website für einen Kunden erstellst, kannst Du eine Vorlage auswählen und anpassen, um Zeit zu sparen. |
| Anpassungsmöglichkeiten | Divi bietet viele Anpassungsmöglichkeiten, mit denen Du Deine Website individuell gestalten kannst. Du kannst Farben, Schriften und andere Designelemente anpassen, um Deine Marke optimal zu präsentieren. | Wenn Du beispielsweise ein neues Design für Deine Website erstellst, solltest Du die Anpassungsmöglichkeiten von Divi nutzen, um sicherzustellen, dass das Design Deine Marke optimal präsentiert. |
| Responsives Design | Divi ist für responsives Design optimiert, was bedeutet, dass Deine Website auf allen Geräten gut aussieht und funktioniert. | Wenn Du beispielsweise eine neue Website für einen Kunden erstellst, solltest Du sicherstellen, dass sie auf allen Geräten gut aussieht und funktioniert. Mit Divi ist das kein Problem. |
| Integration mit WordPress | Divi ist ein Theme, das speziell für WordPress entwickelt wurde. Es ist nahtlos in WordPress integriert und bietet viele Funktionen, die Dir helfen können, Deine Website zu optimieren. | Wenn Du beispielsweise eine Website für Dein Unternehmen erstellst, solltest Du sicherstellen, dass sie nahtlos in Deine WordPress-Website integriert ist. Mit Divi ist das kein Problem. |
| Support und Community | Divi bietet eine umfangreiche Support-Datenbank und eine aktive Community, die Dir bei Fragen und Problemen helfen kann. | Wenn Du beispielsweise Schwierigkeiten hast, eine bestimmte Funktion in Divi zu nutzen, kannst Du die Support-Datenbank oder die Community nutzen, um Hilfe zu erhalten. |
Jetzt aktuelle Angebote für Divi prüfen
Vorteile und Features von Divi Theme
Tja, die Vorteile sind tatsächlich einige – nicht umsonst ist Divi Theme inklusive Pagebuilder einer der Marktführer. Für Anfänger und Newbies mögen die Vorteile etwas zu viel erscheinen und können einschüchternd wirken, aber glaube uns, mit steigender Erfahrung werden die Features und Anwendungsmöglichkeiten schier endlos. Das Entwicklerteam von Elegant Themes hatte bei der Entwicklung von Divi immer nur eines im Kopf – die Conversionrate von Webseitenbetreibern zu erhöhen und die Verweildauer Deiner Kunden durch einzigartige Designmöglichkeiten möglichst in die Länge zu ziehen.
Divi auf Deutsch
In der Tat, das haben wir schon erwähnt, dennoch nicht zu unterschätzen, da viele Mitbewerber auch weiterhin ausschließlich auf English operieren. Divi Theme ist mittlerweile auf über 25 Sprachen verfügbar – selbstverständlich auch auf Deutsch. Außerdem, was noch viel wichtiger ist, hast Du eine deutsche Divi Community hinter dir, welche Dir rund um die Uhr Rede und Antwort steht.
Sollte Dir auch die direkte Divi Community nicht vollkommene Sicherheit bieten, findest Du auf YouTube ausreichend deutschen Content für die Beantwortung Deiner gängigsten Fragen.
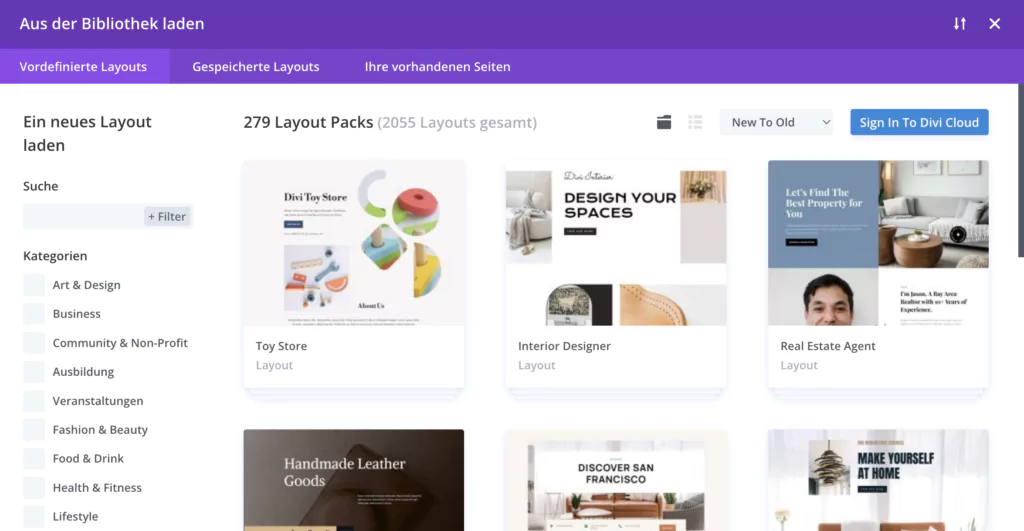
Layouts, Layouts und noch mehr Layouts
Wie Du bereits weißt, ist das Divi Theme mit seinem Pagebuilder ein Designkönig und das kann sich mit 110 Demo-Layout Packs und mit über 2.000 Layoutvorlagen sehen lassen. Die 110 Demo-Layout Packs verkörpern jeweils ganze Webseiten mit zahlreichen Unterseiten, was Divi zu den ganz Großen macht. Das ähnelt sehr Astra, nur ist Divi unserer Meinung nach wesentlich feiner und künstlerischer angehaucht.
Einfache Farbenauswahl und schnelles Arbeiten damit
Die Farbpalette bei Divi ist relativ leicht zu bedienen. Außerdem werden von Dir bereits verwendete Farben automatisch abgespeichert und Du kannst sie im Schnellzugriff wiederverwenden. Das macht Designen nicht nur schneller, sondern auch wesentlich handlicher.
Kinderleichte Anpassung von absolut Allem
Wenn wir sagen, dass Du bei Divi alles anpassen kannst, dann meinen wir das auch. Es ist sehr benutzerfreundlich und lässt Designerherzen höher schlagen. Der Divi-Pagebuilder wird auch den einen oder anderen Elementor-Fan abwerben können, da die Anpassung der Elemente für einige wesentlich angenehmer – mittels eines klügeren Drag-and-Drop Systems – von statten geht.
Die Arbeit mit globalen Elementen
Viele wird es an das Release von Gutenberg 2.0 erinnern – das Gamechanger Feature globale Elemente. Du kannst allerdings nicht nur in Gutenberg damit arbeiten, sondern auch in Divi. Wiederkehrende Elemente speicherst Du ganz einfach in Deiner Bibliothek ab und kannst diese global mit einem Knopfdruck verändern. Das erspart Dir viel Arbeit und sorgt für eine einheitliche Corporate Identity Deiner Webseite.
Divi ist SEO
Leider gibt es immer noch viele Themes da draußen, die mit SEO nichts am Hut haben. Divi hingegen sehr wohl, da Du die Gliederung Deiner Seite leicht mittels den H1-H6 Überschriften-Tags managen kannst und somit auch das Crawlen Deiner Webseite erleichterst.
Mobil, Tablet & Desktop kein Problem für Divi
Es ist kein Geheimnis, das vor allem im Advertising-Bereich 90% Deines Traffics mobiler Natur ist. Mit den Designlayouts von Divi steht einem responsiven Design nichts im Wege. Du kannst ähnlich zu Elementor Blöcke Deiner Webseite auf den verschiedenen Geräten ausblenden und gerätespezifisch anpassen.
100+ Addons für Deine Divi Webseite
Ein großer Vorteil von Divi ist die Divi Community, welche sich laufend mit der Erstellung und Integration neuer Features und Addons beschäftigt. Mit über 100 zusätzlichen Addons kannst Du nahezu im Alleingang Webseit-spezifische Elemente integrieren und Deinen Nutzern einzigartige Erfahrungen bieten. „Divi Booster“, „Divi Switch“ und „Divi Ghoster“ sind nur ein Teil der gesamten Reihe. Es stimmt, einige sind kostenpflichtig, andere wiederum kostenlos – es liegt an Dir welche Addons Du benötigst und zu Dir bzw. Deiner Webseite passen.
Wir empfehlen Dir Dich vorab innerhalb der Divi Community schlau zu machen, welches Addon das ideale für Dich und Dein Vorhaben ist, vor allem wenn es um bezahlte geht.
Jetzt aktuelle Angebote für Divi prüfen
Kontinuierliche Weiterentwicklung und Unterstützung
Elegant Themes entwickelt Divi ständig weiter und bietet einen hervorragenden Support bei Fragen und neuen WordPress Versionen. So kannst Du Dir sicher sein, dass Du auf Jahre hinaus mit Divi ein zuverlässiges und technisch führendes Theme nutzt.
Nachteile des Divi Themes
Wo es einen Haufen Vorteile gibt, ist auch der ein oder andere Nachteil beheimatet. Zwar lässt das Meisterwerk von Elegantthemes nicht viel zu Wünschen übrig, Kleinigkeiten gibt es aber dennoch.
Schwerer Wechsel zu anderen Themes
Ab und an – mag es durchaus vorkommen, dass Du vielleicht von Divi auf ein anderes Theme wechseln möchtest. Das hängt selbstverständlich von Deinem Geschmack ab. Wenn Du allerdings mit vielen Shortcodes innerhalb Deiner WordPress Website arbeitest, wird sich das schwerer herausstellen als Dir lieb ist. Bei einem Theme-Wechsel wird oftmals Dein ganzes oder Teile Deines Layout zerstört. Du wirst dann meist nur kleine Code-Snippets sehen, was nicht unbedingt in Deinem Interesse liegt.
Natürlich will das Entwicklerteam von Elegant Themes Dich dadurch binden, ist allerdings nur ein schwacher Trost für Dich. Es kann gut sein, dass Du die gesamte Webseite von neu erstellen musst, je nachdem wie Du sie erstellt hast.
Sehr Code-lastig
Durch den Einbau sämtlicher Shortcodes und sonstiger Module wird Deine Website größer und größer. Zwar nicht zwangsläufig vom Aussehen her, von Deinem Quellcode hingegen sehr wohl. Natürlich wird laufend an der Optimierung gearbeitet, trotzdem ist und bleib Divi Code-lastig. Das größte Problem an dieser Sache ist, dass oftmals Funktionen und Skripte mitgeladen werden, die weder Du noch Deine Webseite benötigen. Nichtsdestotrotz ist Divi kein langsames Theme und schneidet auch im PageSpeed Test von Google keineswegs schlecht ab – was wir damit sagen möchten ist, dass es durchaus Themes mit einem schlankeren Quellcode gibt.
Möchtest Du Deinen PageSpeed
erhöhen?
Tipps zum Divi Theme Kauf
Divi ist nur direkt über die Webseite von Elegant Themes als Download erhältlich. Beim Kauf solltest Du darauf achten, dass Du mindestens das Developer Paket für 89 USD jährlich wählst oder Dich am besten direkt für die lebenslange Lizenz von einmalig 249 USD entscheidest. Denn das Divi Theme ist mit hoher Wahrscheinlichkeit eines der Haupt-WordPress Themes, dass Du für Deine Website fortan nutzen wirst. Mit dem Kauf erhältst Du das Recht Divi auf unbegrenzt vielen Domains zu nutzen.
Es ist ebenfalls möglich, kleinere Pakete zu kaufen. Der Grund, weshalb zum Beispiel das kleinere “Personal Paket” nicht ausreicht, ist einfach: Das Divi Page Builder Plugin bekommst Du erst ab dem Developer Paket inkludiert. Bei Elegant Themes kaufst Du also nicht nur einfach ein Produkt, sondern wirst Teil einer Gemeinschaft. Wir wünschen Dir viel Spaß und Erfolg beim Erstellen Deiner eigenen professionellen WordPress Website oder Deines womöglich ersten einzigartigen Blogs.
Mit Divi von Elegant Themes interessierst Du Dich für eines der besseren WordPress Builder.
Wir sind offizieller Affiliate Partner von Elegant Themes, d.h. wir dürfen Divi aufgrund unserer Erfahrung empfehlen.
Lerne die vielen Vorteile und Facetten von Divi kennen und nutze bei Interesse & weiteren Fragen gerne unser Kontaktformular.
Jetzt aktuelle Angebote für Divi prüfen
Divi Builder – so einfach erstellst Du Deine Webseite mit Drag & Drop Modulen
Mit dem WordPress Divi Theme vom Entwicklerteam von Elegant Themes ist die Erstellung von professionellen Webseiten und Blogs ein Kinderspiel. Das Theme ist Dank des Divi Page Builder Plugins so einfach wie ein Webbaukasten zu nutzen.
Mit seiner Benutzerfreundlichkeit und Vielseitigkeit kommen sowohl WordPress Anfänger als auch WordPress Fortgeschrittene vollends auf Ihre Kosten. Mit Divi dürfte Elegant Themes etablierten Homepagebaukastenanbietern in Deutschland, z.B. wie Jimdo, Wix und 1und1, den Markt streitig machen.
Divi Theme Training auf Deutsch und Englisch
Wenn Du WordPress und die Funktionsweise des Divi Themes schnell und umfassend erlernen möchtest, bieten wir Dir demnächst verschiedene Möglichkeiten an:
- WordPress Inhouse-Schulung für Unternehmen, Verbände, Organisationen und Agenturen
- WordPress Online Coaching via Skype oder Zoom
Umfangreichere Informationen zur Divi Schulung auf Deutsch und Englisch stellen wir Dir schon bald hier zur Verfügung. Bis dorthin schmökere ruhig durch einige unserer weiteren Artikel.
Dein Unternehmen benötigt eine Schulung?
Was macht Divi anders?
Elegant Themes hat die erste Version von Divi bereits im Jahr 2013 gelauncht und Divi wurde vor allem Dank des Divi Page Builder schnell zu einem der populärsten WordPress Themes weltweit. In Frühjahr 2016 hat Elegant Themes dann entschieden ihre Energie voll in Divi zu stecken und erneuten das komplette Theme von Grund auf.
Elegant Themes hat einen gut funktionierenden Visual Page Builder geschaffen.
Das Neuartige an Divi Page Builder ist, dass Du Änderungen an Deiner Website direkt im Frontend vornehmen kannst und nicht wie bisher im Backend. Sprich, nun ist es möglich, dass Du jede noch so kleine Änderungen, die Du an Deiner Website vornimmst, direkt live miterleben kannst. Du musst nicht länger erst eine Vorschau der Änderungen in einem separaten Tab öffnen.
Durch diese Neuerung verkürzt Du logischerweise die Zeit der Erstellung einer Webseiten mit WordPress.
Dieser Visual Builder von Elegant Themes ist der erste Frontend Editor, den wir bisher für WordPress gesehen haben. Probiere ihn am besten einfach mal aus und überzeugen Dich selbst.
An dieser Stelle sei gesagt, dass wir aufgrund der Performance unseren Kunden zu Gutenberg Blöcken & Themes raten. Das Full Site Editing seit WordPress 5.9. ist ebenfalls ein Frontend Editor, der performanter als Divi ist. Leider unterstützen noch nicht viele Themes das FSE.
WordPress Website mit dem Divi Theme erstellen lassen
Du fühlst Dich beim Erstellen Deiner eigenen Webseiten noch etwas unsicher oder hast keine Zeit dafür? Dann lass Dir einfach eine WordPress Divi Theme Website professionell und bequem erstellen.
Wir unterstützen Dich gern mit unserer Agentur
Damit wir Dir ein Angebot unterbreiten können, benötigen wir eine genauere Vorstellung, wie Deine Webseite künftig aussehen soll und welche Funktionen Du Dir wünscht. Am besten Du lässt hinterlässt uns hierzu via Kontaktformular eine Nachricht.
So startest Du mit dem WordPress Divi Theme
Was das WordPress Divi Theme so besonders macht, ist der Divi Page Builder. Der Divi Builder ist ein benutzerfreundlicher Drag-and-Drop-Seitenersteller, der den standardmäßigen WordPress-Editor ersetzt.
Mit diesem Divi Builder kannst Du professionelle Websites schneller und einfacher als je zuvor erstellen. Mit Divi Builder kannst Du Deine Website jetzt fast vollständig vom Frontend aus erstellen. Aktiviere dazu den Divi Visual Builder in der oberen WordPress-Navigation. Aber zuerst einige Grundlagen:
Wie der Divi Page Builder funktioniert
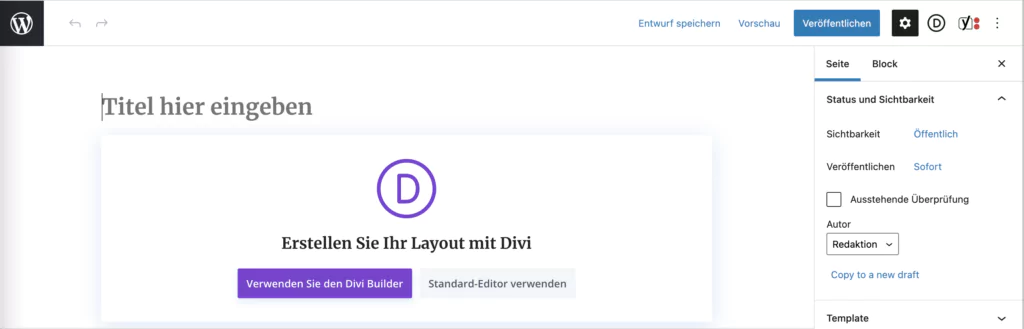
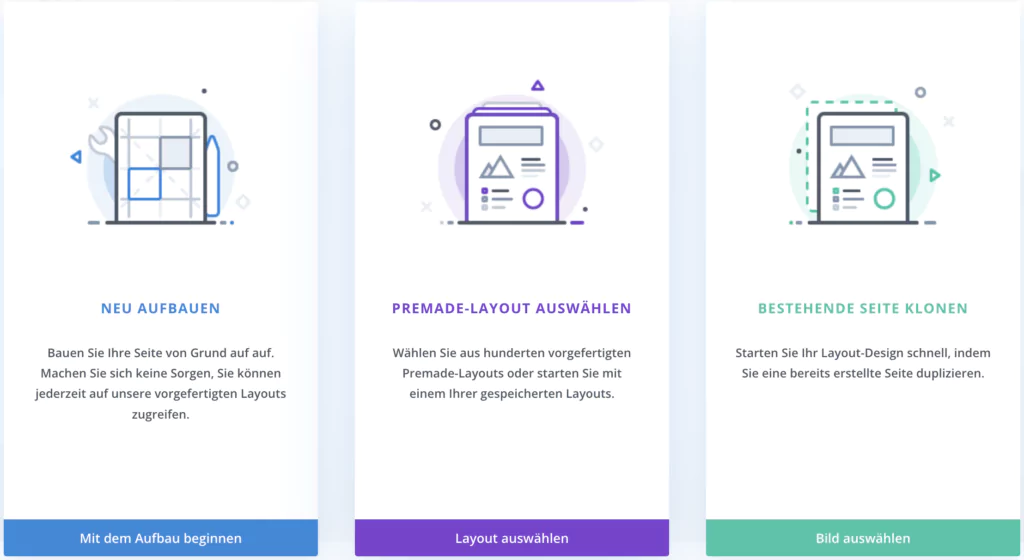
Um den Divi Page Builder nutzen zu können, muss dieser aktiviert werden. Du kannst dann für jede einzelne Seite und jeden Beitrag entscheiden, ob Du den Divi Builder oder den Standard-WordPress-Editor verwenden möchtest. Um den Divi Builder zu nutzen, erstellst Du eine neue Seite/Beitrag und klickst dann den Lila Button: „Verwenden Sie den Divi Builder“.

Aufbau und Struktur der Divi Layouts
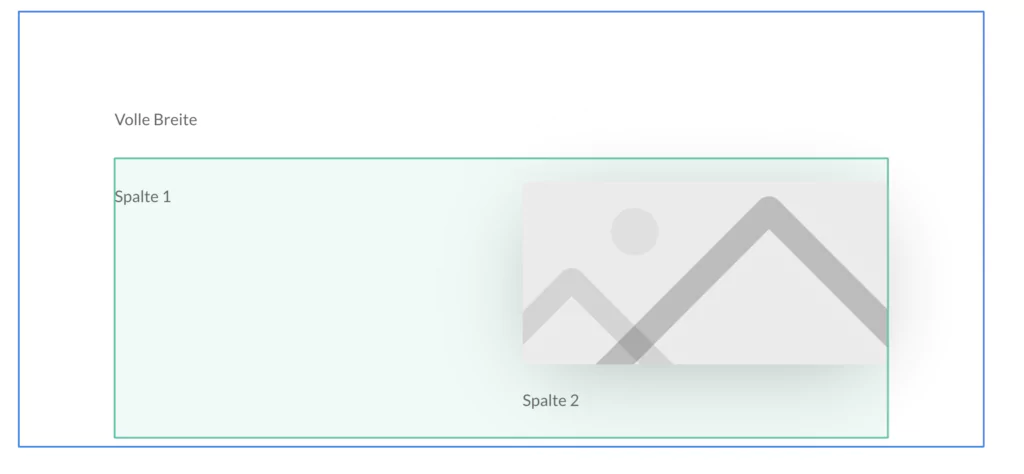
Du siehst nun ein mit Divi erstelltes Layout. Alles, was Du mit Divi Builder erstellst, besteht aus Abschnitten, Zeilen und Modulen.

Sektionen (blau) sind das größte organisatorische Element im Divi Builder. Sektionen beinhalten Zeilen (grün) mit Spalten. In den Spalten befinden sich wiederum Module (grau).
Eine Sektion kann z.B. aus zwei Zeilen bestehen. Die obere Zeile besteht nur aus einer Spalte mit einem Textmodul, das die Überschrift für diese Sektion beinhaltet. Darunter befindet sich eine Zeile mit zwei Spalten. Die linke Spalte enthält wieder ein Textmodul, die rechte Spalte enthält ein Bildmodul und darunter ein Textmodul für die Bildbeschriftung.

Divi bietet bis zu 50 verschiedener Module, die Du in die Webseite einfügen kannst. In jede Spalte können beliebig viele Module eingefügt werden, in jede Sektion beliebig viele Reihen und in jede Seite beliebig viele Sektionen. Alle Elemente können auf der Seite per Drag & Drop Steuerung bewegt werden, d.h. Du kannst z.B. das Bildmodul nach rechts ziehen und das Textmodul in die untere Spalte. Dieses Verschieben funktioniert ebenso mit Zeilen, Sektionen oder jeglichen anderen Elementen.

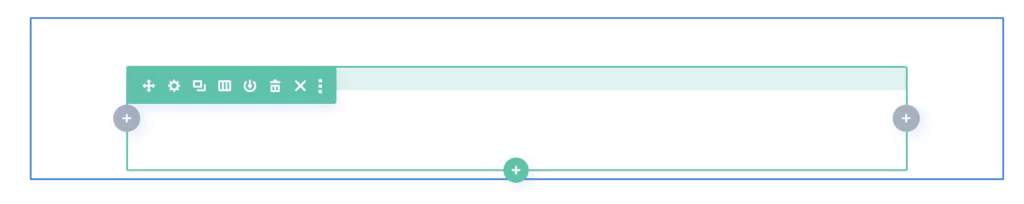
Eine neue Zeile hinzufügen
Um eine Zeile zu einer Sektion hinzuzufügen, klickst Du auf „Zeile hinzufügen“ in Deine Sektion. Danach öffnet sich ein Popup-Fenster mit verschiedenen Layouts, die zur Verfügung stehen.
Module hinzufügen
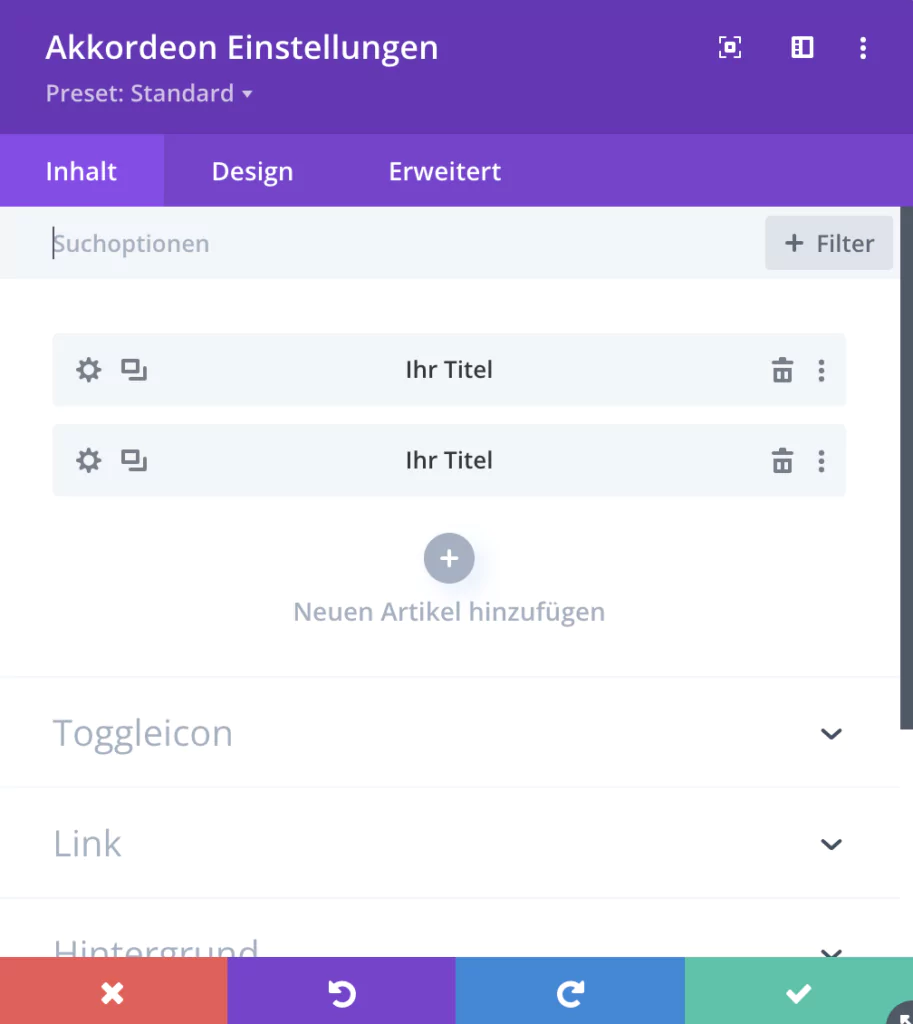
Wenn Du auf die Modul Buttons klickst, erhaltest Du ein neues Popup-Fenster mit allen 50 Modulen, die Dir zur Verfügung stehen. Die Möglichkeiten dieser Module sind so vielseitig, dass wir Dir hier nicht jedes Modul vorstellen können. Probiere die Module daher selbst einfach aus, um sie kennenzulernen.

Nach der Auswahl eines Moduls öffnen sich direkt die jeweiligen Moduleinstellungen. Auf diese kannst Du auch später jederzeit wieder zugreifen, indem Du auf das jeweilige Modul klickst. Unter Moduleinstellungen findest Du im Popup-Fenster drei Tabs. Die Inhalts-Einstellungen, erweiterte Designoptionen sowie einen erweiterten Tab für Custom CSS etc.

Generell findest Du das Wesentliche in den allgemeinen Einstellungen. Die erweiterten Einstellungen bieten Dir darüber hinaus mehr Kontrolle über das Erscheinungsbild des jeweiligen Moduls. Dort kannst Du zum Beispiel Schriftgrößen und Schriftarten ändern, Abstände anpassen oder Farbeinstellungen ändern.
Die nützlichsten Module
- Informationstext Modul: Ermöglicht es Dir einen Text mit Icon über oder neben dem Text anzeigen zu lassen. Ein Beispiel für den Einsatz dieses Moduls findest Du auf der Webseite zu unserem Zeitmanagement Seminar.
- Handlungsaufruf: Mit diesem Modul fügst Du einen Button ein.
- Text Modul: Die Allzweckwaffe für Texte und HTML Code, z.B. um iframes einzubinden.
- Bild Module: Um Bilder einzufügen – erklärt sich von selbst.
- Newsletter Modul: Verwendest Du um ein Formular für Newsletter einzubinden. Wie dies in der Praxis wirkt, siehst Du auf unserer Newsletter Seite.
- Kontaktformular Modul: Das Divi Formular sieht nicht nur gut aus – es bietet Dir auch Captcha Spam Schutz sowie eine Abfrage Logik.
Neben Einstellungen für Modulen, kannst Du auch Zeilen und Sektionen entsprechend anpassen.

Weitere Divi Theme Einstellungen
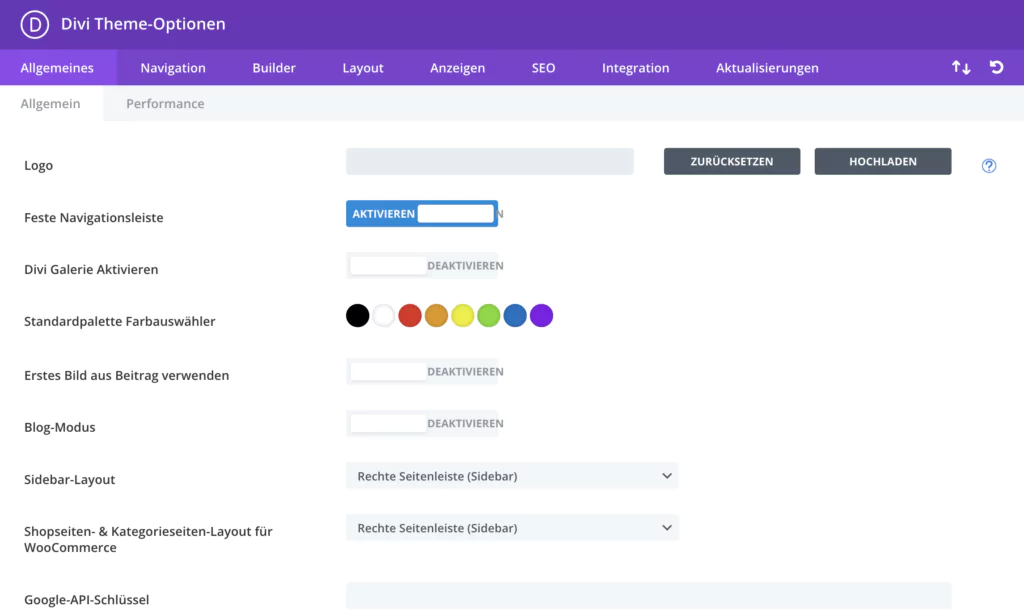
Divi Theme Optionen
Weitere Divi Theme Einstellungen wie beispielsweise das Hochladen eines Logos und das Verknüpfen von Social Media Profilen, findest Du unter dem Menüpunkt Divi und Theme-Optionen. Unter Updates könntest Du hier auch Deinen API Code aus Deinem Elegant Themes Konto eingeben, um automatische Updates zu erhalten.

Sonstige Theme Anpassungen
Im WordPress-Dashboard unter dem Menüpunkt Design und Customizer gelangst Du zu weiteren Divi Theme Einstellungen. Hier kannst Du z.B. die Position Deines Logos verändern, die Farbe Deiner Navigation ändern oder weitere Einstellungen vornehmen.
Fazit zum Divi Theme und dem Divi PageBuilder
Wir hoffen Dir mit dieser kurzen Divi Theme Einführung eine erste Orientierung gegeben zu haben, mit der Du nun selbst Deine eigene Webseite erstellen kannst. Wenn Du weitere Unterstützung zu WordPress und SEO wünschst, kannst Du uns gerne eine Nachricht senden.
Wir wünschen Dir weiterhin alles Gute und viel Erfolg für Deine Online-Ambitionen und digitalen Auftritt.