Das SEO-Tool Screaming Frog ist unter Marketern heutzutage gar nicht mehr wegzudenken. Umso wichtiger ist zu verstehen, welche Funktionen das Tool bietet und wie es Dir als Marketer bzw. Webdeveloper & SEO weiterhelfen kann. Sämtliche Funktionen werden selbstverständlich nicht behandelt werden, da es schlicht und weg den Rahmen sprengen würde. Wir selbst erstellen unsere SEO-Audits zum Großteil mit Screaming Frog.
Der Nutzen zusammengefasst:
- Website-Scanning: Screaming Frog kann eine ganze Website scannen und Informationen über alle auf der Website vorhandenen URLs sammeln.
- SEO-Audit: Das Tool kann verwendet werden, um eine SEO-Audit durchzuführen, um Probleme wie fehlende Überschriften, fehlende Alt-Texte für Bilder und fehlerhafte Weiterleitungen zu identifizieren.
- Technische Analyse: Screaming Frog bietet eine tiefe technische Analyse, die bei der Behebung von Problemen hilft, die die Website von den Suchmaschinen beeinträchtigen können, wie z.B. langsame Ladezeiten, problematische Links und fehlende Sitemaps.
- Custom-Crawling: Screaming Frog ermöglicht es, dass Benutzer benutzerdefinierte Regeln für das Crawling definieren können, um spezifische Probleme zu identifizieren.
- Reporting: Das Tool bietet umfassende Reporting-Funktionen, die es Benutzern ermöglichen, die gesammelten Daten zu visualisieren und zu exportieren, um sie weiter zu verwenden oder zu teilen.
Im Folgenden Artikel lernst Du die wichtigsten Funktionen für die Nutzung des Screaming Frog.
Eine Ausführliche Anleitung zu allen Funktionen findest Du auf der Screaming Frog User Guide Seite.
Was ist der Screaming Frog und wie kannst Du ihn nutzen?
Der Screaming Frog (SF) ist ein Crawler, welcher diverse Informationen über eine Webseite erfassen kann. Das Besondere am Screaming Frog ist, dass das Tool alle gefundenen Informationen sorgfältig aufbereitet, filtert und darstellt. Eine weitere Besonderheit ist, dass Screaming Frog das eigene Netzwerk nutzt anstatt Cloud-Server – das bedeutet, dass die jeweiligen Crawls der Software immer über die eigenen Computer laufen (außer man nutzt den SF-Crawler über die CLI und steuert diesen automatisiert über diverse Server – das sprengt aber den Rahmen).
In der Basisversion ist das Tool kostenlos, welche Dir das Crawlen von bis zu 500 URLs erlaubt. Wir empfehlen dennoch eine Jahreslizenz, sobald man mit dem Umgang vertraut ist.
| Funktion | Beschreibung | Beispiel |
|---|---|---|
| Crawler | Der ScreamingFrog Crawler ist ein Tool, mit dem Du Deine Website durchsuchen und technische Probleme identifizieren kannst. | Wenn Du beispielsweise eine Website für einen Kunden optimieren möchtest, solltest Du den ScreamingFrog Crawler nutzen, um technische Probleme zu identifizieren, die die Leistung der Website beeinträchtigen könnten. |
| SEO-Audits | Mit dem ScreamingFrog Crawler kannst Du SEO-Audits durchführen, um Probleme mit der Suchmaschinenoptimierung Deiner Website zu identifizieren. | Wenn Du beispielsweise sicherstellen möchtest, dass Deine Website für Suchmaschinen optimiert ist, solltest Du einen SEO-Audit mit dem ScreamingFrog Crawler durchführen. |
| Analyse von Links | Der ScreamingFrog Crawler kann Links auf Deiner Website analysieren, um sicherzustellen, dass sie korrekt funktionieren und keine Fehler verursachen. | Wenn beispielsweise Deine Website langsam lädt, kann es sein, dass defekte Links dafür verantwortlich sind. Mit dem ScreamingFrog Crawler kannst Du diese Links identifizieren und reparieren. |
| Identifikation von Duplikaten | Der ScreamingFrog Crawler kann Dir helfen, Duplikate auf Deiner Website zu identifizieren, um sicherzustellen, dass sie von Suchmaschinen korrekt erkannt werden. | Wenn beispielsweise mehrere Seiten Deiner Website denselben Inhalt enthalten, solltest Du dies mit dem ScreamingFrog Crawler identifizieren und korrigieren. |
| Überwachung von Änderungen | Mit dem ScreamingFrog Crawler kannst Du Änderungen auf Deiner Website überwachen und sicherstellen, dass alles korrekt funktioniert. | Wenn beispielsweise Deine Website aktualisiert wird, solltest Du mit dem ScreamingFrog Crawler überwachen, ob alle Links und Funktionen korrekt funktionieren. |
| Berichterstattung | Der ScreamingFrog Crawler kann Berichte generieren, die Dir helfen können, Probleme auf Deiner Website zu identifizieren und zu beheben. | Wenn beispielsweise Deine Website langsam lädt, kann ein Bericht des ScreamingFrog Crawlers helfen, die Ursache des Problems zu identifizieren und zu beheben. |
Die Funktionen des Screaming Frogs
Das Tool kann alles, was das SEO-Herz begehrt. Die wichtigsten Funktionen haben wir für Dich zusammengefasst:
- Defekte Links finden: Screaming Frog crawlt Deine Webseite und findet defekte Links (404) und Serverfehler (500er).
- Audit-Umleitungen und Weiterleitungen werden geprüft und mögliche Fehler angeführt.
- Title und Metadatenanalyse: Ob zu kurz oder zu lang, Screaming Frog sagt sofort was Sache ist und gibt Dir Verbesserungsvorschläge.
- Auch Duplicate Content wird von Screaming Frog sofort identifiziert und angeführt.
- Durch diverse Robots geblockte Dateien werden ersichtlich: Ganz gleich ob durch robots.txt, Meta-Robots oder X-Robots-Tag, wie „noindex“ oder „nofollow“ blockierte Inhalte werden sofort aufgedeckt und offengelegt.
- Der Screaming Frog ist auch auf die Erstellung und laufende Aktualisierung von XML-Sitemaps spezialisiert.
- Screaming Frog lässt sich bzw. sollte mit allen Google Produkten wie Analytics, der SearchConsole und PageSpeedInsights verbunden werden. Erst die richtige Verbindung und das Zusammenspiel führt langfristig zu großen Erfolgen.
- ebenso ist eine Anbindung an AHREFS sinnvoll
Ich nutze es noch spezifischer und schaue mir an:
- Eine Auswertung der Trailing Slashes
- Wird die Domain mit http und https aufgerufen? Muss ich dies in der Datenbank umstellen?
- Wird die DSGVO eingehalten und z.B. Google Fonts extern geladen?
- Sind die Linkattribute richtig gesetzt?
- Wie ist die Seitenstruktur aufgebaut und wird das Siloing verwendet?
Wie verwendest Du den Screaming Frog?
Wie Du den Screaming Frog letztendlich verwendest, ist Dir überlassen. Wir stellen im Folgenden eine Anleitung vor, die Du befolgen kannst um Dir vor allem beim Einstieg leichter zu gestalten.
Zuerst plane, dann crawlen!
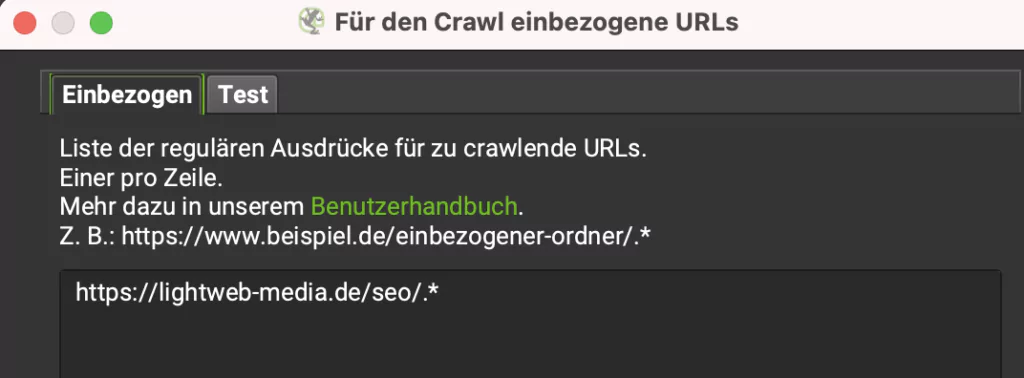
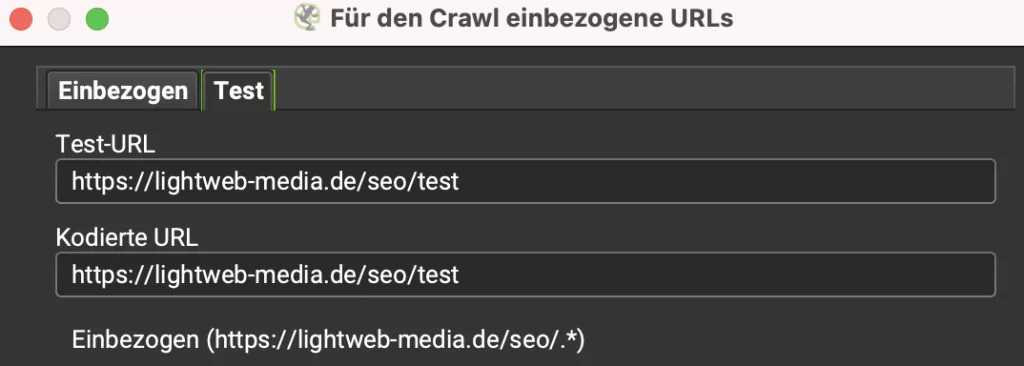
Zu Beginn eines jeden Crawls solltest Du bestimmen welche Webseite Du crawlen möchtest und vor allem auch welche Informationen Du suchst. Je präziser Deine Suche, desto klarer die Informationen und Daten. Wenn Du beispielsweise ein Verzeichnis crawlen möchtest, tippe den folgenden Befehl unter „Konfiguration“ -> „Einbeziehen“ ein und es werden nur URLs des ausgewählten Verzeichnisses gecrawlt.


Dann schließe NoFollow Links aus dem Crawlvorgang aus, respektierst die Robots.txt und beschränke die Verzeichnisse.

Die Meta-Angaben Deiner Webseite analysieren
Unter dem „directive“-Tab Deines Screaming Frog Dashboards findest Du alle erdenklichen Meta-Angaben Deiner Unterseiten. Diese Metainformationen kannst Du dann weiter filtern, damit Deine Ergebnisse präziser dargestellt werden. So kannst Du beispielsweise Unterseiten auf „noindex“ und „nofollow“ filtern.

Defekte interne Links in Screaming Frog ausfindig machen
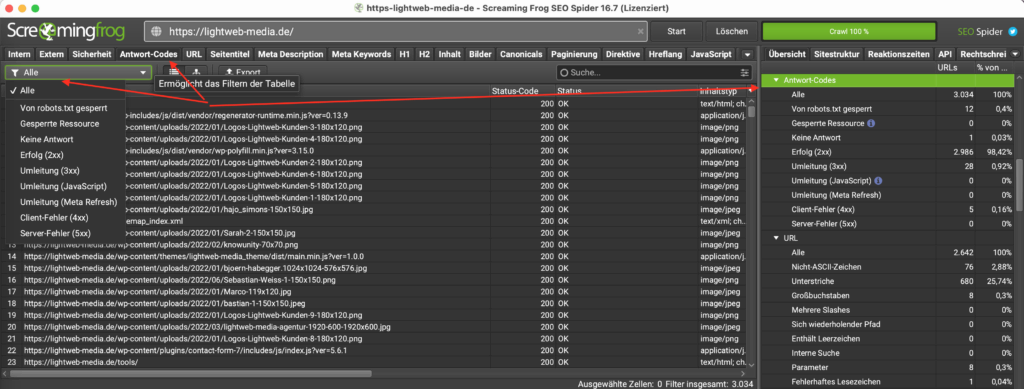
Das Auffinden von defekten internen Links ist ein sehr wichtiger Vorgang, denn defekte Links wirken sich nicht nur auf Dein SEO aus, sondern allgemein auf die Performance Deiner Webseite und können indirekt hohe Opportunitätskosten für Dich bedeuten. Unter dem „internal“-Tab kannst Du alle URLs, die gecrawlt wurden, aufrufen. Damit Du Deine defekten internen Links aufrufst musst Du die Liste auf „Status Code“ sortieren oder unter dem „Response Code“-Tab Deine Unterseiten mit bestimmten Statuscodes filtern. Webseiten und Unterseiten mit 4xx-Statuscode sind die kritischen Seiten – diese gehören behoben. Um zusätzlich auch deren Verlinkungen anzeigen zu lassen klicke hierfür auf „Inlinks“.
Wenn Du einfacher mit Excel (GoogleSheets) arbeiten kannst, steht es Dir natürlich jederzeit frei, die Ergebnisse zu exportieren.

Gegen Duplicate-Content und Thin-Content vorgehen
Duplicate-Content ist äußerst nervenraubend und kann eine gute Suchmaschinenperformance kosten. Einerseits ist es wichtig, dass Dich keiner kopiert, andererseits ist es auch wichtig, dass Du nicht fälschlicherweise eine andere Webseite kopierst – letzteres kommt öfter vor als Du glaubst.
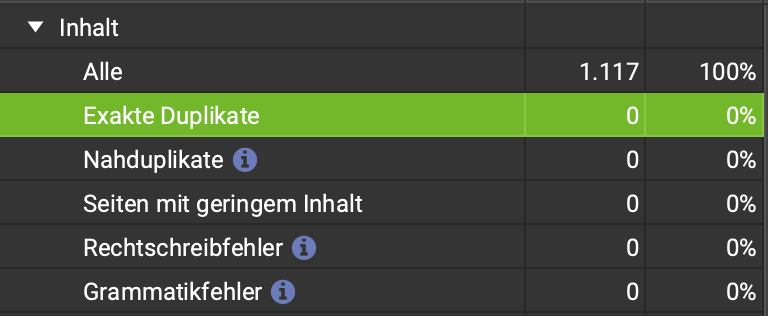
Hier geht es aber um die eigene Website – wo sind Exakte Duplikate oder Seiten mit geringem Inhalt? Im Tab Inhalt.

Den Title und das Snippet Deiner Webseite optimieren
Title, Metadaten und Snippet optimieren. Wer zerbricht sich nicht den Kopf darüber?
Was die perfekte Länge des Titles und die Form des Snippets ist, ist bis heute nicht genau geklärt. Google arbeitet letztendlich auch nicht mit fest definierten Zeichenzahlen, sondern je nach suchendem Endgerät mit einer jeweiligen Pixelbreite. Das perfekte Snippet gibt es also nicht wirklich, ebenso wie den perfekten Title. Dennoch kannst Du Dich herantasten, dabei hilft Dir der Screaming Frog, indem er Dir anzeigt, ob Titel und Beschreibung zu lang sind. In der Spider-Konfiguration unter Einstellungen kannst du die Breite in Min/Max und Pixel/Zeichen angeben.

Titel: 580 Pixel (Desktop), 920 Pixel (Mobile)
Description: 990 Pixel (Desktop), 1.300 Pixel (Mobile)
Klicktiefe analysieren und schwache Unterseiten aussortieren
Bei kleinen Webseiten wahrscheinlich weniger relevant wie bei großen, dennoch ein wichtiger Bestandteil einer jeden Screaming Frog Analyse – die Klicktiefe Deiner Webseite erfassen. Je mehr Unterseiten Deine Webseite hat, desto schwieriger wird sie gecrawlt? Falsch – das kannst Du leicht beeinflussen! Unter dem Tab „Sitestrukture“ kannst Du Dir eine Tabelle Deiner Unterseiten und der jeweiligen Klicktiefe ausgeben lassen. Hier wird Dir einerseits angezeigt, wie viele Klicks benötigt werden, um zu den diversen Seiten zu kommen und wie Deine Seitenhierarchie demnach aussieht.

Das ist aber nicht alles, für eine detailliertere Analyse kannst Du Dir unter dem Tab „Internal“ angeben lassen, welches „Level“ Deine jeweiligen URLs haben. Optimiere Deine Webseite, damit die Crawler der einzelnen Suchmaschinen leichter durch Deine Webseite durchkommen können. Gleichzeitig kannst Du Dir im „Internal“ Tab unter „Word Count“ angeben lassen, wie Deine Unterseiten bezüglich der Wörteranzahl performen. Mit dieser Funktion sortierst Du schwache On-page Seiten einfach aus.
Das Trafficpotenzial Deiner Unterseiten ermitteln und nutzen
Indem Du den Screaming Frog mit Google Analytics koppelst, kannst Du den Traffic Deiner einzelnen Unterseiten und Landing-Pages ebenso wie die interne Verlinkung analysieren. Diese Analyse ist zwar nicht absolut, bietet aber einen guten ersten Überblick. Wenn Du Dir die Ergebnisse via Excel/CSV exportierst kannst Du im Anschluss eine genauere Analyse durchführen.
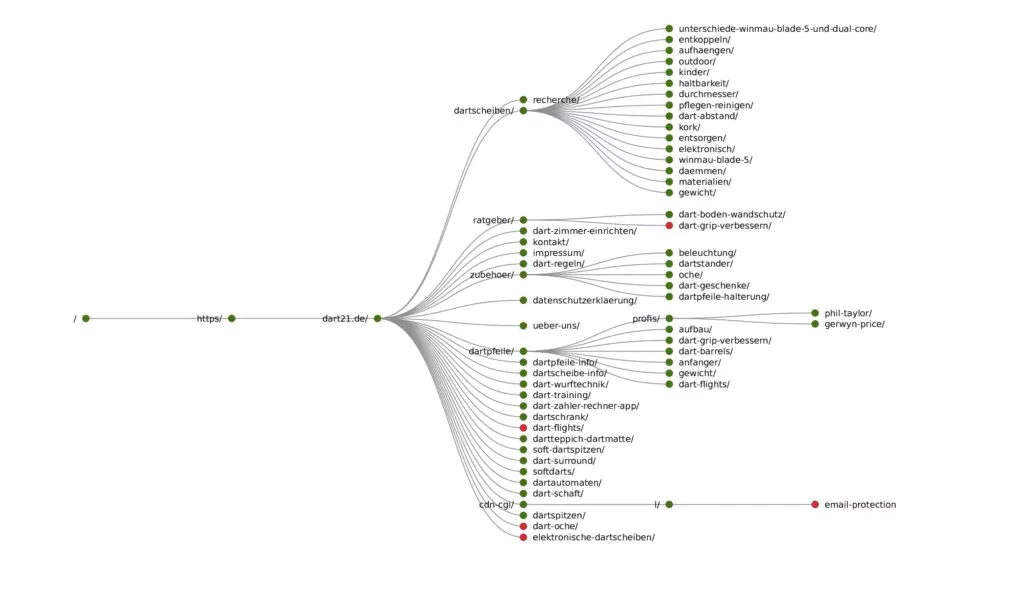
Ein Verzeichnisbaumgraph erstellen
Dazu im Menü auf Visualisierung den Verzeichnisbaumgraph wählen und erstellen lassen. Dieser zeigt Dir an, über welche Verzeichnisse deine Website verfügt und wie diese aufgeteilt sind. Vor allem bei größeren Websites eine Hilfe zur Visualisierung/besserem Verständnis für die Website.

Bilder auf die Suchmaschinen optimieren und ausrichten
Die Suchmaschine kann bekanntlich keine Bilder so erkennen wie wir Menschen es können. Sie arbeitet demnach mit dem „Alt-Tag“. Bei einer kleinen Webseite hast Du leicht den Überblick über Deine Bilder und deren Alt-Tags. Bei größeren Webseiten wird dies schwieriger. Unter dem Tab „Images“ kannst Du die Funktion „Missing-Alt-Text“ wählen und Dir die fehlenden Alt-Tags unter Deinen Bildern anzeigen lassen. Ändere diese und Du wirst merken, wie sich Dein SEO-Ranking ändern wird.
Die linke Ansicht gibt mir ein Gefühl über die Dateinamen. Sind die alle gut gewählt oder cryptisch? In der rechten sehe ich direkt, ob Bilder zu groß oder mit fehlendem ALT-Tag ausgeliefert werden.

Google Analytics und Google Search Console Daten analysieren
Eine weitere Voraussetzung, um den Screaming Frog richtig nutzen zu können, ist die Einbindung von Google Analytics und der Google Search Console. Hierfür gehe unter „Configuration“ zu „API Access“, klicke auf „Google Analytics“ und verbinde Dein Google Analytics Konto. Analog kannst Du auch Deine Search Console mit Screaming Frog verbinden. Durch die Verbindung beider Google Tools, hast Du nun präzisere Daten und kannst einfacher schwächere URLs und Unterseiten Deiner Webseite bearbeiten und aussortieren. Zudem solltest Du auch die Daten beider Google Tools mit dem Screaming Frog koppeln, damit Du eine noch genauere Übersicht der Performance bekommst.
Backlinks analysieren
Zwar helfen Dir die Google Search Console, Ahrefs und Sistrix schon zu genüge um die Off-page Performance Deiner Webseite zu analysieren, dennoch kann das Backlink Analyse Tool von Screaming Frog äußerst nützlich sein. Screaming Frog kann beispielsweise unter „Mode“-> „List“ -> „Upload“ -> „Paste“ Deine Links dahingehend überprüfen, ob sie noch vorhanden sind und ob sie wirklich auf die jeweilige Ziel-Seite verlinken oder auf etwaige Fehlerseiten.
XPath-Ausdrücke / Suchen im Quellcode
Hier einige XPath-Ausdrücke zum Suchen im Quelltext. Eine sehr mächtige Funktion!
| Vorgeschlagener Name | XPath-Ausdruck | Was es macht |
|---|---|---|
| title | //title/text() | Extrahiert den Text der Titel-Tags |
| meta_desc | //meta/@content | Extrahiert den Inhalt des Attributs „content“ des Meta-Tags mit dem Namen „description“ |
| viewport | //meta/@content | Extrahiert den Inhalt des Attributs „content“ des Meta-Tags mit dem Namen „viewport“ |
| charset | //meta/@charset | Ruft das Meta-Tag ab, das das Attribut „charset“ hat, und extrahiert das Charset-Attribut |
| h1 | //h1/text() | Ruft die h1-Tags ab und extrahiert ihren Text |
| h2 | //h2/text() | Ruft die h2-Tags ab und extrahiert ihren Text |
| h3 | //h3/text() | Ruft die h3-Tags ab und extrahiert ihren Text |
| h4 | //h4/text() | Ruft die h4-Tags ab und extrahiert ihren Text |
| h5 | //h5/text() | Ruft die h5-Tags ab und extrahiert ihren Text |
| h6 | //h6/text() | Ruft die h6-Tags ab und extrahiert ihren Text |
| canonical | //link/@href | Ruft die Link-Elemente mit dem rel-Attribut „canonical“ ab und extrahiert ihre href-Attribute |
| alt_href | //link/@href | Ruft die Link-Elemente mit dem rel-Attribut „alternate“ ab und extrahiert ihre href-Attribute |
| alt_hreflang | //link/@hreflang | Ruft die Link-Elemente mit dem rel-Attribut „alternate“ ab und extrahiert ihre hreflang-Attribute |
| og_props | //meta/@property | Extrahiert alle Eigenschaften von Meta-Tags, deren property-Attribut mit „og:“ beginnt (OpenGraph) |
| og_content | //meta/@content | Extrahiert den Inhalt von Meta-Tags, deren property-Attribut mit „og:“ beginnt (OpenGraph) |
| twtr_names | //meta/@name | Ruft Meta-Tags ab, deren Name mit „twitter:“ beginnt, und extrahiert ihr name-Attribut |
| twtr_content | //meta/@content | Ruft Meta-Tags ab, deren Name mit „twitter:“ beginnt, und extrahiert ihr content-Attribut |
| iframe_src | //iframe/@src | Ruft die Iframes ab und extrahiert ihr src-Attribut |
| gtm_script | //script/@src | Ruft das Skript ab, bei dem das src-Attribut „googletagmanager.com/gtm.js?id=“ enthält, und extrahiert sein src-Attribut |
| gtm_noscript | //iframe/@src | Ruft die Iframes ab, bei denen das src-Attribut „googletagmanager.com/ns.html?id=“ enthält, und extrahiert das src-Attribut |
| link_rel_rel | //link/@rel | Ruft alle Link-Elemente ab, die ein rel-Attribut haben, und extrahiert die rel-Attribute |
| link_rel_href | //link/@href | Ruft alle Link-Elemente ab, die ein rel-Attribut haben, und extrahiert die href-Attribute |
| link_rel_stylesheet | //link/@href | Ruft alle Link-Elemente ab, die ein Stylesheet-Attribut haben, und extrahiert ihr href-Attribut |
| css_links | //link/@href | Ruft die Link-Elemente ab, bei denen das href-Attribut „.css“ enthält, und extrahiert ihr href-Attribut |
| nav_links_text | //nav//a/text() | Extrahiert den Anker-Text der Links aus dem Nav-Element |
| nav_links_href | //nav//a/@href | Extrahiert alle Links aus dem Nav-Element |
| header_links_text | //header//a/text() | Extrahiert den Anker-Text der Links aus dem Header |
| header_links_href | //header//a/@href | Extrahiert alle Links aus dem Header |
| footer_links_text | //footer//a/text() | Extrahiert den Anker-Text der Links aus dem Footer |
| footer_links_href | //footer//a/@href | Extrahiert alle Links aus dem Footer |
| js_script_src | //script/@src | Extrahiert die src des Skripts aus den Script-Tags, bei denen der Typ text/javascript ist |
| js_script_text | //script/text() | Extrahiert den Text des Skripts aus den Script-Tags, bei denen der Typ text/javascript ist |
| script_src | //script//@src | Ruft das src-Attribut eines beliebigen <script>-Tags ab |
| canonical_parent | name(//link/..) | Ruft den Namen des Elternelements des Link-Elements ab, das ein rel-Attribut ‚canonical‘ hat |
Neue Features / Updates / Changelog
Seit dem 17.06. ist Version 19.0 zum Download erhältlich. In dieser werden vor allem folgende Funktionen ergänzt:
- Designupdates
- Zusammengefasste Konfiguration (endlich)
- Segments
- Visuelle Custom Extraction – Gamechanger.
- 3D Visualisations
- Neue Filter und Fehleranzeigen
FAQ
Warum werden teilweise existierende Seiten nicht im Screaming Frog erkannt?
Ich würde vorerst die Robots.txt prüfen: ist die Seite ausgeschlossen? Respektiert Screaming Frog die Robots.txt? Steht eine Sitemap in der Robots.txt?
Danach prüfen ob die Seite auf NoIndex steht. Werden im Screaming Frog NoIndex Seiten mit aufgenommen?
Zum Schluss prüfen ob die automatische Erkennung der Sitemap aktiv ist. Meist liegt es daran, dass diese spezielle Unterseite keine eingehenden Links hat (Orphan Page – Verwaiste Seite).
Fazit
Der Screaming Frog hat sehr viel zu bieten. Im Vergleich zu anderen Tools ist der Screaming Frog zwar um einiges günstiger, aber für Anfänger muss etwas Einführungszeit eingerechnet werden. Dennoch ein absolutes MUST-HAVE für jeden SEO.
Fragen? Bock auf SF Automatisierung?