Die Barrierefreiheit einer Website optimiert das Nutzererlebnis für Personen mit körperlichen und kognitiven Einschränkungen. Dank gezielter Maßnahmen können Nutzer, die z. B. Hörprobleme haben oder anderweitig eingeschränkt sind, die Inhalte verstehen und mit der Website interagieren.
Hintergrundinformationen, eine Checkliste und mehrere Anleitungen zur Umsetzung der Barrierefreiheit auf Websites haben wir im Folgenden zusammengestellt.
Ist die Barrierefreiheit der Website SEO-relevant?
Für die Suchmaschinenoptimierung (SEO) ist eine barrierefreie Website nicht wichtig. Laut Aussagen des ranghohen Google-Angestellten John Mueller vom 25. März 2022 beziehe Google die Barrierefreiheit einer Website nicht als Ranking-Faktor ein. Zwar könne sich dies künftig ändern, doch entsprechende Pläne gäbe es bei Google derzeit nicht.
Dennoch weist Mueller darauf hin, dass eine barrierefreie Website in seinen Augen wichtig sei. So würden beispielsweise eingeschränkte Personen, die sich wegen bestimmter Barrieren auf einer Website nicht zurechtfinden können, diese Website nicht weiterempfehlen. Unserer Meinung nach ist dies ein wichtiger Aspekt.
Man kann bei einer barrierefreien Website von einem indirekt positiven Effekt auf die SEO ausgehen, denn auf einer solchen Website ist die Wahrscheinlichkeit höher, dass das größtmögliche Potenzial bei den Besucherströmen und bei der Verweildauer der User ausgeschöpft wird. Hohe Besucherströme und lange Verweildauern auf einer Website wirken sich eindeutig positiv auf die SEO aus.
dass die Barrierefreiheit der Website auf Umwegen zumindest eine geringe SEO-Relevanz hat. Weil es darüber hinaus mit Blick auf gesetzliche Verpflichtungen sinnvoll ist, die Barrierefreiheit der Website zu gewährleisten, befassen wir uns nun intensiver mit dem Thema.
Interesse an einer Beratung?
Ist die Barrierefreiheit der Website Pflicht?
Ob die Barrierefreiheit der Website eine Pflicht ist, hängt davon ab, um wessen Website es sich handelt. Aktuell sind nur öffentliche Stellen (wie z. B. Behörden und Stiftungen des öffentlichen Rechts) zur Einhaltung der nationalen Barrierefreie-Informationstechnik-Verordnung 2.0 (BITV 2.0) verpflichtet. Diese nationale Verordnung wurde formuliert, um Richtlinien der Europäischen Union (EU) umzusetzen. Wer keine öffentliche Stelle, sondern beispielsweise ein Unternehmen oder ein privater Blogger ist, muss sich nicht an das Regelwerk halten.
Weil für öffentliche Stellen die Barrierefreiheit der Website Pflicht ist, müssen diese sämtliche Standards erfüllen, die in der BITV 2.0 gefordert sind. Die Standards in der BITV 2.0 richten sich nach dem internationalen Regelwerk, den Web Content Accessibility Guidelines 2.1 (WCAG 2.1).
Unternehmen und Privatpersonen – man bezeichnet diese auch als „Rechtssubjekte der Privatwirtschaft“ – nutzen die WCAG 2.1 meist als eine Inspiration, um die Website nach eigenen Vorstellungen barrierefrei zu gestalten. Je nachdem, für wie wichtig Unternehmen und Privatpersonen die einzelnen Anforderungen an die Barrierefreiheit befinden, setzen sie diese auf ihrer Website um oder sehen von der Umsetzung ab. Alle Rechtssubjekte der Privatwirtschaft entscheiden demnach individuell, wie weit sie in puncto Barrierefreiheit ihrer Website gehen.
Im Folgenden gehen wir auf einzelne – in unseren Augen besonders wichtige – Anforderungen zur Barrierefreiheit der Website ein. Wir nutzen dabei die WCAG 2.1 als eine Grundlage.
Tipps und Tools zu den Anforderungen an die Barrierefreiheit der Website
Die Tipps zur Umsetzung eines barrierefreien Webdesigns resultieren aus den verschiedenen Einschränkungen und Ansprüchen, die Personen haben können. Für sehbehinderte Personen ist beispielsweise die Beschreibung von Bildern eine wichtige Maßnahme zur Barrierefreiheit: Wer die Bilder gar nicht oder nur schwach erkennen kann, profitiert davon, wenn ein beschreibender Tag (der sog. ALT-Tag) vorhanden ist. Personen, die wiederum keine Einschränkungen beim Sehen haben, aber dafür schlecht hören, profitieren von Untertiteln bei Videos.
Es muss sich allerdings nicht zwingend um Behinderungen oder Einschränkungen handeln, die ein barrierefreies Webdesign erforderlich machen. Auch gesundheitlich völlig uneingeschränkte Personen legen Wert auf die Barrierefreiheit der Website.
Ein geradezu populäres Beispiel für die Barrierefreiheit von Internetangeboten ist deren Mobiloptimierung. Mobiloptimierte Websites sind nutzerfreundlich. In diesem Fall ist die Barrierefreiheit sogar SEO-relevant, denn mobiloptimierte Websites werden von Google bei den mobilen Suchanfragen bevorzugt und erhalten ein höheres Ranking.
Wie zu sehen ist, sollte eine Website nicht nur für Personen mit Behinderungen oder Einschränkungen barrierefrei sein. Auch aus Gründen der allgemeinen Nutzerfreundlichkeit (Mobiloptimierung, einfache Navigation etc.) und dem leichteren Verständnis der Inhalte ist die Barrierefreiheit der Website bedeutend.
Im Folgenden gehen wir auf Maßnahmen zur Gewährleistung der Barrierefreiheit ein. Dabei geben wir, wo sinnvoll, kleinere Anleitungen zur Umsetzung der Maßnahmen und nennen Tools sowie Plugins, mit deren Hilfe sich die Maßnahmen für barrierefreie Websites umsetzen lassen.

Beschriftung von Grafiken
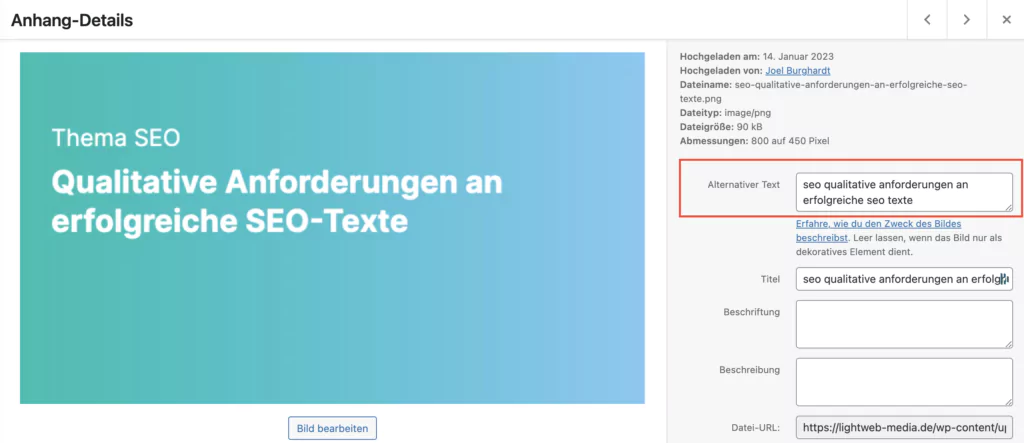
Personen mit Sehschwäche oder Blindheit können Grafiken nicht komplett bzw. gar nicht erkennen. Nutzen diese Personen einen Screenreader zum Lesen der Seite, so ist eine Beschriftung der Grafik notwendig. Der Screenreader liest die Beschriftung der Grafik vor, sodass Personen mit Seheinschränkungen erfahren, was auf der Grafik abgebildet ist.
Um Grafiken zu beschriften, werden ALT-Attribute gesetzt. In den meisten Content-Management-Systemen (CMS), wie etwa WordPress, ist eine Funktion zum Setzen von ALT-Attributen von Vornherein integriert; immer dann, wenn eine Grafik ins System hochgeladen wird, kann unter „Alternativtext“ eine Beschreibung der Grafik angegeben werden.

Beschreibung von Videos
Eine Beschreibung der Videos ist dann erforderlich, wenn Nutzer nicht hören oder sehen können.
Nutzer mit Seheinschränkungen sind auf eine synchronisierte Audio-Deskription angewiesen. Unter synchronisierter Audio-Deskription ist zu verstehen, dass eine Stimme aus dem Off beschreibt, was im Video geschieht; der Ton im Video hingegen bleibt unverändert. Bei der Entwicklung des Videos sollte für die Audio-Deskription eine separate Tonspur eingesprochen werden. Personen ohne Seheinschränkungen sollten diese Tonspur durch einen Klick leicht deaktivieren können.
Für Personen, die keine Seh-, sondern Höreinschränkungen haben, reichen Videos mit Untertiteln aus, um die Barrierefreiheit der Website sicherzustellen. Es bietet sich bei Videos an, die Untertitel selbst zu schreiben und ins Video einzubinden, anstatt die Untertitel automatisiert erstellen zu lassen. So ist sichergestellt, dass die Untertitel korrekt angezeigt werden und der Inhalt des Videos verständlich ist.
Formulare korrekt kennzeichnen
Um ein Webformular barrierefrei zu gestalten, sind folgende Dinge wichtig:
- Klare und präzise Bezeichnungen für die Formularfelder: Dies erleichtert es Benutzern mit Sehbehinderungen, das Formular zu verstehen und richtig auszufüllen.
- Verwendung von ARIA-Rollen und -Attribute sowie Label-Elemente: Diese sind mit den entsprechenden Formularfeldern verbunden und ermöglichen es Benutzern mit Screenreadern, das Formular zu navigieren und die Bedeutung der Felder zu verstehen.
- Zugänglichkeits-Kontrollen: Diese ermöglichen es Benutzern, das Formular an ihre Bedürfnisse anzupassen, z.B. durch Vergrößerung der Schriftgröße oder Anpassung der Farben.
- Fehlermeldungen: Es ist wichtig, dass Fehlermeldungen klar und präzise formuliert sind und dass Benutzer wissen, wie sie den Fehler beheben können.
- Tabellenreihenfolge: Es ist wichtig, dass die Tabellenreihenfolge logisch ist und sich an der natürlichen Lesereihenfolge orientiert.
- Validierung: Es ist wichtig, dass das Formular richtig validiert wird, um sicherzustellen, dass die eingegebenen Daten korrekt sind.
Erklärung oder Meidung von Fachbegriffen
Ganz im Sinne einer adressatengerechten Kommunikation, sollte eine Website für Personen verständlich sein, die auf dem jeweiligen Themengebiet fachlich weniger bewandert sind. Daher sollten im Text auftretende Fachbegriffe erläutert oder nicht genutzt werden.
Die Erläuterung von Fachbegriffen kann einerseits im Fließtext erfolgen, indem beispielsweise zur Erklärung des Begriffs ein eigener Satz formuliert wird. Andererseits sind die sogenannten Tooltips hilfreich, um Fachbegriffe zu erläutern.
Als Tooltip bezeichnet man Nachrichten, die eingeblendet werden, sobald der Mauszeiger auf einen Begriff bewegt wird. Es ist sinnvoll, dass Fachbegriffe als Tooltips markiert sind und die Markierung durch eine farbliche Hervorhebung deutlich erkennbar ist. Zeigt der User mit dem Mauszeiger auf den Fachbegriff, so erscheint ein Textfeld, in dem der Fachbegriff erklärt wird.
Mithilfe von Plugins lassen sich Tooltips gut in Texte integrieren. Ein simpleres Plugin, das dennoch seinen Zweck erfüllt, ist das Plugin WordPress Tooltips. Außerdem existiert mit dem Plugin Hurrakify für WordPress eine weitere beliebte Lösung, wobei dieses Plugin den Vorteil hat, dass die Erklärungen der Begriffe automatisch aus dem Internet gezogen und bereitgestellt werden.
Angebot einer Vorlesefunktion
Neben Personen mit Seheinschränkungen profitieren Personen, die nicht lesen und schreiben können, von Vorlesefunktionen. Es existiert eine Vielzahl an Plugins, mit denen sich die Vorlesefunktion auf einer Website nachrüsten lässt.
Ein Beispiel für ein populäres Plugin ist der Voice Reader Web von Linguatec. Mithilfe dieses Plugins lässt sich die Vorlesefunktion in 45 Sprachen nachrüsten.
eine Vorlesefunktion ohne Text-to-Voice-Plugin anzubieten, sondern die Texte mit einer menschlichen Stimme einzusprechen. Dies senkt die Fehleranfälligkeit und klingt wesentlich natürlicher.
Gewährleistung ausreichender Kontrastverhältnisse
Kontrastverhältnisse erleichtern es, Texte zu lesen und alle erforderlichen Informationen zu erkennen. Bei einem minimalistischen Webdesign mit wenigen und möglichst komplementären Farben dürfte es zu keinen Problemen mit den Kontrastverhältnissen kommen.
Anders verhält es sich allerdings bei der Kombination verschiedener Farben im Webdesign: Hier ist die Einhaltung ausreichender Kontrastverhältnisse anspruchsvoll. Hilfreich ist das Plugin WP Accessibility, das eine Textvergrößerungsfunktion und eine Kontrastansicht für WordPress nachrüstet.

Der Nutzen von Plugins wie WP Accessibility ist jedoch umstritten, denn immer mehr Experten argumentieren, dass die Betriebssysteme, die Browser und die Hilfstechnik diese Aufgaben besser lösen als die fehleranfälligen Plugins.
anstelle der Nutzung von Plugins die Website am besten von vornherein mit guten Kontrasten und einem gut lesbaren Text auszustatten.
Deutliche Kennzeichnung von Web-Animationen
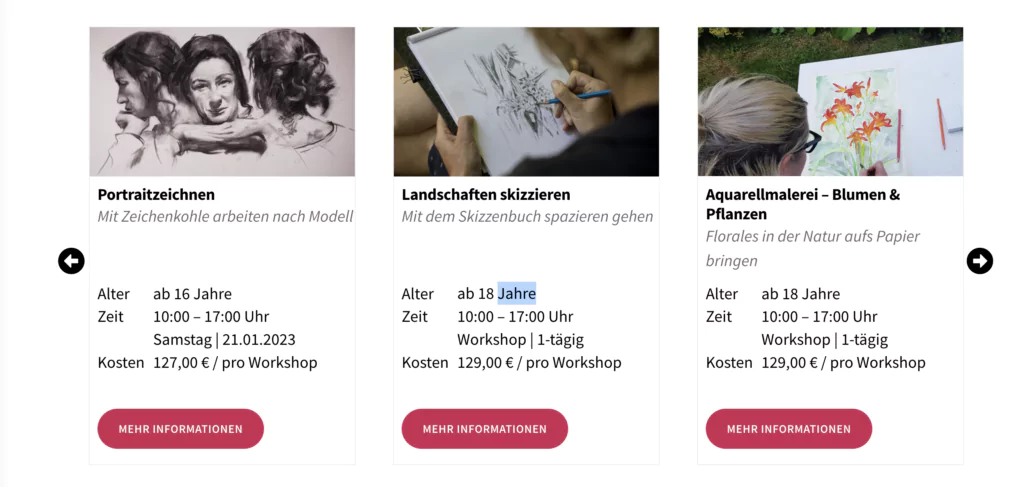
Es gibt Web-Animationen, die automatisiert ablaufen. Bildergalerien sind ein gutes Beispiel für solche Animationen. Abgesehen von Bildergalerien sind Einblendungen von Referenzen, Logos, Personen und anderen Dingen, die von links nach rechts automatisch durchlaufen, weit verbreitet.
Web-Animationen sollten immer so gekennzeichnet sein, dass User imstande sind, die Animationen individuell durchzuklicken. Wichtig sind in diesem Punkt für die Barrierefreiheit der Website je ein Pfeil nach links und nach rechts zum Vor- und Zurückspulen sowie Stopp- und Weiter-Zeichen, um die Animation nach den individuellen Vorstellungen steuern zu können. Bei Videos sind solche Kennzeichnungen ebenfalls wünschenswert, zudem ist bei Videos die Verfügbarkeit eines Lauter-/Leister-Zeichens vorteilhaft.
Wer Plugins zur Einbindung von Web-Animationen nutzen möchte, achtet am besten bereits bei der Auswahl des Plugins darauf, dass diese mit Funktionen zur barrierefreien Darstellung und Steuerung von Animationen ausgestattet sind.

Verfügbarkeit einer strukturellen Navigation
Für Screenreader ist es leichter, die Inhalte auf einer Webseite in einer logischen Reihenfolge vorzulesen, wenn die Website über eine strukturelle Navigation verfügt. Dann nämlich können Inhalte wie Werbebanner beim Vorlesen durch den Screenreader umgangen werden; folglich sind User imstande, die Einstellungen so vorzunehmen, dass sie nur der Inhalt vorgelesen bekommen, der für sie tatsächlich von Interesse ist.
Im gleichen Zuge sollte die Bedienung der Website per Tastatur ermöglicht werden. Im Idealfall wird der Tastatur-Fokus durch ein entsprechendes Zeichen auf der Website sichtbar gemacht und farblich hervorgehoben.
Eine strukturelle Navigation wird zur Verfügung gestellt, indem die Website in strukturell sinnvolle Regionen unterteilt wird. Für jede dieser Regionen legt man in dem Code ein separates HTML-Element an. Beispielsweise sollte ein Blogbeitrag oder ein anderer Text in einer separaten Region erfasst und dadurch für die User ansteuerbar sein.
In den HTML-Elementen werden Rollen definiert, die z. B. durch das Tag role=“main“ oder role=“navigation“ für Screenreader auslesbar sind. Während das HTML-Element role=“main“ den Hauptinhalt einer Webseite enthält, werden unter role=“navigation“ die Links genannt, die zu anderen Websites oder zu anderen Unterseiten der eigenen Website führen. Dies sind lediglich zwei der vielen möglichen HTML-Elemente.
Eine Umsetzung der strukturellen Navigation erfordert unter anderem Kenntnisse in der HTML-Sprache. An diesem Punkt macht es beispielsweise Sinn, zur Sicherstellung einer barrierefreien Website unsere Webentwickler und Experten von Lightweb Media zu beauftragen. Wir haben Kenntnisse in vielen Programmiersprachen und können die strukturelle Navigation einwandfrei gewährleisten.
Bereitstellung von Metadaten
Die Bereitstellung von Metadaten ist sowohl für die User als auch zu Zwecken der Suchmaschinenoptimierung (SEO) von Bedeutung. Der Title Tag (auch als „Meta-Titel“ bezeichnet) ist die Überschrift der Seite. Suchmaschinen-Crawler beziehen den Title Tag als Ranking-Kriterium in die SEO mit ein. User mit Problemen beim Kurzzeitgedächtnis profitieren vom Title Tag, weil sie den Titel immer im Tab des Browsers einsehen können.

Die meisten Metadaten haben für die Barrierefreiheit keinerlei Relevanz. Allerdings ist die Meta-Beschreibung für User vorteilhaft, weil in der Meta-Beschreibung nähere Informationen zum Inhalt der Seite aufgeführt sind. Der User liest den Title Tag und die Meta-Beschreibung in den Suchergebnissen – sollte beides den User ansprechen, so ist die Wahrscheinlichkeit hoch, dass er sich entscheidet, die entsprechende Webseite zu besuchen.
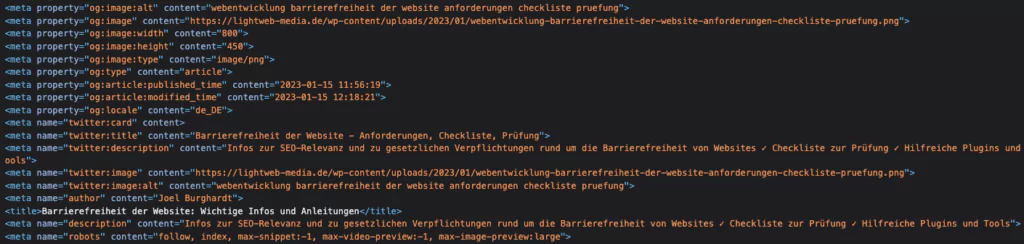
Hier eine Auflistung von wichtigeren Metadaten im HTML <head>. Zusätzlich könnten wir noch eingehen auf:
- Canonicaltag
- hreflang
- OG + Twitter Tags
<!-- Dateityp und Zeichensatz --> <meta charset="UTF-8"> <!-- Umgang mit Bildschirmgrößen und Skalierungen --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Seitenbeschreibung --> <meta name="description" content="Elemente einer XHTML-Datei." /> <!-- Schlüsselwort --> <meta name="keywords" content="Barrierefreiheit Website" /> <!-- Webcrawler-Anweisung --> <meta name="robots" content="follow, index, max-snippet:-1, max-video-preview:-1, max-image-preview:large"> <!-- Verfasser --> <meta name="author" content="Joel Burghardt">
Hinweise zur Umsetzung der Maßnahmen
Die Umsetzung der vorgestellten Maßnahmen, die die Anforderungen an die Barrierefreiheit der Website abdecken, erfordert grundsätzlich Kenntnisse in den Programmiersprachen und in der IT. Immerhin lassen sich einzelne Maßnahmen zur Herstellung der Barrierefreiheit einer Website von Laien durchführen.
Beispielsweise ist die Erklärung von Fachbegriffen oder die Formulierung leicht verständlicher Texte ein Aspekt, der von vornherein von den Autoren bei der Texterstellung berücksichtigt werden kann. Zur Beschriftung von Grafiken und zur Bereitstellung von Metadaten gibt es außerdem zahlreiche Plugins, die als Ergänzung zum CMS heruntergeladen und installiert werden können – diese Plugins machen noch mehr Optimierungsmaßnahmen zur Barrierefreiheit auf einfache Weise umsetzbar.
Trotz der guten Umsetzbarkeit einiger Optimierungsmaßnahmen, sind bestimmte Arbeiten zur Barrierefreiheit von Websites durch professionelle Webentwickler vorzunehmen. Zu diesen Optimierungsmaßnahmen gehören beispielsweise die Gewährleistung einer strukturellen Navigation und die Verbesserung der Kontrastverhältnisse im Webdesign.
Für eine unverbindliche Beratung im Bereich der Webentwicklung und des barrierefreien Webdesigns steht unsere Agentur gern bereit!
Interesse an einer Beratung?
Barrierefreies Gendern
Für blinde und sehbehinderte Menschen kann das Gendern durch Sonderzeichen und Satzzeichen problematisch sein, da es Schwierigkeiten beim Vorlesen durch Computer- und Menschenstimmen verursachen kann, insbesondere wenn es darum geht, die Schreibweise von geschlechtsneutralen Pronomen wiederzugeben. Es gibt auch Probleme bei der Darstellung in Blindenschrift und Brailleschrift, da es keine einheitliche Gendervariante gibt, auf die sich vorlesende Personen und Hersteller von Computerprogrammen einstellen könnten.
Der Doppelpunkt wird oft als besonders blinden- und sehbehindertenfreundlich dargestellt, aber es gibt Probleme mit seiner Verwendung beim Vorlesen und in Blindenschrift. Auch wird der Doppelpunkt nicht von dem Deutschen Blinden- und Sehbehindertenverband empfohlen. Es sollten eher Personenbezeichnungen ausformuliert werden (Beispiel: Mitarbeiterinnen und Mitarbeiter).
Barrierefreiheit der Website testen: Checkliste zur Prüfung
Setz entweder bei „Ja“ oder „Nein“ ein Kreuz! Je mehr der folgenden Fragen Du mit „Ja“ beantwortest, umso barrierefreier ist Deine Website.
In Bezug auf dieser Checkliste gilt übrigens wie in Bezug auf unseren gesamten Ratgeber: Es werden hauptsächlich die Grundlagen der Barrierefreiheit einer Website aufgeführt. Mit der Durchführung der Maßnahmen in unserer Checkliste und mit unseren Ratschlägen ist es nicht möglich, eine komplett WCAG-2.1- oder BITV-2.0-konforme Website zu erstellen.
dann melde Dich gern bei uns und wir werden mit Dir ein umfassendes Paket mit Maßnahmen zur WCAG-2.1- und/oder BITV-2.0-Konformität erstellen.
| Barrierefreiheit der Website prüfen | Ja | Nein |
| Ist die Website samt allen Unterseiten mobiloptimiert? | ||
| Ist eine strukturelle Navigation möglich? | ||
| Ist eine Bedienung der Website per Tastatur möglich? | ||
| Haben Web-Animationen und Videos Navigationshilfen? | ||
| Sind Alternativen zu Multimedia-Inhalten angeboten? | ||
| Sind die Kontrastverhältnisse ausreichend stark? | ||
| Ist eine Anpassung der Schriftgröße möglich? | ||
| Sind die Inhalte verständlich und adressatengerecht formuliert? | ||
| Sind Hilfen zum Ausfüllen von Formularen bereitgestellt? | ||
| Ist jede Unterseite mit Metadaten ausgestattet? |
Ist es möglich, die Barrierefreiheit einer Website testen zu lassen?
Um die Barrierefreiheit einer Website zu testen, gibt es einige Online-Angebote und Angebote von Prüfstellen. Informationen zu Prüfstellen und den dortigen BITV- und WCAG-Tests sind auf der Website bitvtest.de erhältlich. Es handelt sich bei diesen Prüfstellen um seriöse Angebote. Öffentliche Stellen, die zur Einrichtung barrierefreier Websites verpflichtet sind, sollten sich die Barrierefreiheit definitiv von einer Prüfstelle bescheinigen lassen.
Für Unternehmen und Privatpersonen, die Websites betreiben und zur Barrierefreiheit nicht verpflichtet sind, ist die Prüfung der Barrierefreiheit durch eine Prüfstelle hingegen meist mit unnötig hohen Kosten verbunden. Hier empfehlen wir eher, eines der kostenlosen Web-Angebote zur Prüfung der Barrierefreiheit zu nutzen.
Bei den kostenlosen Web-Angeboten handelt es sich um Websites, auf denen die Prüfung der Barrierefreiheit automatisiert verläuft: URL der zu prüfenden Webseite angeben, Barrierefreiheit der Seite analysieren lassen und direkt eine Auswertung erhalten – so läuft’s.
Neben diesen Websites mit einer umfassenden Prüfung auf Barrierefreiheit gibt es einige Web-Angebote mit einem geringeren Funktionsumfang. Ein Beispiel hierfür sind der WCAG Color Contrast Checker, Color Contrast Accessibility Validator und der Color Contrast Analyzer der Deque University, die nur das Kontrastverhältnis auf Webseiten prüfen.
FRAGEN?